CSS3 基础及动画相关实践
一、分享目的
- 普及CSS基础知识
- 介绍CSS3基础及动画相关熟悉
- 通过分析iceland首页动画源码,介绍使用CSS3动画属性
- 最终目的:让大家了解,什么样的动画和动效,前端能使用CSS3写出来。
二、什么是CSS
以下是官方解释:
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
问题:
层叠 如何理解?
关键词:权重 继承
CSS层叠性是指CSS样式在针对同一元素配置同一属性时,依据层叠规则(权重)来处理冲突,选择应用权重高的CSS选择器所指定的属性,一般也被描述为权重高的覆盖权重低的,因此也称作层叠。
通用选择器(*) < 元素(类型)选择器 < 类选择器 < 属性选择器 < 伪类 < ID 选择器 <内联样式
//btn在被鼠标hover的时候,背景会变为白色
.btn{
background:red;
}
.btn:hover{
background:white;
}
css语法
selector { //选择器
property1:value1;//属性:值 --> 声明
property2:value2;
}
三、什么是CSS3
CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。
说人话就是:最新的css标准。
模块包括:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
四、不知不觉使用的CSS3
在平时的生产实践中,我们已经大量使用css3属性,如下所示:
//圆角
border-radius
//投影
box-shadow
//背景
background-image
background-size
background-origin
background-clip
//渐变
background: linear-gradient(direction, color-stop1, color-stop2, ...);
//框大小
box-sizing: border-box;
五、转换和过渡——我们要的动效
###1)主要方法
transform 向元素应用 2D 或 3D 转换
transform-origin 允许你改变被转换元素的位置。
transform-style 规定被嵌套元素如何在 3D 空间中显示。
perspective 规定 3D 元素的透视效果。 demo
perspective-origin 规定 3D 元素的底部位置。
backface-visibility 定义元素在不面对屏幕时是否可见。demo(背面可以设置不可见)
2)2D 转换
translate(x,y) 沿着 X 和 Y 轴移动元素。
translateX(n) 沿着 X 轴移动元素。
translateY(n) 沿着 Y 轴移动元素。
scale(x,y) 改变元素的宽度和高度。
scaleX(n) 改变元素的宽度。
scaleY(n) 改变元素的高度。
rotate(angle) 在参数中规定角度。
skew(x-angle,y-angle) 沿着 X 和 Y 轴。
skewX(angle) 沿着 X 轴。
skewY(angle) 沿着 Y 轴。
###3)3D转换
translate3d(x,y,z) 定义 3D 转化。
scale3d(x,y,z) 定义 3D 缩放转换。
rotate3d(x,y,z,angle) 定义 3D 旋转。
用法是
transform : translate(20px,30px); (移动x:20px,y:30px)
transform : scale(2); 扩大2倍
###4)过渡
transition-property: width; //应用过渡的css名词 ,如果写all 代表属性都变换
transition-duration: 1s; //过渡效果花费的时间
transition-timing-function: linear; //规定过渡效果时间曲线,默认ease
transition-delay: 2s; //过渡效果开始时间,默认0
//也可以简写为:
transition: width 1s linear 2s;
demo
六、动画
css3动画,主要是用animation,看以下范例。
div{
animation-name: myfirst; //动画名称
animation-duration: 5s; //一个周期的时间
animation-timing-function: linear; //速度曲线
animation-delay: 2s; //规定动画何时开始
animation-iteration-count: infinite; //规定动画循环次数
animation-direction: alternate; //规定动画下周期是否逆向
animation-play-state: running; //运行或暂停
//可以简写为
animation: myfirst 5s linear 2s infinite alternate;
}
//改变颜色和位置
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
接下来,我们对照iceland首页动画源码,解释css3动画的使用。
七、兼容性和性能
兼容性和性能,是我们必须要考虑的。
静态资源大小,cpu、内存消耗率等重要因素也是考虑范围。
兼容性方面
transform 2d/3d 部分属性,支持IE9、10以上

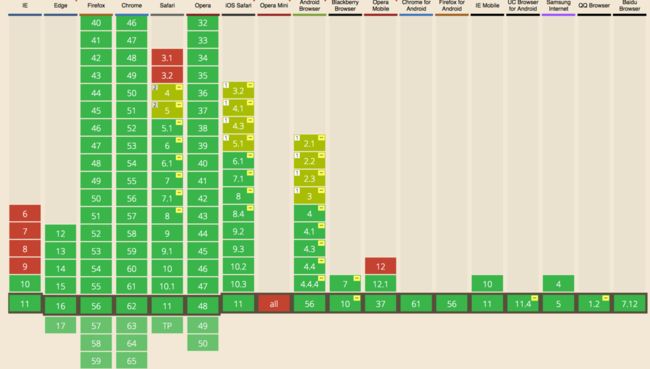
近3个月的浏览器使用情况统计,大部分的浏览器,均可得到动画体验。当然,IE浏览器是老大难问题。不过随着时间的推移,IE 8 9都将推出历史舞台(稳住就是胜利)。

总之,在高级浏览器上,css3动画,能使用更少的资源,得到很好效果。
CSS3动画性能方面注意:
- 尽可能多的利用硬件能力(3D变形会消耗更多的内存与功耗,应确实有性能问题时才去使用它,兼在权衡)
- 尽可能少的使用box-shadows与gradients
- 尽可能的让动画元素不在文档流中,以减少重排
- CSS属性在CSS动画中行为表