第一组:杨昊 CSS选择器
CSS选择器——hover
Css3中有好多使用的选择器,上次分享了动画的实现,今天说一下选择器hover。
Css:hover主要用于鼠标悬停在标签上的时候,应用当前的样式。与动画样式联系起来,就可以做出很炫的效果。
这是特别炫的一个例子:http://ianlunn.github.io/Hover/
CSS选择器——first-child
CSS:first-child选择器用于选取属于其父元素的首个子元素的指定选择器。
比如:
I am a strong man. I am a strong man.
I am a strong man. I am a strong man.
对应的,我们还有:last-child,可以极大的方便我们实现想要的操作。
第二组:徐晋 维管系统-桌面待办事项
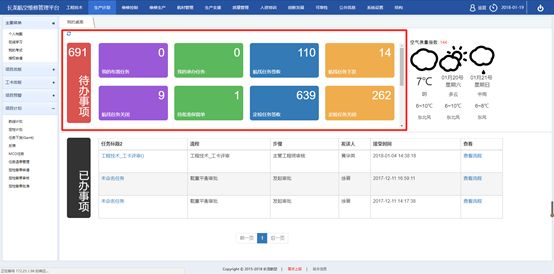
维管系统里面的桌面待办事项,如下图示:
目前知道两种方式,一种是向systask表中新增一条数据,即可显示在桌面待办事项中,另外一种是在Desktop2界面中将待办事项“写死”。
虽说是“写死”,但其实相对更灵活方便一些,下面将介绍如何直接在Desktop2界面中添加待办事项:
Desktop2后台:
首先,定义待办事项的数量,初值为0,如:
//定检日维修计划:待生产签收/待生产执行
public int PpcTobeReceivedWorkCount = 0, PpcToBeExeWorkCount = 0;
其次,根据待办事项的跳转页面获取显示列表内容的数量:
//定检日维修计划--待生产签收
if (CheckPermission("MPDWLSC4"))
{
PpcTobeReceivedWorkCount = DB.MpDayPlanReListView.getMpListT("", "0", "", "", "0", "6", new DateTime(1900, 1, 1, 0, 0, 0), DateTime.Today).Length;
}
//定检日维修计划--待生产执行
if (CheckPermission("MPDWLSC5") || CheckPermission("MPDWLSC6"))
{
PpcToBeExeWorkCount = DB.MpDayPlanReListView.getMpListT("", "0", "", "", "0", "7", new DateTime(1900, 1, 1, 0, 0, 0), new DateTime(1900, 1, 1, 0, 0, 0)).Length;
}
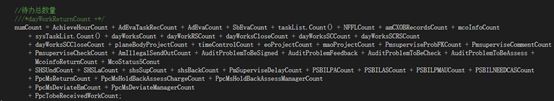
最后,将得到的待办事项的数量添加到待办总数中:
//待办总数量
///*dayWorkReturnCount +*/
numCount = … + PpcMsDeviateEmCount + PpcMsDeviateManagerCount;
Desktop2前台:
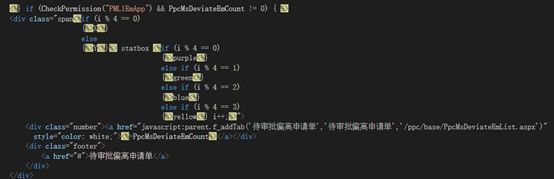
将获取的数量及待办事项的链接写入前台:
<%} if (CheckPermission("PML1EmApp") && PpcMsDeviateEmCount != 0) { %>
搞定→
第三组:吴景霞 AngularJS 控制器
AngularJS 控制器 控制 AngularJS 应用程序的数据。
AngularJS 控制器是常规的 JavaScript 对象。
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
AngularJS 实例
名:
姓:
姓名: {{firstName + " " + lastName}}
应用解析:
AngularJS 应用程序由 ng-app 定义。应用程序在
ng-controller="myCtrl" 属性是一个 AngularJS 指令。用于定义一个控制器。
myCtrl 函数是一个 JavaScript 函数。
AngularJS 使用$scope 对象来调用控制器。
在 AngularJS 中, $scope 是一个应用对象(属于应用变量和函数)。
控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象。
控制器在作用域中创建了两个属性 (firstName 和 lastName)。
ng-model 指令绑定输入域到控制器的属性(firstName 和 lastName)。
第四组:傅云 For循环增加字母A-Z
for(var i=65;i<91;i++)
{
A_Z+=String.fromCharCode(i)+" ";
}
可以用在给ID做标签
第五组:王炳钧 DevExpress LookUpEdit和ComboBoxEdit 的用法
参考网址: http://blog.csdn.net/kevindr/article/details/32319075
LookUpEdit
1 绑定数据源为DataTable
LookUpEdit lue = lookUpEdit1;
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("name"));
dt.Columns.Add(new DataColumn("code"));
DataRow row = dt.Rows.Add();
row["name"] = "tom";
row["code"] = "001";
row = dt.Rows.Add();
row["name"] = "Jack";
row["code"] = "002";
lue.Properties.DataSource = dt; // 绑定数据源
lue.Properties.DisplayMember = "name"; // 指定显示字段
lue.Properties.ValueMember = "code"; // 指定值字段
- 手动绑定数据
LookUpColumnInfo col; // 定义列信息
LookUpColumnInfo col2;
col = new LookUpColumnInfo("code", "编码"); // 定义列信息 对应的字段名称及字段表头即Caption
col.SortOrder = ColumnSortOrder.Descending; // 指定列排序(貌似只能对第一列进行排序)
// col.Visible = false; // 控制列是否显示(往往用在对ID或是编码等主键值进行隐藏显示)
lue.Properties.Columns.Add(col); // 向 LookUpEdit 中添加列
col2 = new LookUpColumnInfo("name", "姓名");
//col2.SortOrder = ColumnSortOrder.Ascending;
lue.Properties.Columns.Add(col2);
// 清除当前选择:
lookUpEdit1.EditValue = null;
// Null值时显示
lookUpEdit1.Properties.NullText = "空值";
// Null值或当没有焦点时显示的Text
lookUpEdit1.Properties.NullValuePrompt = "请选择";
3、列显示内容格式化:
• LookUpEdit1.Properties.MaskType="Numeric";
• LookUpEdit1.Properties.EditMask="p"; (若要显示输入不超过100%,则设为"#0.00%"
ComBoxEdit
ComBoxEdit没有DisplayMember 和 ValueMember 属性,只能获取显示的值
当前选定值comboBoxEdit1.Properties.Items[comboBoxEdit1.SelectedIndex].ToString() 使用前需要先确认 comboBoxEdit1.SelectedIndex不能等于-1,不然报错。
数据绑定,
//手工添加ComboBoxEdit的数据源
comboBoxEdit1.Properties.Items.Clear();
foreach (DataRow row in this.ColorData.Rows)
{
comboBoxEdit1.Properties.Items.Add(row["ColorCode"]);
}
可以批量添加
comboBoxEdit1.Properties.Items.AddRange(DataList);
- 设置comboBoxEdit的下拉框只读,不允许编辑,只需设置其Properties的 TextEditStyle的值为 DisableTextEditor即可。
如果允许输入自定义值 DevExpress.XtraEditors.Controls.TextEditStyles.Standard;