layui的数据表格+springmvc实现数据显示,分页功能
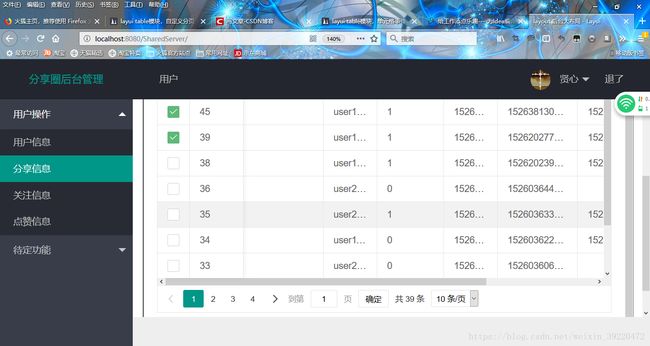
在做分享圈项目后台时,用的是layui提供的后端页面框架,页面挺好看的。
下载layui包:组装我们想要的页面,layui在线示例
github地址:下载示例包
看官方文档api:数据表格 实现数据显示,分页功能。
1.前端页面:
要导入layui的layui.css和layui.js
html:
js操作:
springmvc后台代码:
controller层:
/**
* layui-content后台代码
* @return
*/
@RequestMapping("/backContent")
@ResponseBody
public ResultMap> backContent(Page page,@RequestParam("limit") int limit){
System.out.println("backContent========================"+limit);
page.setRows(limit);
System.out.println("page:"+page.toString());
ListcontentList=contentService.selectPageList(page);
int totals=contentService.selectPageCount(page);
page.setTotalRecord(totals);
return new ResultMap>("",contentList,0,totals);
}
因为layui的数据表格需要的格式json不只是一个数据数组,而是
{
code: 0,
msg: "",
count: 数据总记录数,
data: []
}
需要参数code(要为0,不然数据表格数据显示不出),msg(返回的消息),data(表格显示的数据),totals(查询到数据的总记录数),
所以用ResultMap返回数据
/**
*
* layui数据表格返回数据处理类
* Created by ASUS on 2018/5/19
*
* @Authod Grey Wolf
*/
public class ResultMap {
private String msg;
private T data;
private int code;
private int count;
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public ResultMap(String msg, T data, int code, int count) {
this.msg = msg;
this.data = data;
this.code = code;
this.count = count;
}
public ResultMap() {
}
}
Page类是我用来封装分页的数据的,比如layui的当前页数,点击下一页的值。不用类封装,也可以用springmvc的@RequestBody("page")int page 获取layui传到后台的当前页数。
/**
* 处理分页
* Created by ASUS on 2018/5/7
*
* @Authod Grey Wolf
*/
public class Page implements Serializable {
//当前页
private Integer page=1;
//页大小
private Integer rows=5;
// 总记录 数
private Integer totalRecord;
//总页数
private Integer totalPage;
//关键字类型
private String keyType;
//查询关键字
private String keyWord;
//开始记录位置
private Integer start;
//用户id
private String userid;
//其他用户id
private String otherid;
public String getKeyType() {
return keyType;
}
public void setKeyType(String keyType) {
this.keyType = keyType;
}
public String getOtherid() {
return otherid;
}
public void setOtherid(String otherid) {
this.otherid = otherid;
}
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public Integer getRows() {
return rows;
}
public void setRows(Integer rows) {
this.rows = rows;
}
public Integer getTotalRecord() {
return totalRecord;
}
public void setTotalRecord(Integer totalRecord) {
this.totalRecord = totalRecord;
}
public Integer getTotalPage() {
totalPage=(totalRecord-1)/rows+1;
return totalPage;
}
public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
public String getKeyWord() {
return keyWord;
}
public void setKeyWord(String keyWord) {
this.keyWord = keyWord;
}
public Integer getStart() {
start=(page-1)*rows;
return start;
}
public void setStart(Integer start) {
this.start = start;
}
public Page() {
}
public Page(Integer page, Integer rows, Integer totalRecord, Integer totalPage, String keyType, String keyWord, Integer start, String userid, String otherid) {
this.page = page;
this.rows = rows;
this.totalRecord = totalRecord;
this.totalPage = totalPage;
this.keyType = keyType;
this.keyWord = keyWord;
this.start = start;
this.userid = userid;
this.otherid = otherid;
}
@Override
public String toString() {
return "Page{" +
"page=" + page +
", rows=" + rows +
", totalRecord=" + totalRecord +
", totalPage=" + totalPage +
", keyType='" + keyType + '\'' +
", keyWord='" + keyWord + '\'' +
", start=" + start +
", userid='" + userid + '\'' +
", otherid='" + otherid + '\'' +
'}';
}
}
service层:
//分页数据
ListselectPageList(Page page);
//分页数据总数
Integer selectPageCount(Page page); serviceImpl层:
@Override
public List selectPageList(Page page) {
Listlist=contentMapper.selectPageList(page);
return list;
}
@Override
public Integer selectPageCount(Page page) {
return contentMapper.selectPageCount(page);
} mapper层:
//通过关键字分页查询数据列表
public List selectPageList(Page page);
//通过关键字分页查询,返回总记录数
public Integer selectPageCount(Page page); mapper.xml:
根据所传来的参数,mapper执行相应的sql语句,返回结果集
总结下思路:前端点击分享信息页面,layui通过js代码把获取数据的请求url发到springmvc,springmvc根据传来的参数,调用相应service层接口,操作数据访问dao层,在mapper.xml执行相应的sql语句获取到的结果集用list<>封装起来,之后根据layui数据表格初始化需要的数据格式要求用ResultMap进行封装数据,把数据传回前端页面。前端页面根据传回来的数据集合进行页面渲染。点击分页按钮的流程是一样的,就是传回后台的page改变了而已。