第5章 通过xadmin快速搭建后台管理系统
慕课网《强力django+杀手级xadmin 打造上线标准的在线教育平台》 学习笔记
本章主要内容:
- 通过xadmin结合第4章设计的model快速的搭建一套完整的后台管理系统;
- 本章首先介绍django admin的简单使用, 然后引出xadmin,在安装xadmin之后将model注册到xadmin中, 最后完成xadmin的全局配置
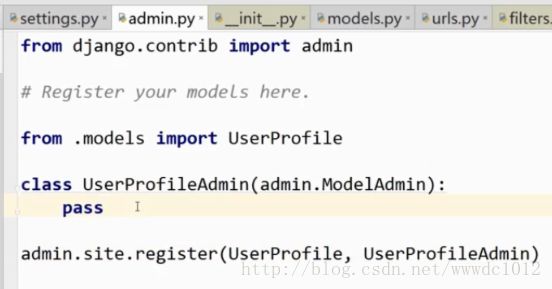
django admin 的简单使用
- 更改语言和时区
在settings中更改
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai' # 时区
USE_TZ = False # 使用本地时间,而不是UTC时间更加强大的xadmin
- github: https://github.com/sshwsfc/xadmin
github.io:http://sshwsfc.github.io/xadmin/
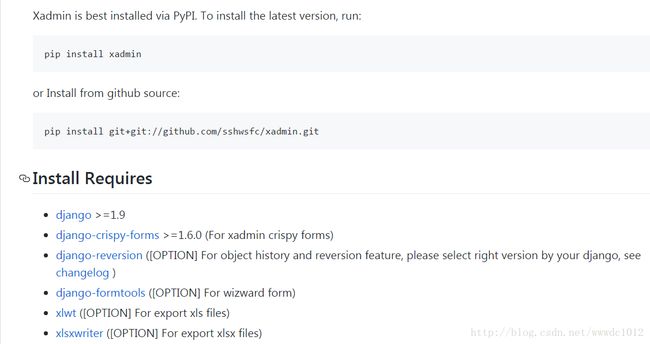
pip安装
pip install xadmin源码安装(最新,新特性)
将xadmin注册到settings中
'xadmin',
'crispy_forms',- 修改项目的urls.py,替换默认的admin
import xadmin
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
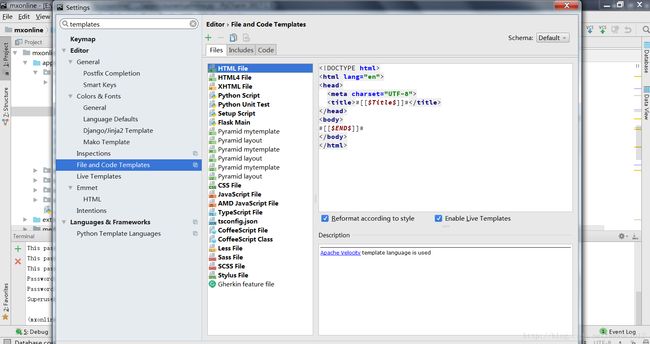
]- 设置pycharm文件模板
- 在每个app中新建adminx.py文件,在此处注册app的model
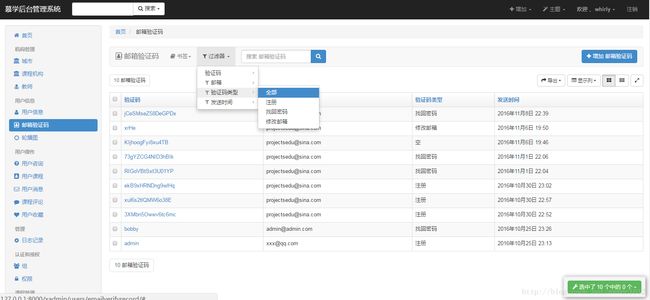
- list_display 展示
- search_fields 搜索
- list_filter 过滤
详细参考xadmin文档:https://xadmin.readthedocs.io/en/latest/quickstart.html
# -*- coding: utf-8 -*-
__author__ = 'bobby'
__date__ = '2016/10/25 21:07'
import xadmin
from xadmin import views
from xadmin.plugins.auth import UserAdmin
from xadmin.layout import Fieldset, Main, Side, Row
from django.utils.translation import ugettext as _
from .models import EmailVerifyRecord, Banner, UserProfile
class UserProfileAdmin(UserAdmin):
def get_form_layout(self):
if self.org_obj:
self.form_layout = (
Main(
Fieldset('',
'username', 'password',
css_class='unsort no_title'
),
Fieldset(_('Personal info'),
Row('first_name', 'last_name'),
'email'
),
Fieldset(_('Permissions'),
'groups', 'user_permissions'
),
Fieldset(_('Important dates'),
'last_login', 'date_joined'
),
),
Side(
Fieldset(_('Status'),
'is_active', 'is_staff', 'is_superuser',
),
)
)
return super(UserAdmin, self).get_form_layout()
class BaseSetting(object):
enable_themes = True
use_bootswatch = True
class GlobalSettings(object):
site_title = "慕学后台管理系统"
site_footer = "慕学在线网"
# menu_style = "accordion"
class EmailVerifyRecordAdmin(object):
list_display = ['code', 'email', 'send_type', 'send_time']
search_fields = ['code', 'email', 'send_type']
list_filter = ['code', 'email', 'send_type', 'send_time']
model_icon = 'fa fa-address-book-o'
class BannerAdmin(object):
list_display = ['title', 'image', 'url', 'index', 'add_time']
search_fields = ['title', 'image', 'url', 'index']
list_filter = ['title', 'image', 'url', 'index', 'add_time']
# from django.contrib.auth.models import User
# xadmin.site.unregister(User)
xadmin.site.register(EmailVerifyRecord, EmailVerifyRecordAdmin)
xadmin.site.register(Banner, BannerAdmin)
# xadmin.site.register(UserProfile, UserProfileAdmin)
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
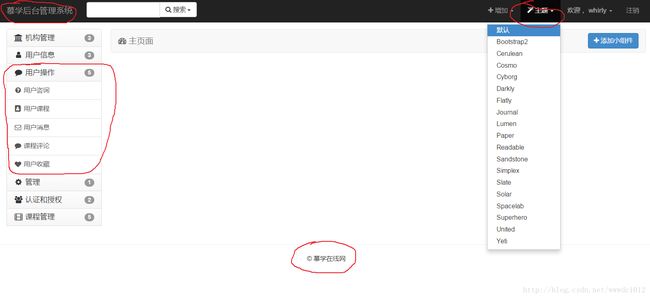
xadmin的全局配置
- users 的adminx.py里面
from xadmin import views
# 基本的修改
class BaseSetting(object):
enable_themes = True # 打开主题功能
use_bootswatch = True #
# 针对全局的
class GlobalSettings(object):
site_title = "慕学后台管理系统" # 系统名称
site_footer = "慕学在线网" # 底部版权栏
# menu_style = "accordion" # 将菜单栏收起来
# 注册,注意一个是BaseAdminView,一个是CommAdminView
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)