背景
平时工作中经常会遇到需要上传文件的情况,如果你用ant design 或者element ,它们都提供了上传的组件。 我们分别来看一下element 和 antd 手动上传怎么处理:
ant design 手动上传文件
antd官网有手动上传的demo:
在这里简单写一写实现,主要有 在jsx中引入Upload组件,将 fileList 作为props传入,fileList为选择的文件列表,和 上传函数的实现。
// jsx
// Upload 为上传组件
// handleUpload 的实现 使用 fetch 请求
const handleUpload = () {
const formData = new FormData();
fileList.forEach((file) => { // fileList 是要上传的文件数组
formData.append('files[]', file);
});
fetch(url: 'http:just.a.url.demo', {
method: 'POST',
headers: {
credentials: 'same-origin'
// 'Content-Type': 'multipart/form-data' // 不要加上这个文件类型说明
},
body: formData
})
.then(response => response.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));
}
Element 手动上传文件
element 和antd 不同,通过上传组件拿回的数据,element又封装了一层,所以传数据稍有不同。
以下是简单实现:
// template
选择文件
上传文件
// 上传实现
const handleUpload = () {
const formData = new FormData();
fileList.forEach((file) => {
formData.append('files[]', file.raw); // 这里与antd 不同的是,文件真正数据为 file.raw
});
fetch(url: 'http:just.a.url.demo', {
method: 'POST',
headers: {
credentials: 'same-origin'
// 'Content-Type': 'multipart/form-data' // 不要加上这个文件类型说明
},
body: formData
})
.then(response => response.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));
}
想问几个问题:
虽然可以找得demo把文件传输了出去,但是心里有几个问题,如下:
1. 问什么传文件需要用FormData格式呢?传文件和传一般数据有什么不一样?
从传文件的历史来回答传文件问什么需要FormData 格式。
- file 形式
在最开始的时候,文件上传的传统形式是使用 表单元素file。参照下面的代码:
选择文件之后,点击Upload 按钮,文件开始上传。
- iframe形式
使用form元素比较简单,但缺点也比较明显:上传同步、上传完成页面会刷新;
在HTML5出现之前,想要实现文件异步上传,只能通过iframe+form实现;
其原理是:文件上传时在页面中动态创建一个iframe元素和一个form元素,并将form元素的target属性指向动态创建iframe元素。当用户完成选择文件动作时,提交子页面中的 form。这时,iframe跳转,而父页面没有刷新。这使得上传结束后,服务器处理结果返回到动态iframe窗口而没有刷新页面;
具体code,这里不再枚举,感兴趣童鞋可以去 iframe+form 查看。
- ajax + FormData 形式
哎呀,终于来到了现代社会,并且见到了咱们的主角 FormData。 ajax 大家肯定都知道了,异步刷新,无需重新加载整个网页的情况下,便能够更新部分网页。
那FormData 是什么呢? FormData是XMLHttpRequest Level 2添加的一个新接口,他可以 构建类似表单的键值对, 也就是说我们可以利用 FormData 来模拟表单控件,然后使用XMLHttpRequest的send()
方法来异步的提交这个"表单"。
看一下简单的使用 FormData传文件的例子
答案
啰啰嗦嗦这么多,终于知道了为什么传文件要用FormData了!!开心,简单来说就是,传文件一开始设计使用 form 来传,但是呢,使用form默认的上传方式存在诸多问题,比如同步啦,我想在上传之前处理一下数据啦,这个时候FormData 就站出来了,大喊 我可以构建类似表单的键值对,来模拟表单,发送的数据用我构建的对象就可以上传文件了。从此我们上传文件就欢欣鼓舞的来找FormData了。
好了,另一个小问题,文件和其他数据的不同,文件传输时是二进制数据,所以格式和一般数据不一样。 我们的FormData大侠不仅可以传文件也可以传一般数据哦,当然传输数据有很多种方式,比如get请求的时候跟在url后面。
2. 请求为什么要用fetch呢? 和过气网红Ajax 什么关系?和xhr 有什么关系呢?
认真看过问题1的回答,这个问题就很简单了。fetch api 是一个提供请求资源(包括通过网络)的接口,它和xhr(XMLHttpRequest)类似。
所以请求不是为什么要用fetch,而是fetch 只是一种方法,可以用fetch也可以用xhr(参考问题一中的 ajax + FormData demo),他们逻辑上是‘并列’的。
至于问和AJAX 什么关系,不如说 Ajax 和 xhr什么关系。因为Ajax的核心是XMLHttpRequest对象, Ajax异步的实现是通过new 一个 XMLHttpRequest对象,一般简称该对象对xhr。所以这里 fetch 是Ajax或XMLHttpRequest的一个替代方案。
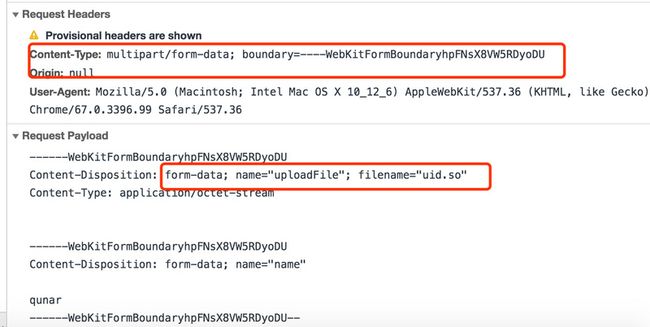
3. 为什么传文件的时候,'content-type'不能指定 'multipart/form-data' 呢?
当指定为'multipart/form-data'的时候,还需要指定 boundary=something。如果不指定则会自动分配。
ps: 这些回答基于自己理解,如有不妥,希望路过的大神轻喷,指正。
FormData
MDN上这样解释FormData:
The FormData interface provides a way to easily construct a set of key/value pairs representing form fields and their values, which can then be easily sent using the XMLHttpRequest.send() method.It uses the same format a form would use if the encoding type were set to "multipart/form-data".
FormData 接口提供了一种方法,可以方便地构造一组表示表单字段和它们的值的键值对,然后可以使用XMLHtRPROQuest.send()方法轻松发送。如果一个表单设置编码格式为 multipart/form-data, 这个表单将和FormData 使用相同的格式。
从头说起 FormData
XHR
fetch
MDN 这样介绍Fetch,Fetch API 是和XHR类似的用于获取资源(包括通过网络)的一种接口方法,但是 Fetch API提供了更强大更灵活的API。fetch()便是其中一个全局方法。
3.1 XHR(XMLHttpRequest) 和 fetch 什么关系?
Fetch和XHR平行关系,
3.2 fetch 和 FormData
先来看fetch()几种常见的用法:
Uploading JSON data: POST JSON-encoded data.
var url = 'https://example.com/profile';
var data = {username: 'example'};
fetch(url, {
method: 'POST', // or 'PUT'
body: JSON.stringify(data), // data can be `string` or {object}!
headers:{
'Content-Type': 'application/json'
}
}).then(res => res.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));upload a file
var formData = new FormData();
var fileField = document.querySelector("input[type='file']");
formData.append('username', 'abc123');
formData.append('avatar', fileField.files[0]);
fetch('https://example.com/profile/avatar', {
method: 'POST',
body: formData
})
.then(response => response.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));