这篇文章的起因
由于在 Session 有没有必要使用它 这篇文章里面对Session对并发访问的影响这个列子中的提出自己的看法,我认为是开玩笑的说了一句两毛钱关系,跟一位叫ice6的朋友发生不愉快的争吵并且我出口伤人…在此对你再一次道歉.由于以前知道浏览器会延迟加载请求,但是并不太清楚原因,所以在当天晚上就好好学习了资料,这几天太忙,今天晚上花时间记录在此,也给不清楚的朋友提供一个信息.
浏览器为什么会延迟加载请求
这是一个历史问题:在浏览器刚刚流行的时候,大部分用户是通过拨号来上网,由于受当时的带宽条件的限制,无法使得用户的同时多个请求被处理。同时,当时的服务器的配置也比现在差很多,所以现在每个浏览器的连接数的大小也是有必要的。浏览器默认对同一域下的资源,只保持一定的连接数,阻塞过多的连接,以提高访问速度和解决阻塞问题。不同浏览器的默认值不一样,对于不同的HTTP协议其值也不一样,参看下表:
| 浏览器 | HTTP 1.1 | HTTP 1.0 |
| IE 6,7 | 2 | 4 |
| IE 8 | 6 | 6 |
| Firefox 2 | 2 | 8 |
| Firefox 3 | 6 | 6 |
| Safari 3, 4 | 4 | 4 |
| Chrome 1,2 | 6 | ? |
| Chrome 3 | 4 | 4 |
| Opera 9.63,10.00alpha | 4 | 4 |
如何查看我们自己的连接数设置和修改我们的连接数
Firefox:地址栏敲入 about:config
network.http.keep-alive: 持久连接,HTTP1.1 中缺省就是支持 keepalive,Keepalive功能使客户端到服务器端的连接持续有效,能被多个请求重用,当出现对服务器的后继请求时,避免了建立或者重新建立连接,详细情况参见这里
network.http.keep-alive.timeout:浏览器关闭连接的超时时间。其意义在于服务端可以选择不主动关闭连接而是等待客户端来关闭
network. http. max-connections:设置Http同时连接的最大数量
network. http. max-connections-per-server:设置对单个HOST的最大连接数
* network.http.max-persistent-connections-per-proxy: 设置使用代理的时候的持久连接(keep-alive connections )的最大个数
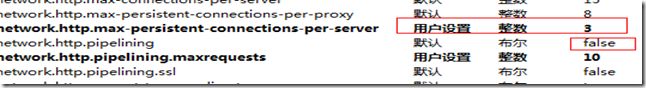
* network.http.max-persistent-connections-per-server:设置对每个服务器持久连接(keep-alive connections )的最大个数,推荐10
请注意,由于我们现在的基本都使用http 1.1协议,而firefox默认设置的就是network.http.keep-alive:True,所以我们设置的时候就看打*号得2项。而我们一般不使用代理,Firefox的Wiki推荐的network.http.max-persistent-connections-per-server设置为:<=10
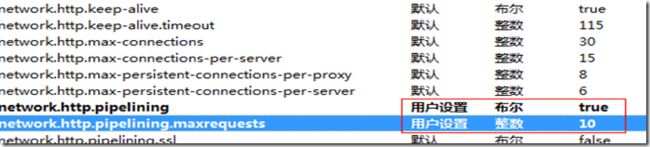
network.http.pipelining:Pipelining技术的好处在于可以把多个Http请求打包成一个TCP/IP包,减少网络传输成本,详细的说明(优势和限制)可以看这里
network.http.pipelining.maxrequests: 设置开启Pipelining的时候最大的请求个数,推荐设置8。它需要打包您设置的这个个数,所以设置值越高,第一个请求响应延迟响应时间越长,最后一个越快,所以设置一个平衡数吧.
IE的设置请参考:http://support.microsoft.com/?kbid=282402
知道这个对我们有什么帮助
1.由于我们知道了浏览器为什么会限制以及如何限制的当个HOST的请求数,那么我们就能知道为什么我们要分开多个HOST加载静态资源,比如淘宝,用了多台服务器处理图片,JS,css等的请求,并对JS,css文件做了chunked编码来应对这些问题。当然GZIP之类的不说,跑题了。。
2.帮助好像没有别的了…
还没完呢
那么如果我放20个服务器放我的静态资源,那么一个网速一般的用户的请求能飞快的被处理吗?不是这样的,看看这里,
In our experiment, we vary the number of aliases: 1, 2, 4, 5, and 10. This increases the number of parallel downloads to 2, 4, 8, 10, and 20 respectively. We fetch 20 smaller-sized images (36 x 36 px) and 20 medium-sized images (116 x 61 px). To our surprise, increasing the number of aliases for loading the medium-size images (116 x 61px) worsens the response times using four or more aliases. Increasing the number of aliases by more than two for smaller-sized images (36 x 36px) doesn’t make much of an impact on the overall response time. On average, using two aliases is best.
网页优化的路长着呢,优化的文章也很多,希望水平和我差不多菜得朋友,大家能一起学习,一起进步
好吧 现在说那个例子的问题所在
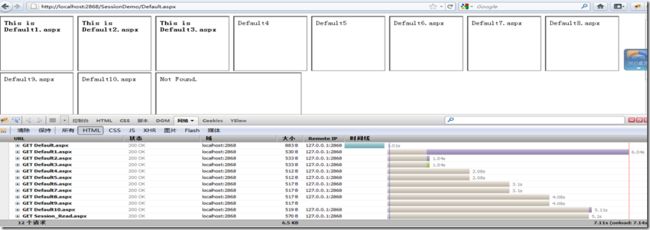
我加了成了10个页面在这里展示,第一次,我调整了我设置成为这样:
可以清楚的看到,当default.aspx页面加载之后,同时发出了3个请求,后面2个页面也是没有任何延迟的显示,当2,3号页面请求完成之后,马上又发出了2个请求,因为第一个请求被人为的延迟了,所以后面始终是2个请求2个请求的来…这里跟session没有关系.假设我们的页面延迟5秒加载,那么可能是我们程序有问题了,如果真要证明Session对请求的阻塞的影响,接管Http请求之后针对相应文件请求进行延迟可能效果会更好一点.
ps:Fish Li 不是故意针对你,通过你的文章我学到不少知识,通过留言我又学到不少东西,非常感谢你. 希望你不要介意~~