体验产品:微信
体验人:Loren Han
体验版本:6.3.5
体验机型:samsung I9300
系统版本:Android 4.3
网络:中华电信3G网速
本版本丰富了微信群的功能,增加了群视频,群主发布群公告,群主转让,以及投稿表情中给艺术家发红包等功能。
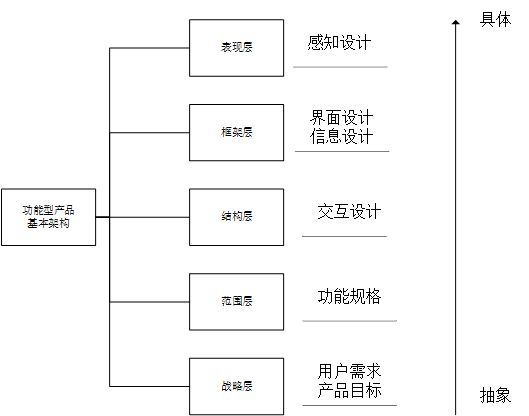
如果说要做互联网产品分析,那么无论如何都绕不过《用户体验要素——以用户为中心的产品设计》这本书,这本书把产品分为五个层次。
产品可以分为信息产品和功能型产品,微信作为典型的功能产品其分析架构如下所示
我们按照金字塔结构从顶层开始谈起
1 战略层
1.1 产品目标 微信诞生之初是为了阻击对手的进攻,张小龙想为用户提供一种便捷,高效,直达,便于在手机上进行交流的手机应用。微信的发展超过了所有人的想象,大家对她的期待不局限于做一款小而美的通讯应用。而是一个连接一切的大容器。连接人与人,人与信息,人与服务,人与物,去除一切中介,作为移动互联网时代的一个生活方式。而腾讯也通过微信提供的服务(卡包,钱包,金融服务,出行服务,购物)和游戏以及广告商业化。但是商业化的前提是不破坏微信的环境,保持微信的简约风格,不能影响用户的体验。
1.2 用户需求 用户需求可以分为通讯,社交,平台三个方面。通讯方面,用户希望微信可以像信息一样可以直达,但是提供比信息多的表达方式,如图片,视频,语音,红包,等。并且免费或许,流量和资源消耗较小。发送者可以以较小的成本表达自己的思想,和内容,沟通过程渠道顺畅,内容被保护。社交方面,用户用户希望可以通过微信提升与他人的关系,展示自己的生活,与他人互动,但过程一定不能违背用户的抑制,保护用户的个人隐私。展示过程一定要简单,傻瓜,方便用户产生内容。平台方面,用户希望微信作为一个平台可以作为一个连接器,不仅连接人,也能连接服务,通过微信打车,购物,缴纳水电费等。并且可以控制电灯,空调等形成物联网,把手机作为物联网的核心。
2 范围层
2.1 基本功能
底部功能栏主要包括微信,通讯录,发现,我
2.1.1 微信
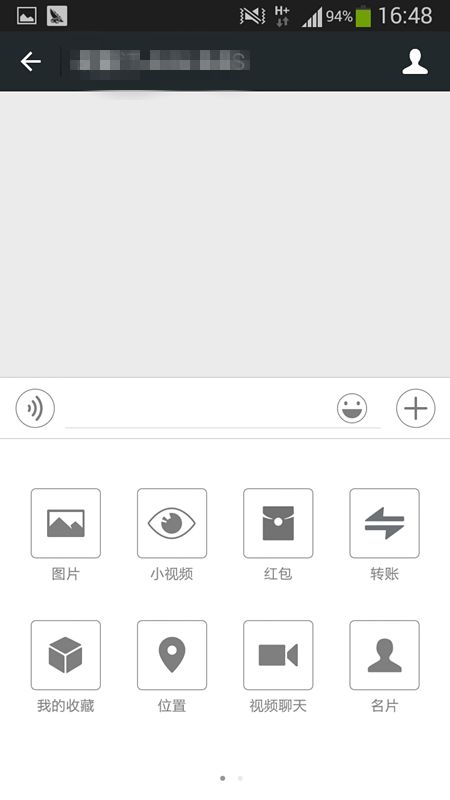
微信强调通信功能,所以打开软件进入的是聊天面板中,而不是联系人。聊天面板中有
1)点对点聊天(可以通过聊天假面上面右侧按钮设置聊天信息,下方输入框中默认文字,左侧语音按钮可以转换输入方式,右侧加号可以发送丰富的内容,如图片,视频,红包,转账,位置收藏,名片,卡券,发起视频聊天和表情)
2)群聊(群聊和点对点聊天差别不大,少了转账功能;但是聊天信息中功能丰富很多,添加和删除聊天成员,群聊名称设置,群公告,群消息免打扰,置顶聊天,保存到通讯录,昵称,显示群昵称,群主管理权限转让,设置聊天背景,查找聊天记录,聊天图片,举报群,清空记录,删除并退出群)
3)服务号,是企业与用户沟通的渠道,进入服务号界面后用户查找自己需要的信息,由企业主导,用户意见反馈,或者常见问题解决方案,是企业与用户沟通的重要渠道。而服务号设置可以查询服务号的基本信息,选择是否接收消息,查看历史消息,进入公众号,举报,更加深入的还有推荐给朋友,清空内容,不再关注,添加到桌面。但是可以发送的内容减少很多,只有文字,语音,表情,图片,小视频,我的收藏,位置。
4)订阅号,放在二级菜单中折叠起来,避免给用户带来信息选择和阅读困扰。基本和服务号功能相同,和服务号的主要区别是订阅号用来被动获取信息,服务号是主动获取服务。
5)文件传输助手,是配合PC微信,设置的一项功能。可以通过此功能让电脑和手机互传信息和内容。增加工作的便利性。
6)如果电脑登录,会有电脑登录设置功能,设置手机和电脑是否同时接受信息,以及退出电脑登录。
7)搜索按钮可以搜索联系人,群聊和聊天记录,深入搜索可以搜索公众号,朋友圈和文章
8)点击加号按钮,可以发起群聊,添加好友,扫一扫,收钱,还有帮助和反馈功能,是一种快捷键方式,把入口较深但是常用的功能提前。
9)首页下拉会出现眼睛的界面,松手时会开启6秒钟的视频录制
2.1.2 通讯录
1)通讯录顶部Banner和微信相同,搜索框和“+”按钮,用来搜索和快速实现某一个功能
2)新的朋友,用来添加新的好友,路径很多,识别码也很多,可以通过手机号,QQ号也可以通过微信号和扫一扫,当新用户开通账户后会推荐给存储该用户手机号码或者是QQ好友的用户。公众号智能通过搜索微信号名称或者扫一扫,可以面对面建群和近距离加朋友
3)群聊,和QQ中的讨论组可以相互比较,选择群然后进入群聊状态,也可以随意创建群路径有两个,一个是近距离,一个是选择群成员临时组件。
4)标签,和QQ中的分组相似,可以在发朋友圈时对不同标签的用户赋予不同权限,可以添加,删除标签,也可以添加删除标签内的成员,并对标签命名
5)公众号,以字母顺序排列用户关注的公众号,可以选择进入公众号,查看信息
2.1.3 发现
笔者在google play和豌豆荚上分别下载Wechat,发现豌豆荚上游“购物功能植入”
1)朋友圈,英文为moments,直译为瞬间,就是让用户随手记录自己身边的事情
2)扫一扫,作为微信一段时间的代名词,扫一扫功能出尽了风头。扫一扫分为四个模块,第一个扫二维码或者条形码,可以加好有,订阅公众号,付钱,查看商品信息;第二个是扫书皮、CD、电影海报封面,可以查看相关信息;第三个是可以扫周围,显示附近街景;第四个是扫英文单词查看中文翻译
3)摇一摇,常常作为新闻头条出现,分为两个模块,匹配人和匹配电视。连接同一时间的启动摇一摇功能的人,并显示距离,如果需要感兴趣可以打招呼,经过对方许可可以添加好友;电视节目则是根据目前电视的声音判断电视节目的信息
4)附近的人,暴漏自己的位置后可以查看周围的用户,打招呼,同时可以选择性别并查看找过招呼的人
5)购物,作为和京东的交换与战略投资,微信为京东设置了2级入口,类似于wap京东,为京东导流
6)游戏,重要的商业化功能,不仅让微信好用又好玩,和社交功能结合在一起引起用户的攀比心理
2.1.4 我
1)设置个人信息,头像,昵称,地区,个性签名,性别
2)相册,查看已发表图片状态的入口,也可以添加图片状态
3)收藏,用户用户收藏文字,语音,图片,地理位置和文件
4)钱包,作为微信生态的一个关键枢纽,里面包含大部分生活服务,可以用于绑定银行卡,理财,手机充值,转账,Q币充值,生活缴费,信用卡还款,微信红包,AA收款,腾讯公益,滴滴出行,火车票和机票订购,美丽说购物,京东精选,电影票,吃喝玩
5)卡包,放置优惠券
6)表情,可以下载购买表情,并推荐给好友
7)设置,作为每一个产品的必备项,设置中有消息提醒选择,勿扰模式,聊天设置,隐私设置,通用功能,账号安全保护功能,在Facebook和Twitter上进行关注,微信介绍,以及退出功能
2.2 特色功能
1)可以通过扫描电脑二维码登录PC端微信或者网页微信,快捷,不需要输入账号和密码,且退出后没有任何信息记录,保证了用户的隐私
2)拍摄完图片后当点击发送图片按钮后会自动弹出刚刚拍摄的图片供用户选择
3)下拉微信界面可以拍摄限时小视频
4)可以撤销2分钟内发送的信息
5) 可以快速建立群聊,入口多,面对面,直接选择等入口
6)文字发送的隐藏,鼓励用户用图片展示
7)在朋友圈内发布信息时可以选择让那些用户看到,哪些用户看不到,并提醒哪些用户主义观看
8)在播放语音时,如果耳朵贴近话筒,则自动转换为听筒状态避免打扰他人也保护用户隐私
3 结构层
结构层主要定义系统如何响应用户的请求,及用户可以如何达到,以及用户可以去哪儿,也就是通俗的交互设计
4 框架层
框架层在功能型产品中包含信息设计和界面设计。微信旨在让用户更便捷的沟通,选择已联系的联系人作为首页,和熟人社交内涵相一致。并且对于一些用户不经常使用到的功能进行深度折叠和隐藏,简化见面和用户操作,避免给用户使用产品照成干扰,比如删除好友,增删功能等,转账输入密码后自动确认等操作,都堪称业界经典案例。
5 表现层
表现层则是用户在使用产品时的视觉感受。微信整体以便捷和简单为基调,运用蓝色,蓝色有信任的暗示,当然也有中性的意味。界面设计一致,用户学习成本低。四个主界面顶部都有搜索框和便捷操作框,产品入口丰富。主界面之间可以直接通过左右滑动切换。