UIAlertViewController 基本使用+自定义(字体颜色,大小,对齐方式)
本来用alertview好好地,最终还是转战alertViewController了,,笔记而已,会有补充。。
1、基本使用
这里不赘述 网上很多,这里贴一个觉得还不错的链接:点击打开链接
2、利用kvo修改title和message的颜色大小font等
(具体想改哪些 请参考富文本的设定,如果要问我富文本是啥,请不吃稻的同鞋自助研究,这里给个举例链接:富文本,富文本(简书))
方法:
[alertController setValue:attrStr forKey:@"attributedTitle"];//修改title的,就是第一行标题
[alertController setValue:attrStr forKey:@"attributedMessage"];//修改message,就是下一行小字的提示信息
代码举例:
[attrStr addAttribute:NSFontAttributeName
value:[UIFont fontWithName:@"NotoSansCJKsc-Bold" size:14]
range:NSMakeRange(0, message.length)];
[attrStr addAttribute:NSForegroundColorAttributeName value:[Tools colorWithHexString:@"#0b0b0b"] range:NSMakeRange(0, message.length)];
[alertController setValue:attrStr forKey:@"attributedMessage"];
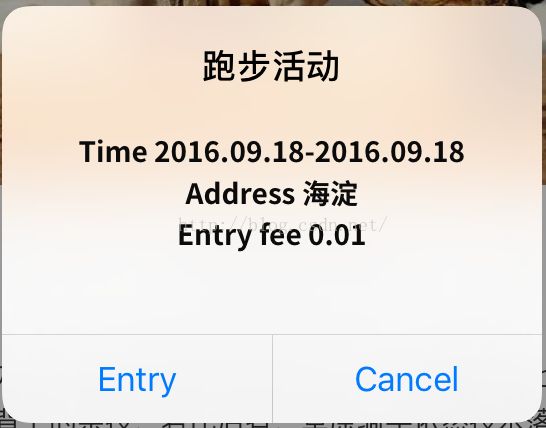
很明显,中间的message内容已经变为粗体了,title就是同理。(但是这种方法,富文本没办法设置对齐方式)
3、设置对齐
鄙人不才,首先想到的是理所当然觉得找到message这个label然后修改他的对齐方式就可以了,那么关键就是找到这个label
alertview的找到message方法:
//UIAlertview是实现了一个代理方法:
- (void)willPresentAlertView:(UIAlertView *)alertView
{
for( UIView * view in alertView.subviews) {
if( [view isKindOfClass:[UILabel class]]) {
UILabel* label = (UILabel*) view;
label.textAlignment = UITextAlignmentLeft;
}
}
}
那么、alertViewController 呢?
//UIalertViewController找到message这个label关联了六层视图,可以通过xcode的“Debug View Hierarchy”功能看到
//*******简单粗暴点********
UIView *subView1 = alert.view.subviews[0];
UIView *subView2 = subView1.subviews[0];
UIView *subView3 = subView2.subviews[0];
UIView *subView4 = subView3.subviews[0];
UIView *subView5 = subView4.subviews[0];
//取title和message:
UILabel *title = subView5.subviews[0];
UILabel *message = subView5.subviews[1];
//然后设置message内容居左:
message.textAlignment = NSTextAlignmentLeft;
//********利用递归方法********
//写一个递归找到message的ParentView;
UIView *messageParentView = [self getParentViewOfTitleAndMessageFromView:alertController.view];
if (messageParentView && messageParentView.subviews.count > 1) {
UILabel *messageLb = messageParentView.subviews[1];
messageLb.textAlignment = NSTextAlignmentLeft;
}
//递归方法
- (UIView *)getParentViewOfTitleAndMessageFromView:(UIView *)view {
for (UIView *subView in view.subviews) {
if ([subView isKindOfClass:[UILabel class]]) {
return view;
}else{
UIView *resultV = [self getParentViewOfTitleAndMessageFromView:subView];
if (resultV) return resultV;
}
}
return nil;
}
最后是效果: