VSCode打开vue项目的vue组件提示错误的解决办法及key属性的作用
本博文为学习过程中随记,如有抄袭请评论告知谢谢!
最近重新拾起了vue项目,因为之前开始习惯使用VSCode编码,因此在打开vue项目时,vue的语法v-for默认报错。以下是解决方法。
示例错误:
图中v-for语法报错是因为咱们的写的语法不够严谨,因为安装了vetur插件 所以会自动提示错误。
解决方法1:
在v-for语法写完之后 在其后面加上:key=""。如图:
那么加上key这个属性有什么用呢?
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性。
在这里涉及到了虚拟DOM的Diff算法
vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
vue和react的虚拟DOM的Diff算法差不多一样,其核心是基于两个简单的假设:
1. 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2. 同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
如以下情况:
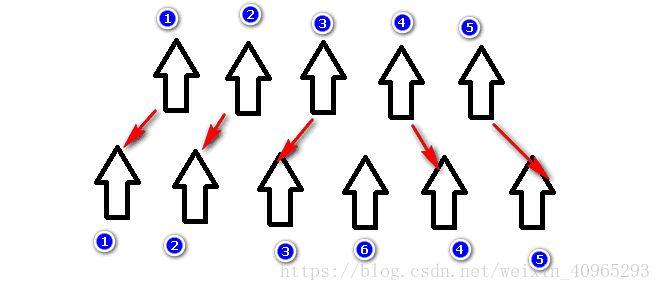
如上图所示,假如有5个人,现在第6个人要插在3和4之间,Diff算法默认执行顺序如图:
从上图可以看出4变成6,5变成了4,最后再插入5,这样代码执行起来虽然不会出问题 ,但是很没有效率
而key属性就是为了解决这个问题的,加了key属性 Diff算法就可以直接识别次节点,从而插入新的节点。
那么加入key属性之后渲染的顺序是怎么样的呢?如图:
所以key的作用就是为了高效的更新虚拟DOM。同时vue中在使用相同的标签页需要加入key属性进行区分,否则vue只会替换其内部属性而没有过渡效果。
解决方法2:
点击左下角“设置”>“用户设置”内添加一下代码片段:
将图中的true改成false就可以了,不过不建议使用这种方法,还是建议使用方法一 这样代码才比较严谨。