摘要:本文主要讲谈及浏览器的渲染原理、流程以及相关的性能问题。
问题前瞻
1. 为什么css需要放在头部? 2. js为什么要放在body后面? 3. 图片的加载和渲染会阻塞页面DOM构建吗? 4. dom解析完才出现页面吗? 5. 首屏时间根据什么来判定?
浏览器渲染
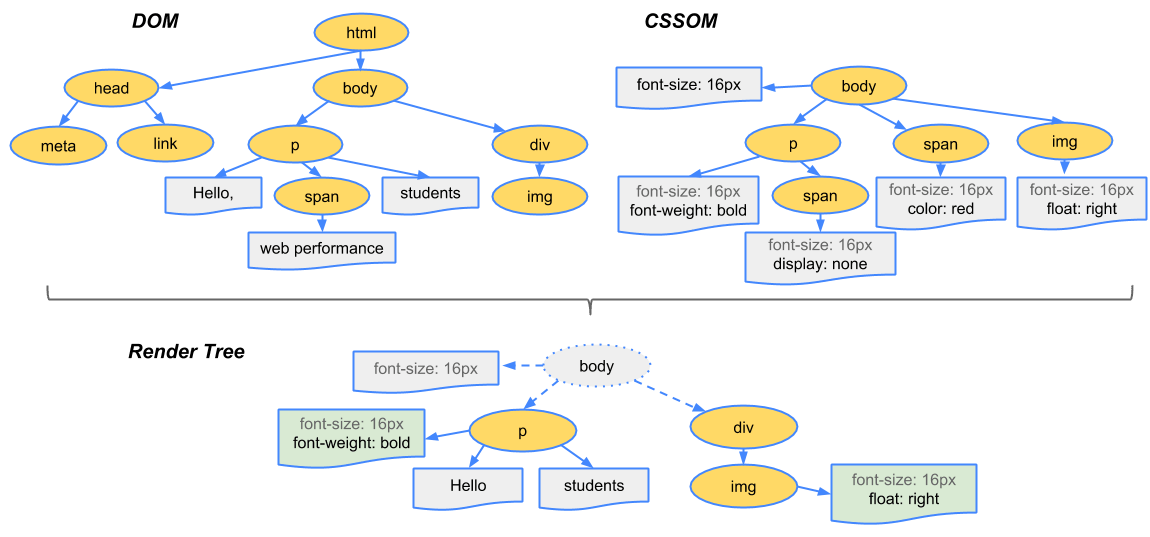
1.浏览器渲染图解
浏览器渲染页面主要经历了下面的步骤:
1.处理 HTML 标记并构建 DOM 树。 2.处理 CSS 标记并构建 CSSOM 树。 3.将 DOM 与 CSSOM 合并成一个渲染树。 4.根据渲染树来布局,以计算每个节点的几何信息。 5.将各个节点绘制到屏幕上。
为构建渲染树,浏览器大体上完成了下列工作:
从 DOM 树的根节点开始遍历每个可见节点。 某些节点不可见(例如脚本标记、元标记等),因为它们不会体现在渲染输出中,所以会被忽略。 某些节点通过 CSS 隐藏,因此在渲染树中也会被忽略,例如,上例中的 span 节点---不会出现在渲染树中,---因为有一个显式规则在该节点上设置了“display: none”属性。 对于每个可见节点,为其找到适配的 CSSOM 规则并应用它们。 发射可见节点,连同其内容和计算的样式。
根据以上解析,DOM树和CSSOM树的构建对于页面性能有非常大的影响,没有DOM树,页面基本的标签块都没有,没有样式,页面也基本是空白的。所以具体css的解析规则是什么?js是怎么影响页面渲染的?了解了这些,我们才能有的放矢,对页面性能进行优化。
2.css解析规则
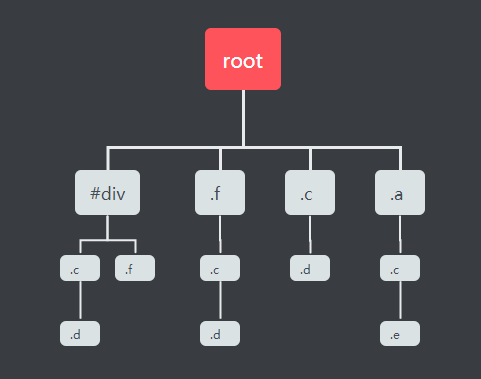
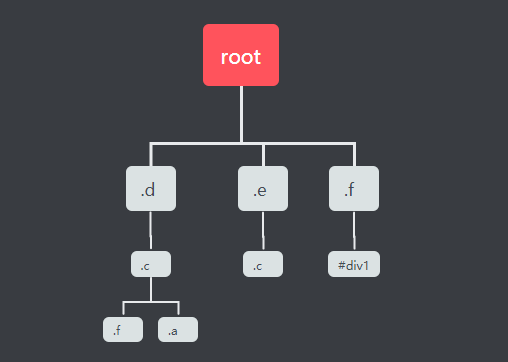
1"div1"> 2class="a"> 315class="b"> 4 ... 56class="c"> 714class="d"> 8 ... 910class="e"> 11 ... 1213class="f"> 1622class="c"> 1721class="d"> 18 ... 1920
1 #div1 .c .d {} 2 .f .c .d {} 3 .a .c .e {} 4 #div1 .f {} 5 .c .d{}
从左向右的匹配规则
从右向左的匹配规则
如果css从左向右解析,意味着我们需要遍历更多的节点。不管样式规则写得多细致,每一个dom结点仍然需要遍历,因为整个style rules还会有其它公共样式影响。如果从右向左解析,因为子元素只有一个父元素,所以能够很快定位出当前dom符不符合样式规则。
3.js加载和执行机制
首先明确一点,我们可以通过js去修改网页的内容,样式和交互等,这一意味着js会影响页面的dom结构,如果js和dom构建并行执行,那么很容易会出现冲突,所以js在执行时必然会阻塞dom和cssom的构建过程,不论是外部js还是内联脚本。
js的位置是否影响dom解析?
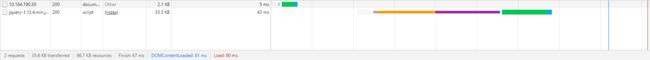
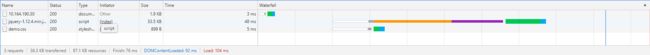
首先我们为什么提倡把js放在body标签的后面去加载,因为从demo上看无论是放在head还是放在body后加载js,页面domcontentload的时间都是一样的:
我们从图中可以看出js的加载和执行是阻塞dom解析的,但是因为页面并不是一次就渲染完成,所以我们需要做的是尽量让用户看到首屏的部分被渲染出来,js放在头部,则页面的内容区域还没有解析到就被阻塞了,导致用户看到的是白屏,而js放在body后面,尽管此时页面dom仍然没有解析完成,但是已经渲染出一部分楼层了,这也是为什么我们比较看重页面的首屏时间。
只有DOM和CSSOM树构建好后并合并成渲染树才能开始绘制页面图形,那是不是把整个DOM树和CSSOM树构建好后才能开始绘制页面?这显然是不符合我们平时访问页面的认知的,实际上:
为达到更好的用户体验,呈现引擎会力求尽快将内容显示在屏幕上。它不必等到整个 HTML 文档解析完毕之后,就会开始构建呈现树和设置布局。在不断接收和处理来自网络的其余内容的同时,呈现引擎会将部分内容解析并显示出来。
具体浏览器什么时候进行首次绘制?可以查看本文对浏览器首次渲染时间点的探究。
4.图片的加载和渲染机制
首先我们解答一下上面的问题:图片的加载与渲染会不会阻塞页面渲染?答案是图片的加载和渲染不会影响页面的渲染。
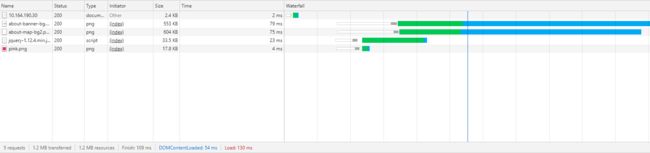
那么标签中的图片和样式中的图片的加载和渲染时间是什么样的呢?
解析HTML【遇到标签加载图片】 —> 构建DOM树 加载样式 —> 解析样式【遇到背景图片链接不加载】 —> 构建样式规则树 加载javascript —> 执行javascript代码 把DOM树和样式规则树匹配构建渲染树【遍历DOM树时加载对应样式规则上的背景图片】 计算元素位置进行布局 绘制【开始渲染图片】
当然把DOM树和样式规则树匹配构建渲染树时,只会把可见元素和它对应的样式规则结合一起产出到渲染树,这就意味有不可见元素,当匹配DOM树和样式规则树时,若发现一个元素的对应的样式规则上有display:none,浏览器会认为该元素是不可见的,因此不会把该元素产出到渲染树上。
性能优化
css优化
1.尽量减少层级
1 #div p.class { 2 color: red; 3 } 4 5 .class { 6 color: red; 7 }
层级减少,意味者匹配时遍历的dom就少。
关于less嵌套的书写规范也基于这个道理。
2.使用类选择器而不是标签选择器
减少匹配次数
3.按需加载css
1 (function(){ 2 window.gConfig = window.gConfig || {}; 3 window.gConfig.isMobile = /iPhone|iPad|iPod|Android/i.test(navigator.userAgent); 4 var hClassName; 5 if(window.gConfig.isMobile){ 6 hClassName = ' phone'; 7 8 document.write(''); 9 document.write(''); 10 11 }else{ 12 hClassName = ' pc'; 13 14 document.write(''); 15 document.write(''); 16 17 } 18 var root = document.documentElement; 19 root.className += hClassName ; 20 21 })();
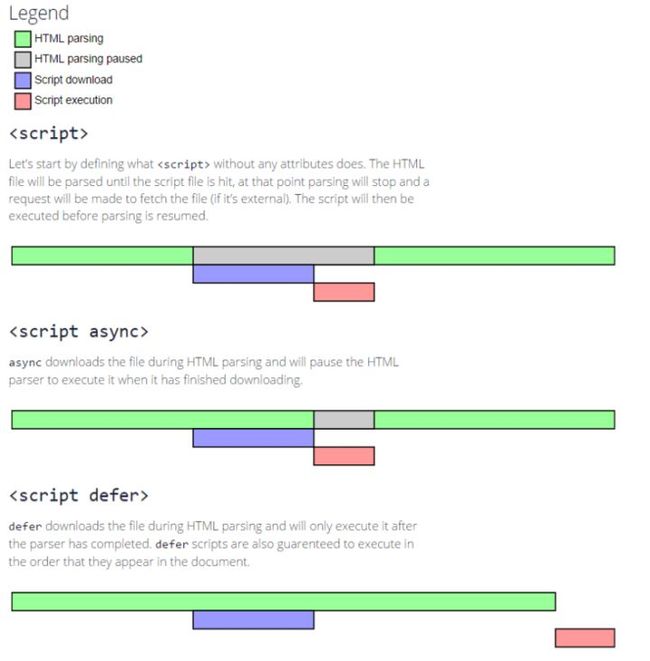
async 与 defer
[来自https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html]
使用
- 如果脚本是模块化的并且不依赖于任何脚本,请使用async。
- 如果该脚本依赖于另一个脚本或由另一个脚本所依赖,则使用defer。
减少资源请求
浏览器的并发数量有限,所以为了减少浏览器因为优先加载很多不必要资源,以及网络请求和响应时间带来的页面渲染阻塞时间,我们首先应该想到的是减少页面加载的资源,能够尽量用压缩合并,懒加载等方法减少页面的资源请求。
延迟加载图像
尽管图片的加载和渲染不会影响页面渲染,但是为了尽可能地优先展示首屏图片和减少资源请求数量,我们需要对图片做懒加载。
1 document.addEventListener("DOMContentLoaded", function() { 2 let lazyImages = [].slice.call(document.querySelectorAll("img.lazy")); 3 let active = false; 4 5 const lazyLoad = function() { 6 if (active === false) { 7 active = true; 8 9 setTimeout(function() { 10 lazyImages.forEach(function(lazyImage) { 11 if ((lazyImage.getBoundingClientRect().top <= window.innerHeight && lazyImage.getBoundingClientRect().bottom >= 0) && getComputedStyle(lazyImage).display !== "none") { 12 lazyImage.src = lazyImage.dataset.src; 13 lazyImage.srcset = lazyImage.dataset.srcset; 14 lazyImage.classList.remove("lazy"); 15 16 lazyImages = lazyImages.filter(function(image) { 17 return image !== lazyImage; 18 }); 19 20 if (lazyImages.length === 0) { 21 document.removeEventListener("scroll", lazyLoad); 22 window.removeEventListener("resize", lazyLoad); 23 window.removeEventListener("orientationchange", lazyLoad); 24 } 25 } 26 }); 27 28 active = false; 29 }, 200); 30 } 31 }; 32 33 document.addEventListener("scroll", lazyLoad); 34 window.addEventListener("resize", lazyLoad); 35 window.addEventListener("orientationchange", lazyLoad); 36 });
详情参考延迟加载图像和视频
大促活动实践
2.1 懒加载与异步加载
懒加载与异步加载是大促活动性能优化的主要手段,直白的说就是把用户不需要或者不会立即看到的页面数据与内容全都挪到页面首屏渲染完成之后去加载,极限减小页面首屏渲染的数据加载量与js,css执行带来的性能损耗。
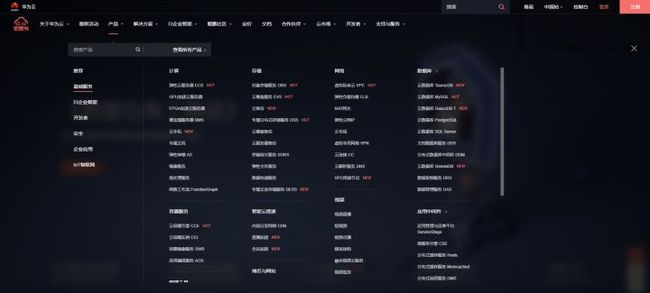
2.1.1 导航下拉的异步加载
导航的下拉内容是一块结构非常复杂的html片段,如果直接加载,浏览器渲染的时间会拖慢页面整体的加载时间:
所有我们需要通过异步加载方式来获取这段html片段,等页面首屏渲染结束后再添加到页面上,大致的代码如下:
1 $.ajax({ 2 url: url, async: false, timeout: 10000, 3 success: function (data) { 4 container.innerHTML = data; 5 var appendHtml = $(''); 6 var tempHtml = '