一些好用的vscode插件
一直用的sublime text,喜欢它的轻巧。不过最近试了下vscode,发现还是蛮中意的,插件生态丰富而且配置挺人性化,另外一些shortcuts功能确实提高编辑效率。缺点是如果安装太多插件,内存会飙高些。
这里记下目前用的一些觉得不错的插件:
综合:
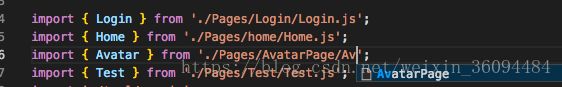
Path Intellisense:智能提示文件名,这可是开发时必须的助力:
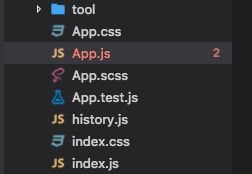
vscode-great-icons:显示文件图标,一眼看清是什么后缀的文件
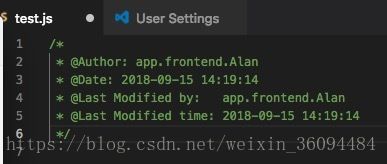
vscode-fileheader:自动给文件添加头部注释,快捷键为ctrl+alt+i,头部内容在settings中添加:
"fileheader.Author": "app.frontend.Alan",
"fileheader.LastModifiedBy": "app.frontend.Alan"可惜该插件目前不能自定义注释模板。
前端:
Auto Rename Tag:对于成对的html标签,改动标签头的时候,闭合标签也会随之改动,反之亦然。
settings中添加下面设置,在这些语言里都可以用:
"auto-rename-tag.activationOnLanguage": [
"html",
"xml",
"php",
"javascript",
"javascriptreact"
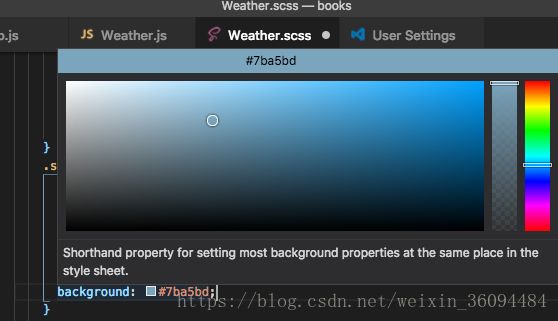
],Color Picker:在代码里可以使用拾色器,只要把鼠标移到颜色值上即可:
在settings中可以设置拾色器的形态,可选值有"default"、"largePalette"、"simple"、"compact"、"compact2"、"byPalette"。
Bracket Pair Colorizer:帮你找到匹配的括号,眼睛再也不花了,如下:
prettier:格式化工具,配合eslint和编辑器本身的editor.formatOnSave,静态检查和排版超级省心啊,以后每次按command+s保存文件,都会自动帮我按eslint规则给代码排版。
注意,如果开发react项目,eslint会对import进来的react组件提示定义但未使用,可以npm install一个eslint-plugin-react插件,然后在eslint配置文件中添加两行规则即可:
"rules": {
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
}所以我在前端的vscode settings暂时是这样的:
//user settings(全局设置):
{
"workbench.iconTheme": "vscode-great-icons",
"editor.formatOnSave": true,
"fileheader.Author": "app.frontend.Alan",
"fileheader.LastModifiedBy": "app.frontend.Alan"
}
//workspace settings(当前项目设置)
{
"prettier.singleQuote": true,
"editor.tabSize": 2,
"prettier.eslintIntegration": true
}python:
vscode的python扩展已经集成了一些开发时需要的功能,只要我们系统中已经安装了python3(自带pip3包管理工具),如果我们需要在vscode中使用静态检查和排版功能,只要通过pip3安装相应的工具即可:
静态检查:我目前用的pylint
排版工具:我用的yapf(vscode python扩展默认用的是autopep8)
pip3 install pylint yapf然后在项目配置文件workspace setting中设置:
//user settings:
{
...
"editor.formatOnSave": true
}
//workspace settings:
{
"python.linting.enabled": true,
"python.linting.lintOnSave": true,
"python.linting.pylintEnabled": true,
"python.pythonPath": "/usr/local/bin/python3",
"python.formatting.provider": "yapf",
"python.formatting.yapfArgs": [
"--style",
"{based_on_style: chromium, indent_width: 4}"
]
}
以后每次使用vscode的快捷键:
shitf+option+f(mac)
shift+alt+f(window)
ctrl+shift+i(linux)
就可以自动给代码排版了。
注意:vscode执行该配置文件时,如果发现没有autopep8或yapf等文件,会弹窗提示你安装。你点击安装后,可能会报错说找不到pip工具。
solution:command+shift+P打开命令行控制面板,选择python:Select Interpreter(选择解析器)。然后选择python3.xxx就好了。
周边:
WakaTime:一个记时软件,可以记录你日常的编码时间。(这个是与编辑器无关的)
1.vscode安装WakaTime后,重启。
2.在其官网https://wakatime.com/settings/account 中注册后,获取账号的api key,赋值
3.重新进入vscode,在弹出的输入框粘贴你的api key,按下回车,即可。
ps:如果没有弹出让你填写api key的输入框,可以手动shift+command+P,敲入WakaTime api key
4wakatime会记录你日常编码时间,并上传到其网站上,你可以看到你一段时间内的编码时间。