乐鑫Esp32学习之旅 19 重磅开源,如何在微信小程序上ble蓝牙配网esp32,blufi的那些事!
- 本系列博客学习由非官方人员 半颗心脏 潜心所力所写,仅仅做个人技术交流分享,不做任何商业用途。如有不对之处,请留言,本人及时更改。
1、 爬坑学习新旅程,虚拟机搭建esp32开发环境,打印 “Hellow World”。
2、 巧用eclipes编辑器,官方教程在在Windows下搭建esp32开发环境,打印 “Hellow World”。
3、 认识基本esp32的GPIO接口,开始点亮您的第一盏 LED和中断回调实现按键功能 。
4、体会esp32的强大的定时器功能, 实现定时2s闪烁一盏LED灯。
5、接触实践esp32的pwm宽度脉冲功能, 实现呼吸效果闪烁一盏LED灯。
6、smartConfig和微信airKiss在esp32的实现,一键配网轻松快捷连接路由器。
7、利用GPIO中断做一个按键的短按和长按的回调事件,再也无须担心触发源。
8、esp32上实现本地 UDP 客户端和服务端角色,在局域网内实现通讯。
9、esp32上实现本地 TCP 客户端和服务端角色,可断线重连原路返回数据。
10、乐鑫esp32 SDK编程利用rmt驱动ws2812七彩灯,实现彩虹渐变效果。
11、入门 乐鑫esp-adf 音频框架开发,esp32造一个蓝牙耳机,实现切换歌曲,获取歌曲信息等功能。
12、开源一个微信公众号airkiss配网esp32以及局域网发现功能的工程,分享一个airkiss配网小工具。
13、esp32 内置 dns 服务器,无需外网访问域名返回指定网页。
14、esp32 sdk编程实现门户强制认证,连接esp32热点之后,自动强制弹出指定的登录界面。
15、认识本地离线语音唤醒识别框架 esp-skainet ,实现较低成本的硬件语音本地识别控制。
16、学习本地语音唤醒离线识别框架 esp-skainet ,如何修改唤醒词? 如何自定义命令词?如何做意图动作?
17、全网首发,乐鑫esp32 sdk直连京东微联·小京鱼 · IoT开放平台,实现叮咚音响语音智能控制。
18、入门京东微联·小京鱼的控制面板H5开发,读懂vue语法,做自己的控制页面。
19、重磅开源,如何在微信小程序上ble蓝牙配网esp32,blufi的那些事!
文章目录
- 一、前言
- 二、认识蓝牙配网BluFi
- 三、设备端开发集成Blufi协议
- 三、微信小程序端
- 四、其他
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!


一、前言
前几天,乐鑫公众号小编送了我一个礼物,心砰砰跳的我以为是个新开发板,一打开,原来是个杯子,蛮新颖的,感谢乐鑫对我的支持!
熟悉的粉丝都知道,我对乐鑫产品系列的配网方式很熟悉,有做过smartConfig、airkiss以及AP热点配网等博文,还有最近提到的天猫精灵零配等教程;
今天,再来分享一波乐鑫的蓝牙配网实现在微信小程序的工程;
二、认识蓝牙配网BluFi
BluFi是一款基于蓝牙通道的WiFi网络配置功能,适用于ESP32。它通过安全协议将 WiFi配置和证书传输到ESP32,然后ESP32 可基于这些信息连接到AP或建立SoftAP。
总的来说,一旦上位机和esp32成功建立蓝牙连接,在输入的路由器ssid和正确情况下,配网速度快、成功率高!
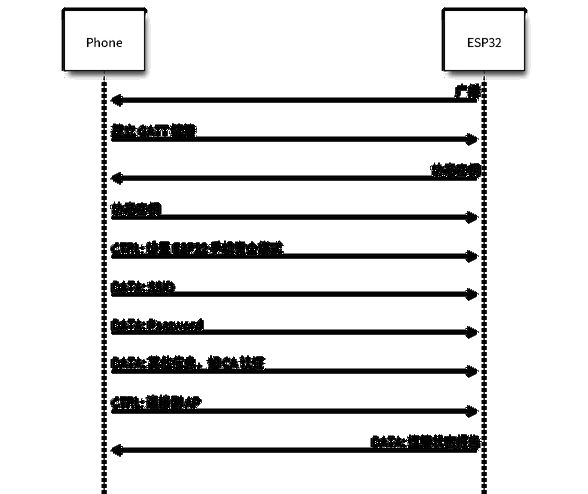
详细过程:
-
1.ESP32开启GATT Server 功能,发送带有特定adv data的广播。你可以自定义该广播,该广播不属于 BluFi Profile。
-
2.使用手机APP搜索到该特定广播,手机作为GATT Client连接 ESP32。你可以决定使用哪款手机 APP。
-
3.GATT连接建立成功后,手机向ESP32发送“协商过程”数据帧(详情见 BluFi 传输格式)。
-
4.ESP32收到“协商过程”数据帧后,会按照使用者自定义的协商过程来解析。
-
5.手机与 ESP32 进行密钥协商。协商过程可使用DH/RSA/ECC 等加密算法进行。
-
6.协商结束后,手机端向ESP32发送“设置安全模式”控制帧。
-
7.ESP32收到“设置安全模式”控制帧后,使用经过协商的共享密钥以及配置的安全策略对通信数据进行加密和解密。
-
8.手机向ESP32发送BluFi传输格式”定义的SSID、Password 等用于 Wi-Fi 连接的必要信息。
-
9.手机向ESP32发送Wi-Fi连接请求”控制帧,ESP32收到之后,识别为手机已将必要的信息传输完毕,准备连接Wi-Fi。
-
10.ESP32连接到Wi-Fi 后,发送“Wi-Fi 连接状态报告”控制帧到手机,以报告连接状态。至此配网结束。
三、设备端开发集成Blufi协议
上述已为大家讲述blufi的通讯配网原理,下面为大家如何集成blufi协议到esp32中。
搭建好esp32环境,直接编译example下面的《blufi》工程即可;
三、微信小程序端
自从开源了在微信小程序Mqtt控制esp设备,微信小程序配网esp设备一直是广大“鑫粉”的追求!
因为wifi模块没AP路由器,就难于实现远程控制,我也提出方案:公众号配网+小程序控制的方案,目前是可行的。按道理来说,airkiss配网,不可能会在微信小程序上调用了。这点官网社区也有提到,暂无考虑;
这个微信小程序配网很多人都在研究,包括热点AP配网,声波配网等。我从今年4月份做好了小程序配网,但一直未开源未公开。是乐鑫的人脸识别《esp-eye》仓库启发了我,我对比其小程序端仓库,再运用之前的项目经验,一周零零散散的时间,简简单单地整理好啦!
后面,我会慢慢整理封装成为一个js库,同时支持支付宝小程序,这是我的后续工作,欢迎大家支持我开源!
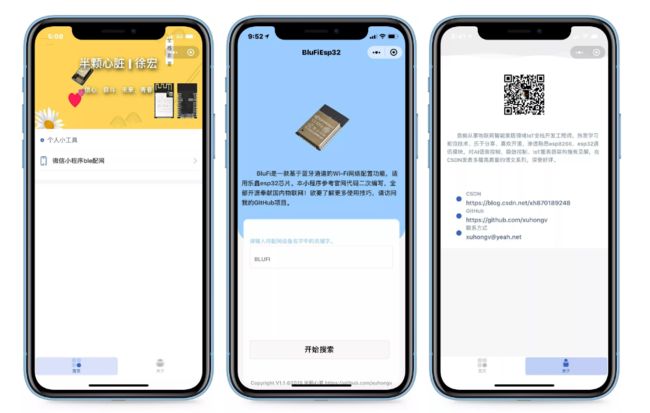
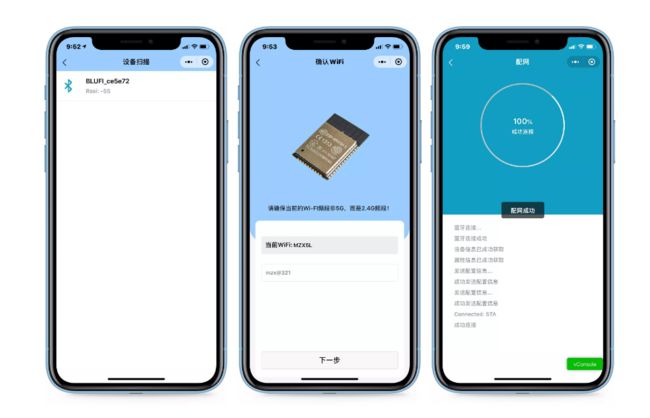
长按下面的小程序码进去体验吧!

四、其他
- 1、小程序连接mqtt服务器,控制esp8266:
https://github.com/xuhongv/WeChatMiniEsp8266
- 2、公众号airkiss配网、近场发现在esp8266:
https://github.com/xuhongv/xLibEsp8266Rtos3.1AirKiss
- 3、公众号airkiss配网、近场发现在esp32:
https://github.com/xuhongv/xLibEsp32IdfAirKiss
- 4、小程序控制esp8266实现七彩效果项目源码:
https://github.com/xuhongv/WCMiniColorSetForEsp8266
- 5、微信小程序蓝牙配网blufi实现在esp32源码:
https://github.com/xuhongv/BlufiEsp32WeChat
- 6、微信小程序蓝牙ble控制esp32七彩灯效果:
https://blog.csdn.net/xh870189248/article/details/101849759
- 7、可商用的事件分发的微信小程序mqtt框架:
https://blog.csdn.net/xh870189248/article/details/88718302
- 8、微信小程序mqtt连接阿里云IOT物联网平台
https://blog.csdn.net/xh870189248/article/details/91490697
- 9、微信公众号网页实现连接mqtt服务器
https://blog.csdn.net/xh870189248/article/details/100738444
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群付费QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:[email protected] 24小时在线,有回必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!