小组成员:
201731062617 冯鹏
201731083311 姜亦航
一.下载富文本编辑器UEditor:
1.下载的版本:
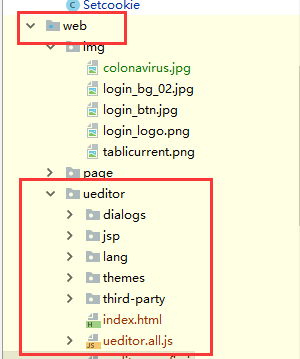
2.在web下创建一个ueditor的文件夹,用来放置ueditor所需要的相关文件资源:
二.删除新闻:
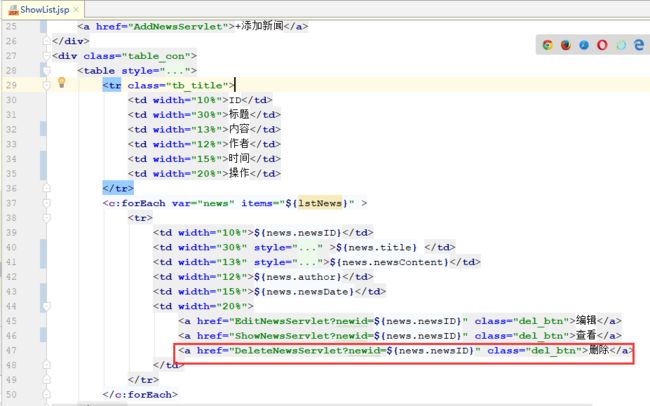
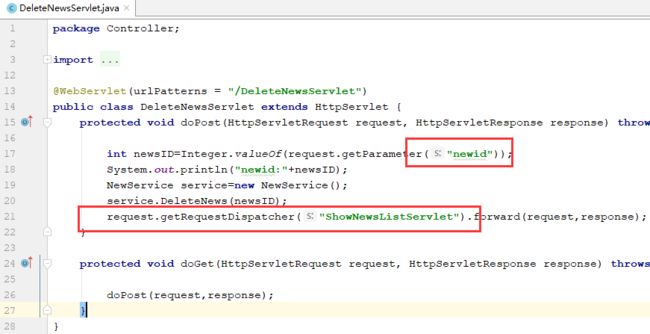
点击删除新闻后,先进入deleteNewsservelt中:
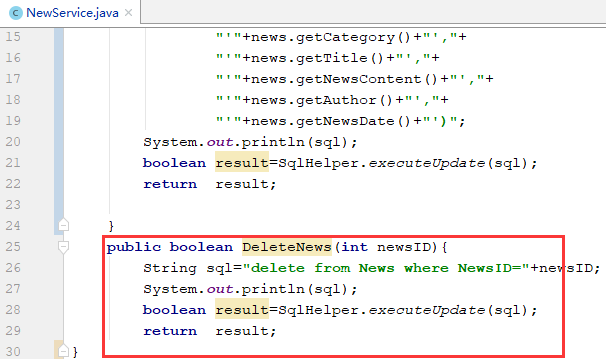
通过得到传入的newsid调用newsservice中的delete的方法,删除新闻。
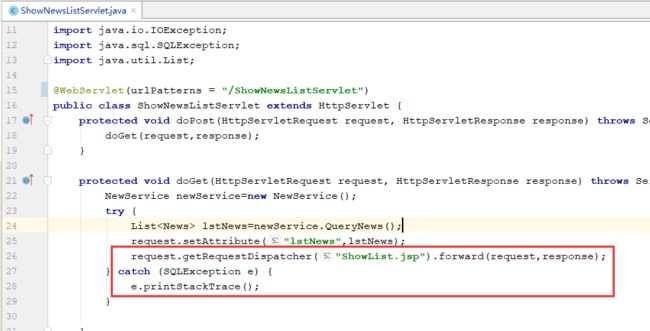
在进入shownewsListServlet中,在把删除后的listNews传入到showlist.jsp中,最终删除了新闻。
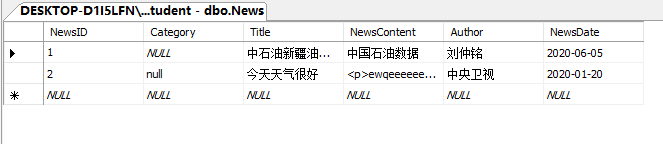
删除前:
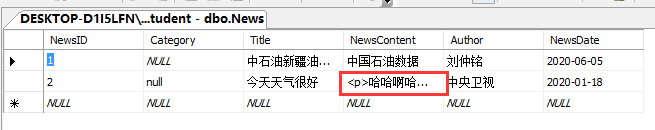
数据库中:
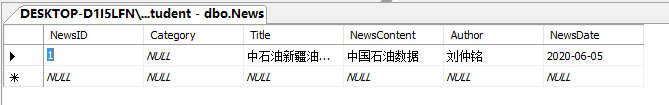
删除后:
数据库中的数据也删除了:
三.添加新闻:
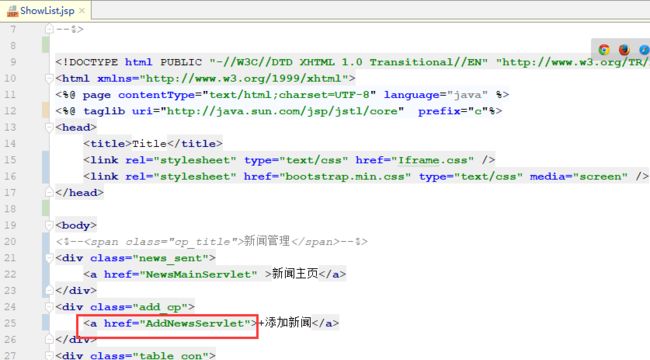
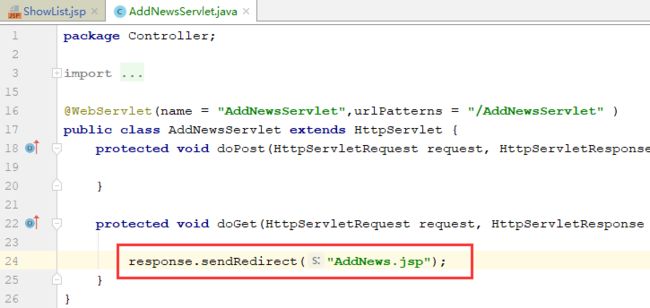
点击图中的添加新闻页面,进入AddNewsServlet中:
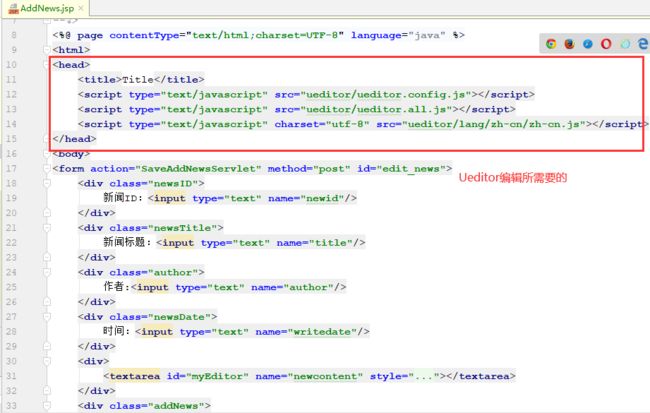
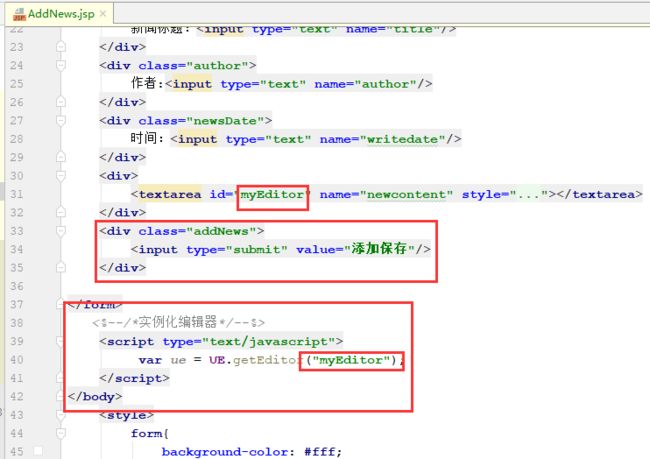
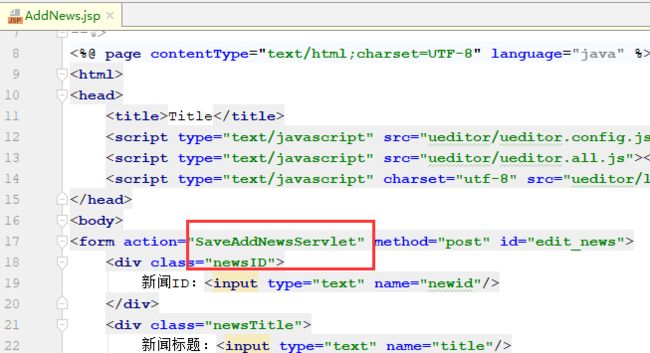
进入Addnews.jsp:
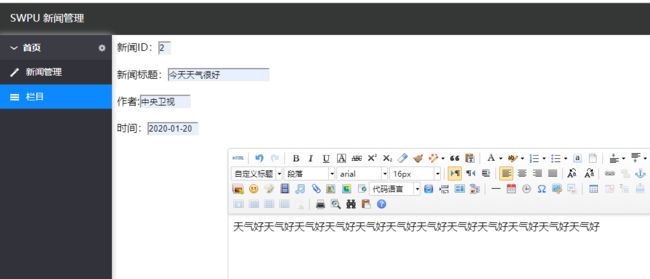
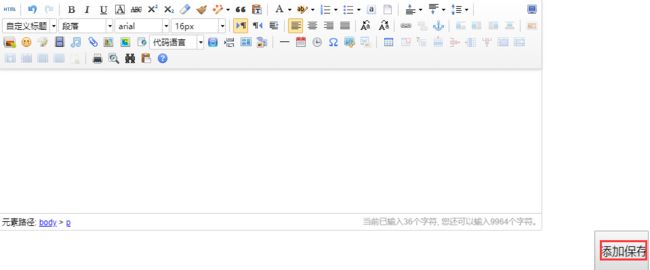
进入新闻添加页面:
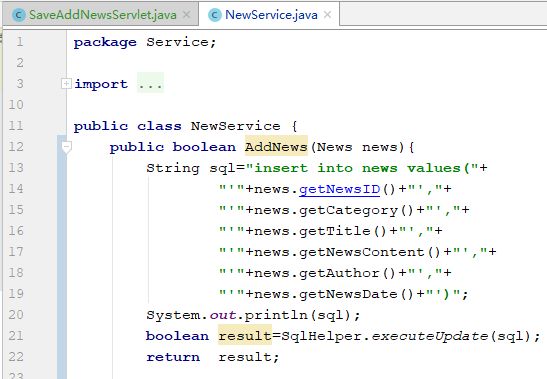
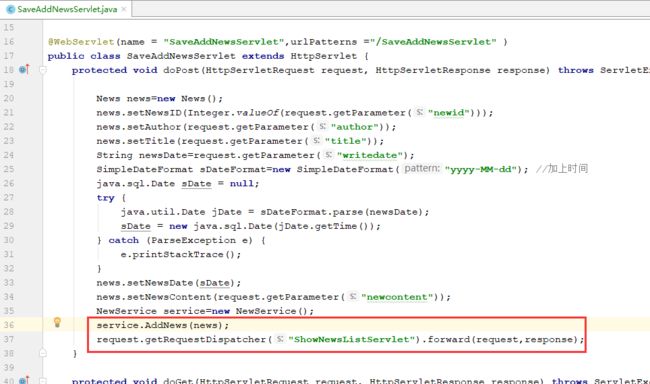
点击添加保存,后进入SaveAddNewsServlet中:
增加了新的新闻后,并重新进入新闻显示页面,发现新闻添加成功:
新闻添加后新闻页面,数据库页面:
四.编辑新闻功能:
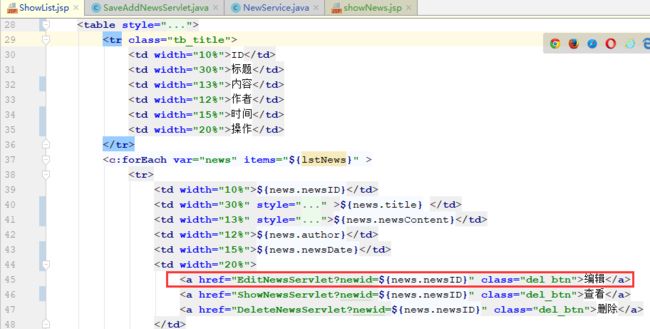
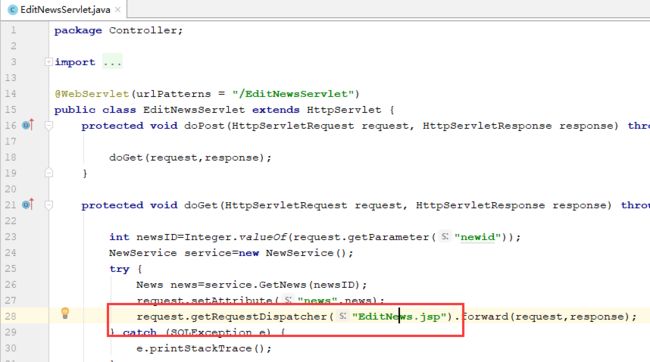
点击;编辑进入EditnewsServerlt中:
接收传入的News,并将它传入Editnews.jsp 中:
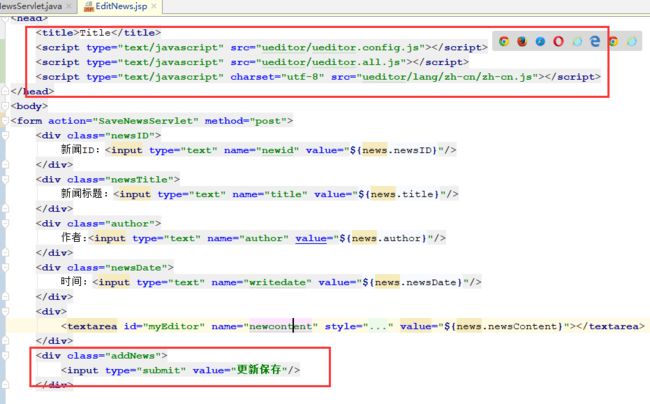
进入EditNews.jsp中:
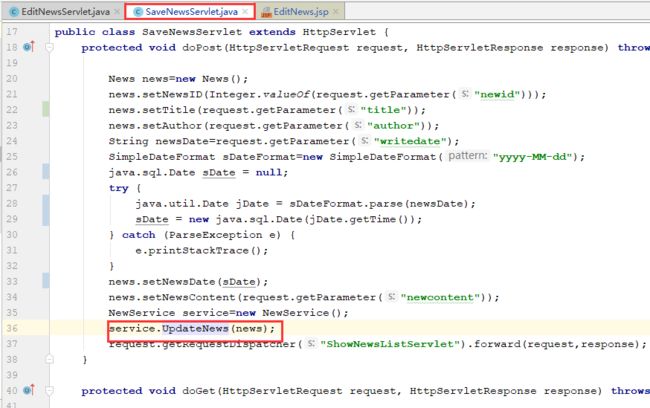
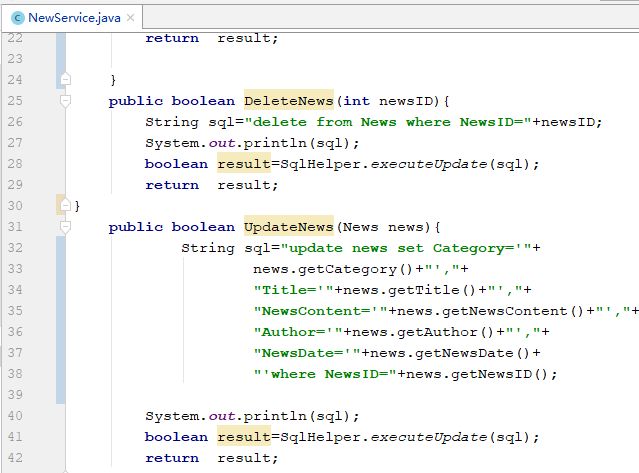
进入SavenewsServert中,保存编辑后的新闻:
更新新闻列表:
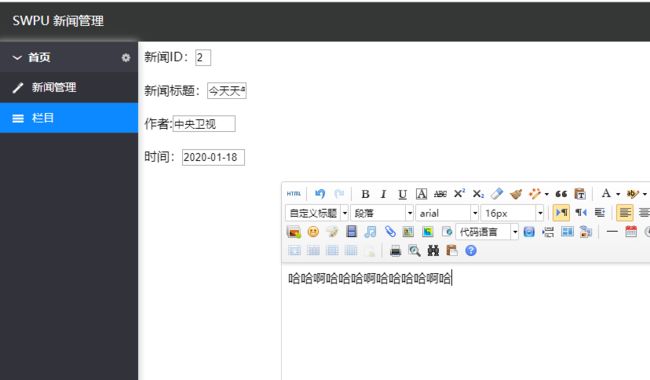
进入编辑页面:
点击更新保存:
发现新闻编辑后,内容已经发生了改变:
数据库中新闻内容也发生了改变:
五.查看新闻:
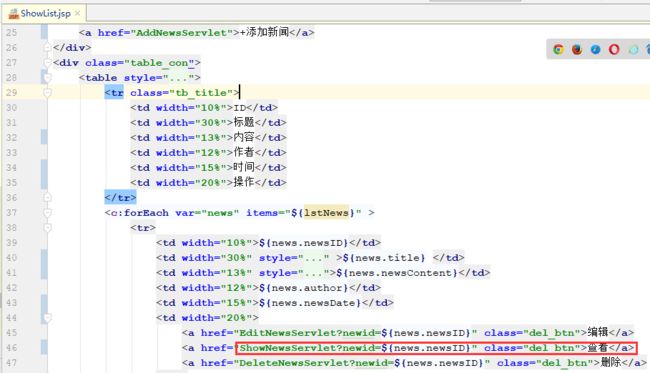
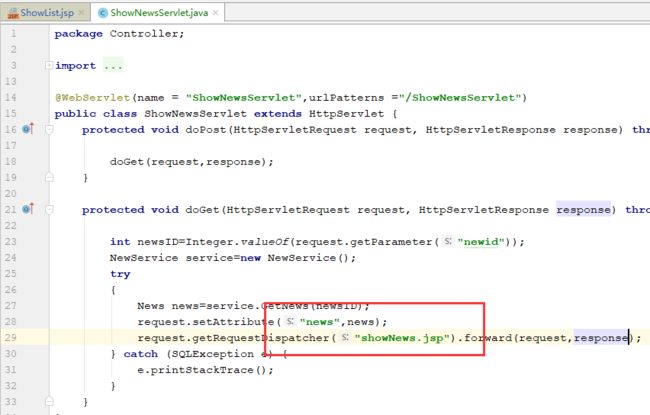
点击查看,进入ShowNewsServlet中:
接收到传入的Newsid并进入shownews.jsp:
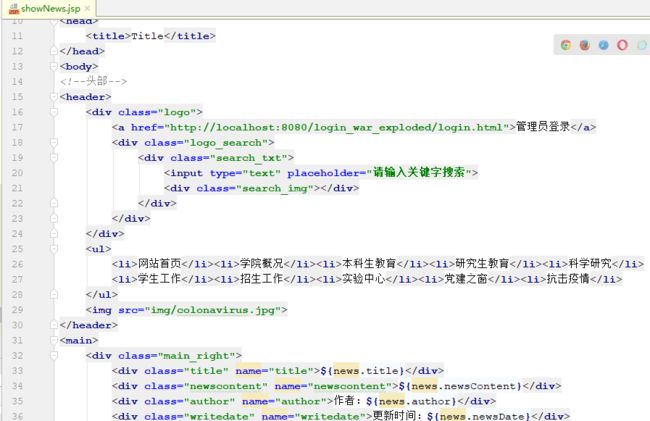
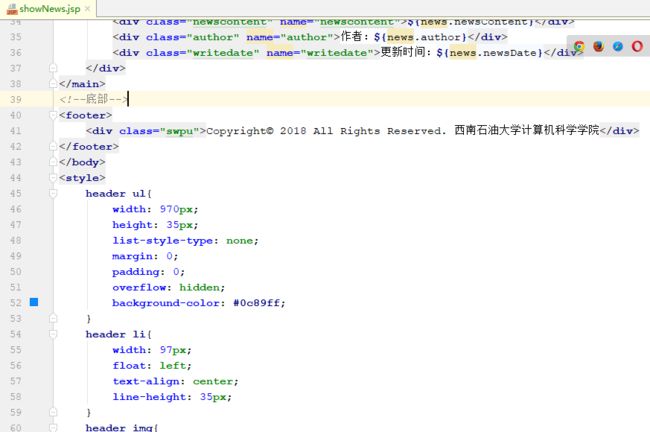
进入showNews.jsp页面:
查看新闻界面:
六.发布新闻:
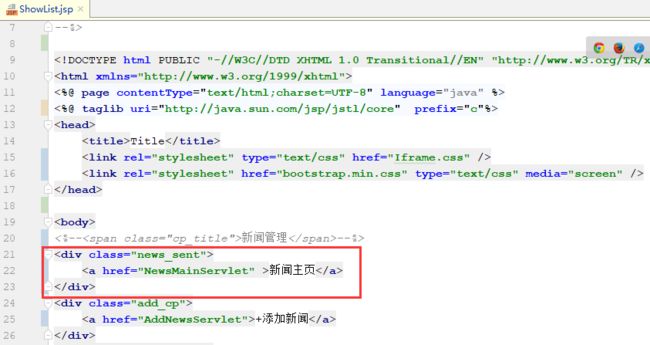
点击新闻主页按钮:
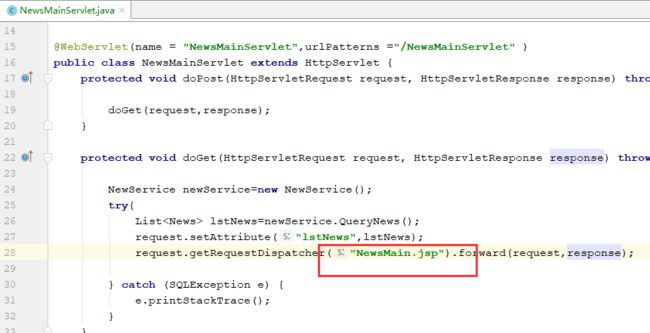
进入NewsMainServlet:
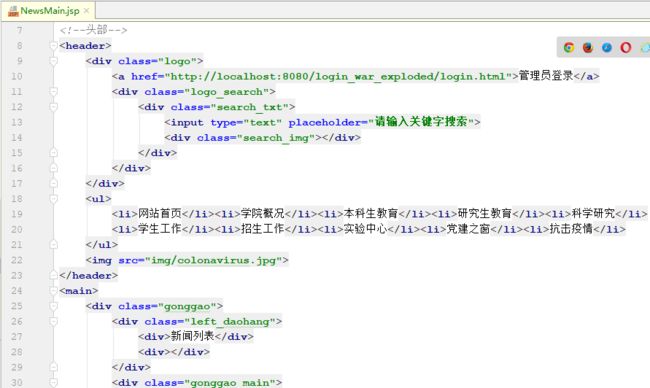
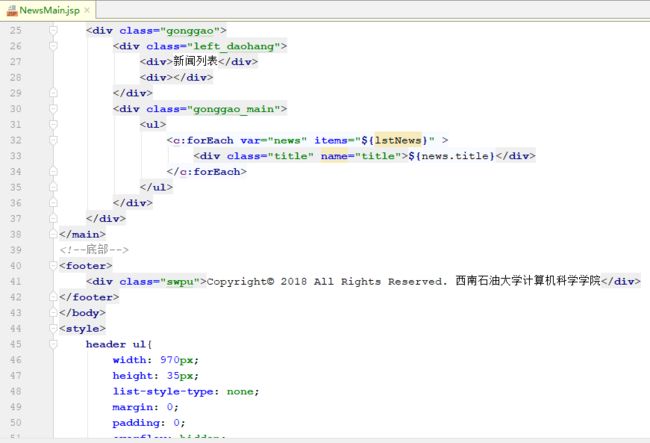
进入NewsMain.jsp页面
富文本上传图片:
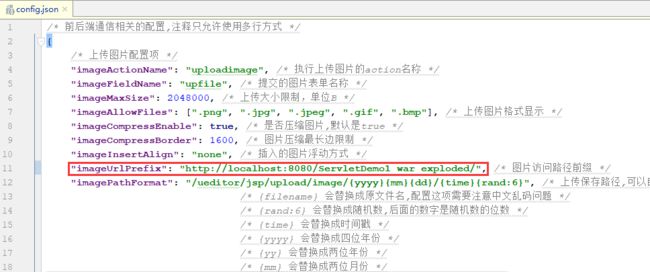
复制这个地址:
将复制的地址添加到ueditor的config.json标记处:
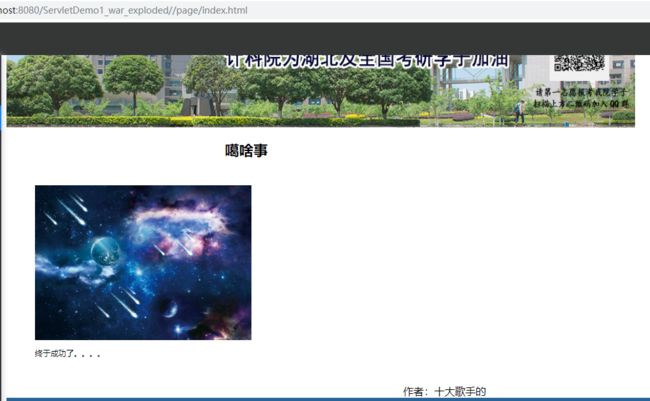
重启项目,然后上传成功:
总结:发布新闻的页面很简单,只能显示一些新闻的标题,后续会继续完善,现在很多页面的布局都非常简陋,后续会不断完善。
github地址: https://github.com/fengpeng123/MVC2-