最近在优化升级积分移动端界面交互部分,很多页面部分涉及到各种提示,做一点汇总;
我们经常能见到各种操作提示,有的提示框是从底部弹起,有的提示框是从中间弹出;
那么问题来了,提示框从中间弹出和从底部弹起,有什么区别呢?
我们来看几种情况:
一、提示信息按钮从底部弹起
1、提示信息中包含2个按钮从底部弹起
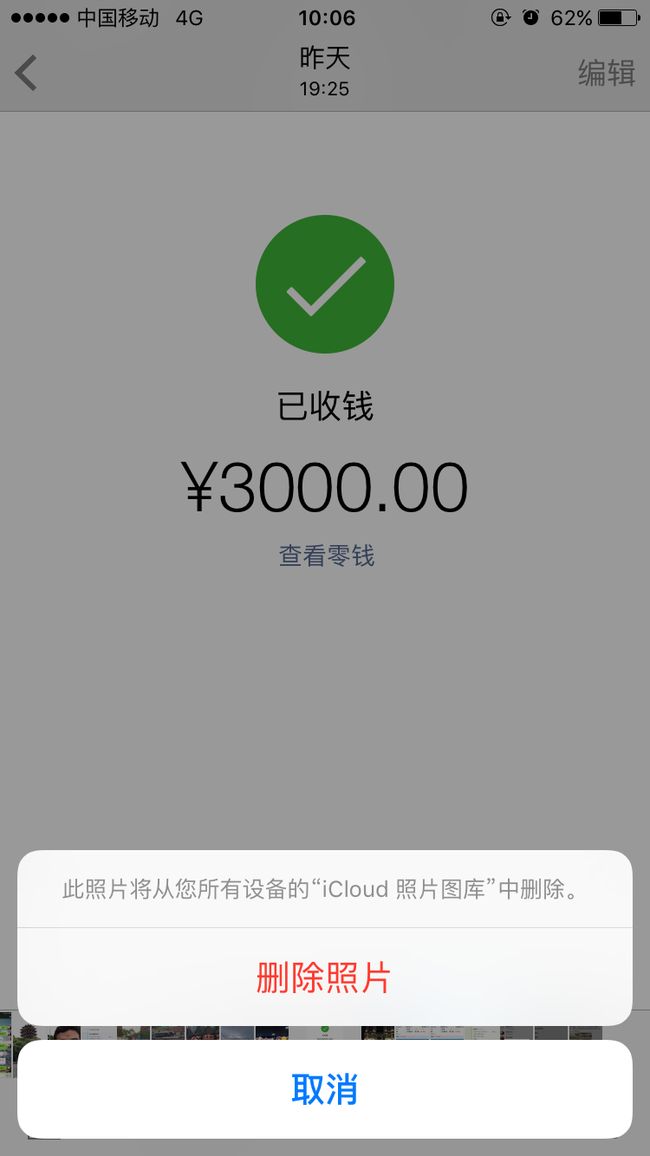
iPhone照片应用在删除照片时,当点击删除照片按钮,从底部弹起选择控件;
纯文字信息提示:此照片将从所有设备中删除;提示信息为纯文字信息,对用户毫无影响;
提示文字的字体很小,视觉优先级低于选择按钮,对于用户来说,毫无影响。这里的控件就是纯粹侧重选择。所以iPhone采用底部弹起选择控件;
在底部弹起控件显示文字比在中间提示框显示的文字有2个优点:
A、底部弹起控件的文字比中间弹窗的文字,底部弹起的文字信息更小,内容的优先级更低;
B.、底部弹起控件的文字比中间弹窗的文字,底部选择按钮的优先级更高;
2、提示信息超过2个按钮从底部弹起
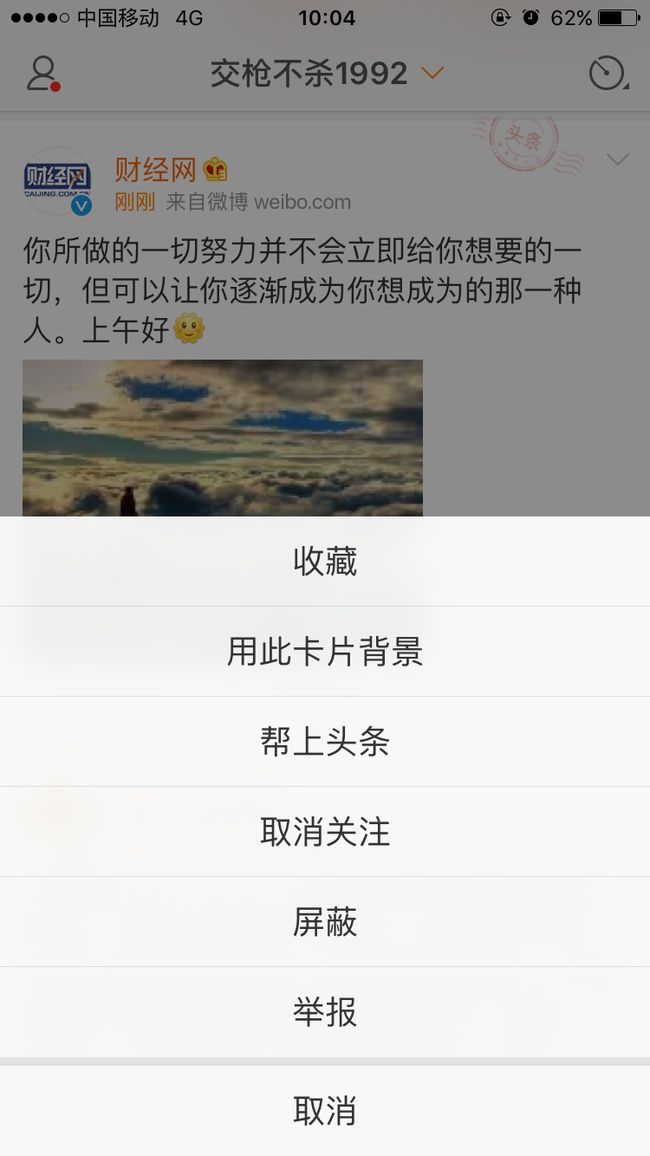
新浪微博查看某条资讯,点击操作按钮,提示信息从底部弹起;
当点击操作按钮时,会从底部弹起选择控件,一共7个按钮;此时的提示性文字信息量为0,而选择功能性控件有7个;
此处功能性的5个选择按钮优先级大于信息量为0的内容;这里侧重选择,所以采用底部弹起选择控件;
二、提示信息框按钮从中间弹出
1、提示信息没有按钮纯信息从中间弹出
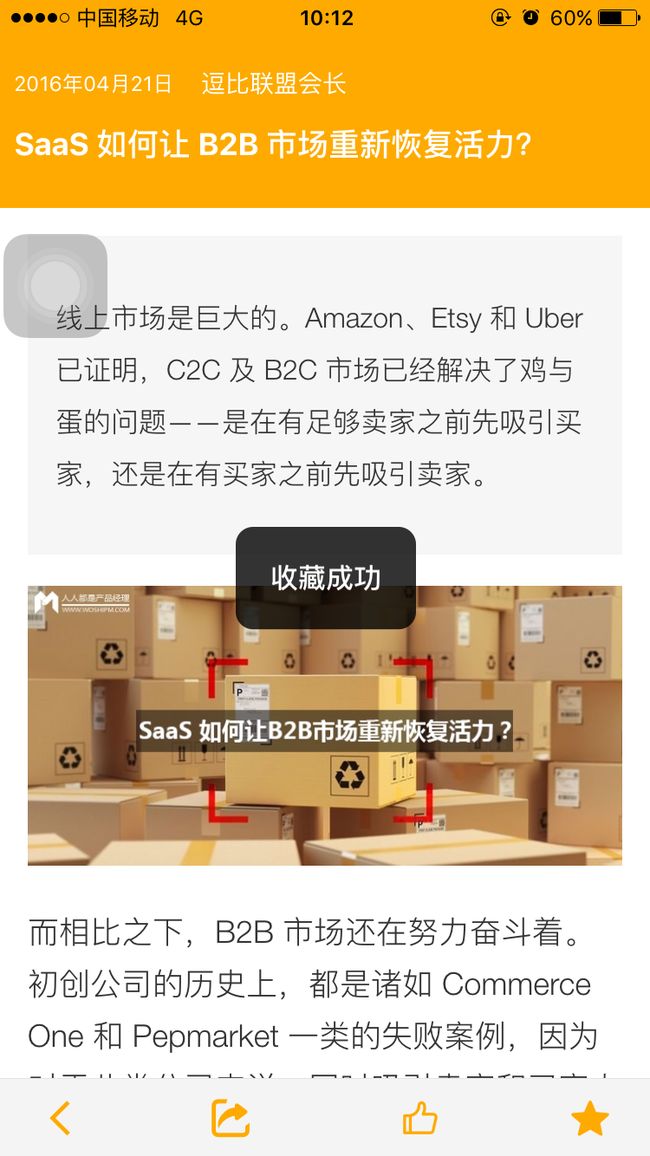
在人人都是产品经理app某片资讯详情页,点击收藏按钮,弹出提示框:收藏成功;
在用户看完之后,大概2秒左右时间,提示框自动消失;
这种纯文字的,没用按钮的选择的提示框,推荐从中间弹出;
提示的文字信息比较少,用户可以在2秒短时间内,理解全部信息;如果文字信息较多,用户理解的时间超过2秒,那么需要在提示文字的下面,添加一个按钮,比如朕知道了、确定等,点击按钮提示框消失;
2、提示信息中包含1个按钮从中间弹出
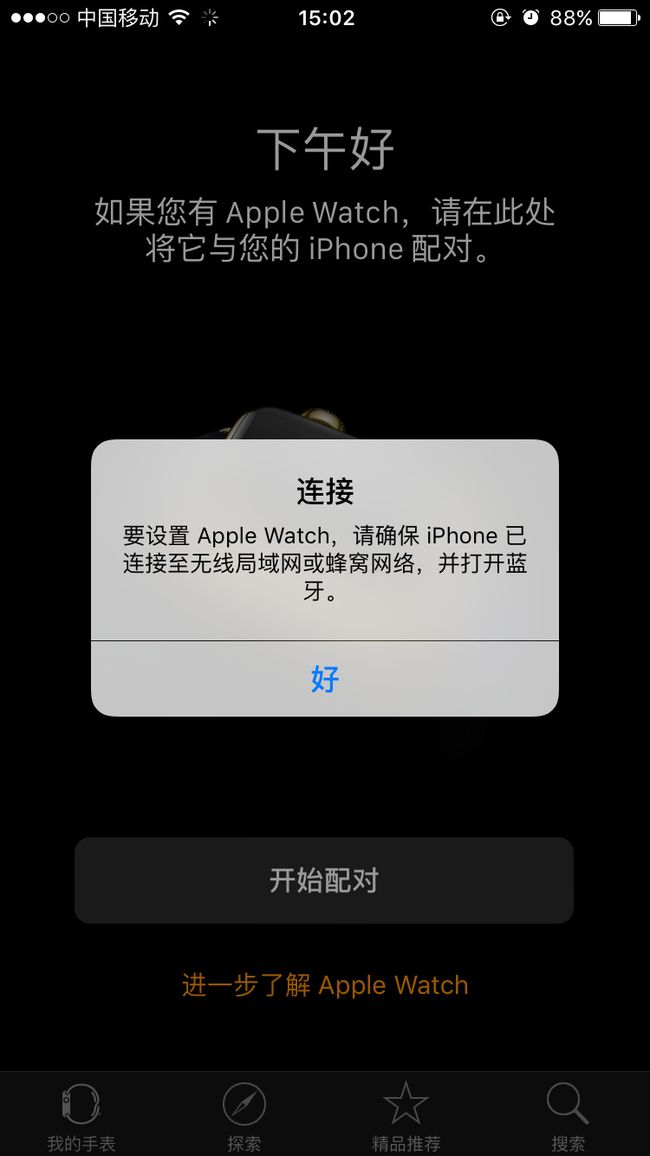
在iPhone watch app,点击手机配对手表开始配对;
提示框有一段纯文字:要设置apple watch 请确保iPhone已经连接至无线局域网或蜂窝网络,并且打开蓝牙,再加上一个【好】的按钮;
此处提示框的作用在于侧重提示文字,纯文字信息量太大,一段极短的提示信息涉及的模块较多,导致用户无法在极短时间看完并理解意思;
看完了纯文字信息,点击仅有的一个【好】按钮,就可以消失了;
需要加一个按钮,让不同的用户,在不同的时间,看完之后,再点击【好】,让提示框消失;
3、提示信息中包含2个按钮从中间弹出
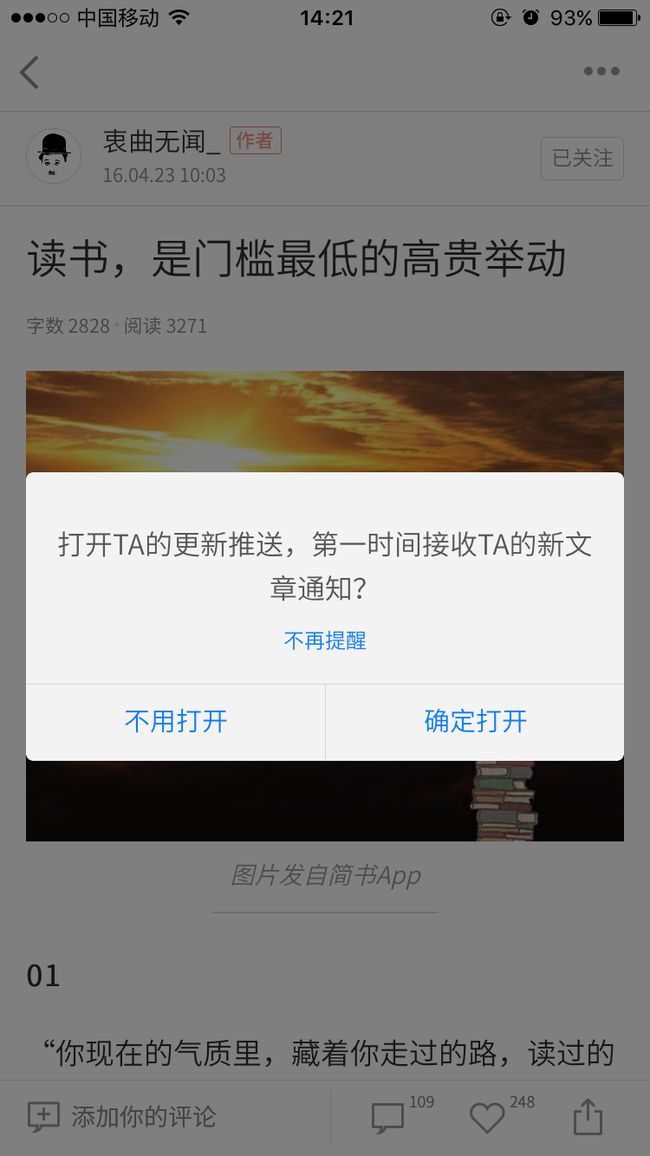
在APP,某篇文章详情页,点击关注作者,提示框从中间弹出。提示框的纯文字信息对用户影响较大;
提示信息:打开该作者的更新推送,第一时间接收该作者的新文章通知?
这段提示信息显示对用户关注行为的两点影响:
A、关注后不用每天推送该作者的新文章;
B、关注后每天会自动推送接收该作者的新文章;
这里采用了中间弹出提示框,表示提示信息对用户影响较大,文字的内容优先级较高,需要中间弹窗,起到警示的作用;
在中间提示框显示文字比在底部弹起控件显示的文字有2个优点:
A、中间弹窗的文字比底部弹起控件的文字,中间的字体来得更大;
B、中间弹窗的文字比底部弹起控件的文字,中间的位置更显目;
1、提示框从中间弹出,表示侧重提示文字;进而表示提示文字的内容优先级较高;
2、提示框从底部弹出,表示侧重选择按钮;进而表示选择按钮的功能优先级较高;
3、只有提示信息的时候,提示框从中间弹出;
4、只有选择按钮的时候,提示框从底部弹起;
汇总一下提示框弹出方式:
1、当提示框包含2个按钮,且文字信息对用户影响不大,或者毫无影响的时候,采用底部弹起选择控件;
2、 当提示框包含2个按钮,且文字信息对用户影响相对较大,采用中间弹出提示框;
3、 当提示框包含0个按钮,纯为文字信息,采用中间弹出;
4、 当提示框包含1个按钮,包含文字信息,采用中间弹出;
5、当提示框包含大于等于3个按钮,采用底部弹出选择控件;