为什么80%的码农都做不了架构师?>>> ![]()
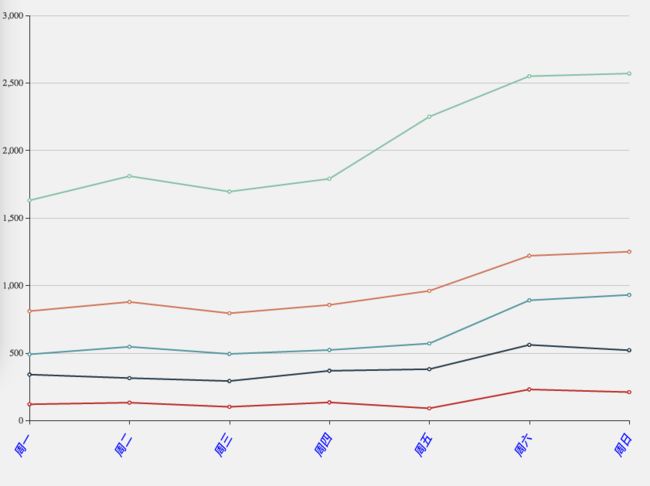
修改下面两个的值可以进行调试
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '10%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日'],
axisLabel:{
show:true,
interval: 0, // {number}
rotate: 60,
textStyle: {
color: 'blue',
fontFamily: 'sans-serif',
fontSize: 15,
fontStyle: 'italic',
fontWeight: 'bold'
},
margin: 20,//刻度标签与轴线之间的距离。
}
},
yAxis: {
type: 'value',
},
series: [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
下面看效果,详情参考ECharts官网http://echarts.baidu.com/文档下的配置项手册