Android-Xml绘图
Android XML绘图
XMl在Android中可不仅仅是一个布局文件、配置列表。它甚至可以变成一张画、一张图。
Bitmap
声明:
res/drawable/bitmap.xml
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/zjl" />引用
<ImageView
android:id="@+id/id_iv_zjl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bitmap" />Shape
android的样式主要则是通过shape、selector、layer-list、level-list、style、theme等组合实现。
一般用shape定义的xml文件存放在drawable目录下,若项目没有该目录则新建一个,而不要将它放到drawable-hdpi等目录中。
使用shape可以自定义形状,可以定义下面四种类型的形状,通过android:shape属性指定:
- rectangle: 矩形,默认的形状,可以画出直角矩形、圆角矩形、弧形等
- oval: 椭圆形,用得比较多的是画正圆
- line: 线形,可以画实线和虚线
- ring: 环形,可以画环形进度条
通过shape可以在XML中绘制任何形状,下面展示了Shape所支持的参数
"http://schemas.android.com/apk/res/android"
//默认为rectangle
android:shape=["rectangle"|"oval"|"line"|"ring"]>
//当shape="rectangle"时使用
//半径,会被后面的单个半径属性覆盖
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLegtRadius="integer"
android:bottomRightRadius="integer"/>
//渐变
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="color"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear"|"radial"|"sweep"]
android:useCenter=["true"|"false"]/>
"integer"
android:top="integer"
android:right="integer"
android:bottom="integer"/>
//指定大小,一般用在ImageView配合scaleType属性使用
android:width="integer"
android:height="integer"/>
//填充颜色
android:color="color"/>
//指定边框
android:width="integer"
android:color="color"
//虚线宽度
android:dashWidth="integer"
//虚线间隔宽度
android:dashGap="integer"/>
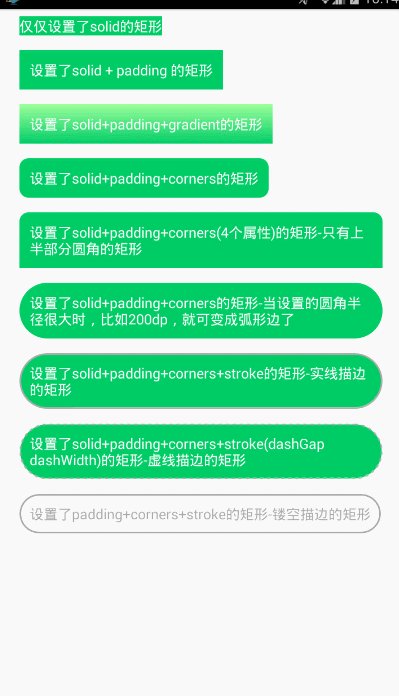
rectangle
solid: 设置形状填充的颜色,只有android:color一个属性
android:color 填充的颜色
padding: 设置内容与形状边界的内间距,可分别设置左右上下的距离
android:left 左内间距
android:right 右内间距
android:top 上内间距
android:bottom 下内间距
gradient: 设置形状的渐变颜色,可以是线性渐变、辐射渐变、扫描性渐变
android:type 渐变的类型
linear 线性渐变,默认的渐变类型
radial 放射渐变,设置该项时,android:gradientRadius也必须设置
sweep 扫描性渐变
android:startColor 渐变开始的颜色
android:endColor 渐变结束的颜色
android:centerColor 渐变中间的颜色
android:angle 渐变的角度,线性渐变时才有效,必须是45的倍数,0表示从左到右,90表示从下到上
android:centerX 渐变中心的相对X坐标,放射渐变时才有效,在0.0到1.0之间,默认为0.5,表示在正中间
android:centerY 渐变中心的相对X坐标,放射渐变时才有效,在0.0到1.0之间,默认为0.5,表示在正中间
android:gradientRadius 渐变的半径,只有渐变类型为radial时才使用
android:useLevel 如果为true,则可在LevelListDrawable中使用
corners: 设置圆角,只适用于rectangle类型,可分别设置四个角不同半径的圆角,当设置的圆角半径很大时,比如200dp,就可变成弧形边了
android:radius 圆角半径,会被下面每个特定的圆角属性重写
android:topLeftRadius 左上角的半径
android:topRightRadius 右上角的半径
android:bottomLeftRadius 左下角的半径
android:bottomRightRadius 右下角的半径
stroke: 设置描边,可描成实线或虚线。
android:color 描边的颜色
android:width 描边的宽度
android:dashWidth 设置虚线时的横线长度
android:dashGap 设置虚线时的横线之间的距离
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#2F90BD" />
<padding
android:bottom="12dp"
android:left="12dp"
android:right="12dp"
android:top="12dp" />
<corners android:radius="200dp" />
<stroke
android:width="2dp"
android:color="@android:color/darker_gray"
android:dashGap="4dp"
android:dashWidth="4dp" />
shape>接着在要使用的view里引用就可以了,例如本例中用做TextView的background:
"wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="加了虚线描边的矩形"
android:textSize="16sp"
android:textColor="@android:color/white"
android:background="@drawable/bg_rectangle_with_stroke_dash" /> 效果图:
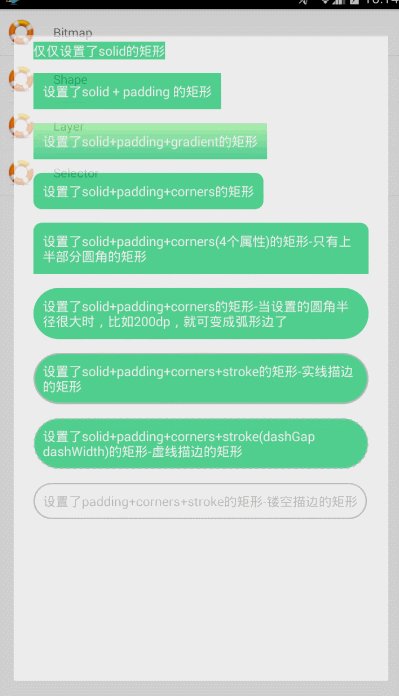
全部效果图:
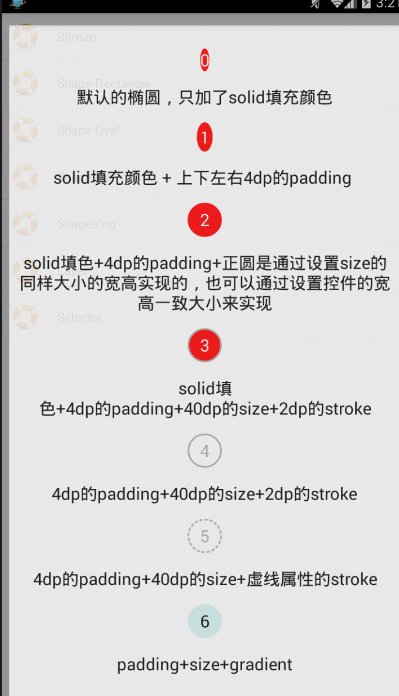
oval
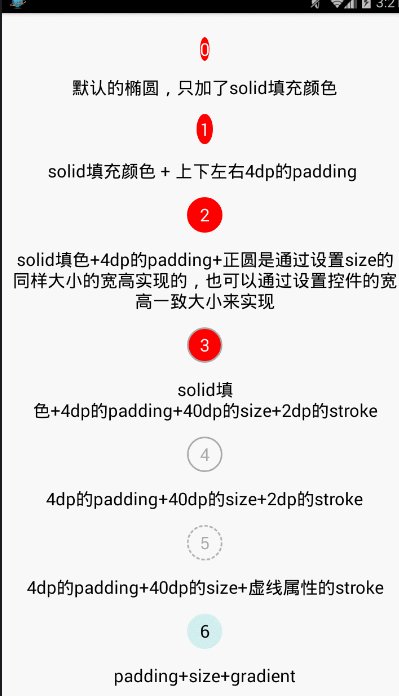
oval用来画椭圆,而在实际应用中,更多是画正圆,比如消息提示,圆形按钮等
上面的效果图应用了solid、padding、stroke、gradient、size几个特性。size是用来设置形状大小的,如下:
- size: 设置形状默认的大小,可设置宽度和高度
android:width 宽度
android:height 高度
数字0是默认的椭圆,只加了solid填充颜色,
数字1则加了上下左右4dp的padding,
后面的数字都是正圆,是通过设置size的同样大小的宽高实现的,也可以通过设置控件的宽高一致大小来实现。
数字3加了描边,
数字4是镂空描边,
数字5是虚线描边,
数字6用了radial渐变。注意,使用radial渐变时,必须指定渐变的半径,即android:gradientRadius属性。
以下是渐变的代码实现,文件为bg_oval_with_gradient.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<padding
android:bottom="4dp"
android:left="4dp"
android:right="4dp"
android:top="4dp" />
<size
android:width="40dp"
android:height="40dp" />
<gradient
android:endColor="#98FB98"
android:gradientRadius="40dp"
android:startColor="#D1EEEE"
android:type="radial" />
shape>引用的代码:
"wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="8dp"
android:text="6"
android:textSize="20sp"
android:textColor="@android:color/black"
android:background="@drawable/bg_oval_with_gradient" /> line
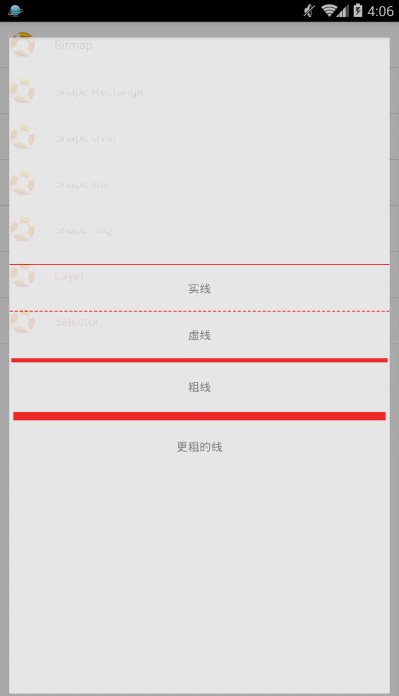
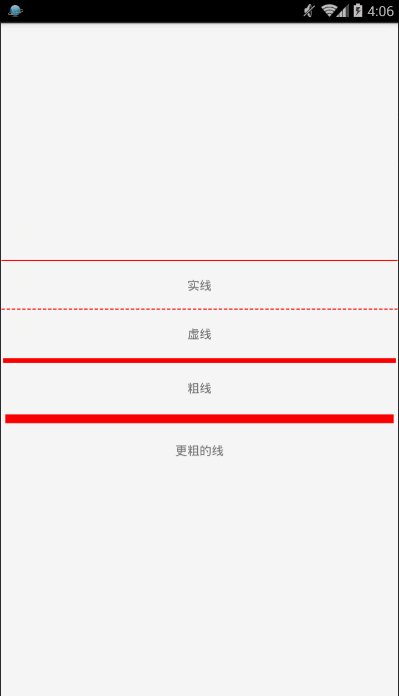
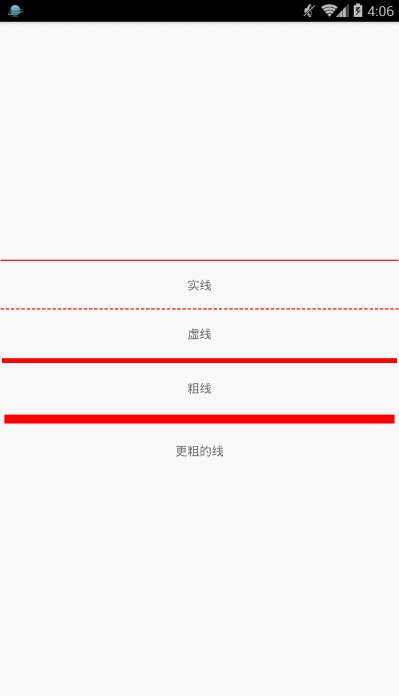
line主要用于画分割线,是通过stroke和size特性组合来实现的,先看虚线的代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1dp"
android:color="#FF0000" />
<size android:height="4dp" />
shape>画线时,有几点特性必须要知道的:
- 只能画水平线,画不了竖线;
- 线的高度是通过stroke的android:width属性设置的;
- size的android:height属性定义的是整个形状区域的高度;
- size的height必须大于stroke的width,否则,线无法显示;
- 线在整个形状区域中是居中显示的;
- 线左右两边会留有空白间距,线越粗,空白越大;
- 引用虚线的view需要添加属性android:layerType,值设为”software”,否则显示不了虚线。
引用:
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/bg_line_with_solid" />ring
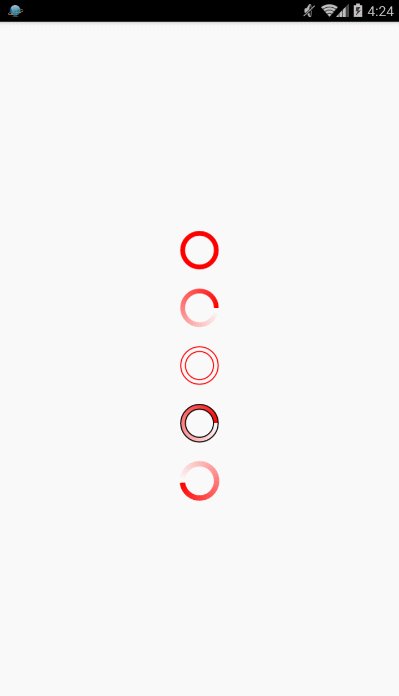
首先,shape根元素有些属性只适用于ring类型,先过目下这些属性吧:
- android:innerRadius 内环的半径
- android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,默认为3,表示内环半径为环的宽度除以3,该值会被 android:innerRadius覆盖
- android:thickness 环的厚度
- android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,默认为9,表示环的厚度为环的宽度除以9,该值会被-android:thickness覆盖
- android:useLevel 一般为false,否则可能环形无法显示,只有作为LevelListDrawable使用时才设为true
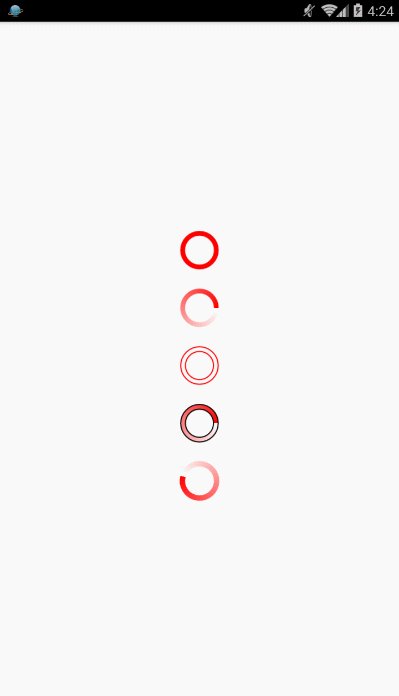
第一个图只添加了solid;
第二个图只添加了gradient,类型为sweep;
第三个图只添加了stroke;
第四个图添加了gradient和stroke两项特性。
以下为第四个图的代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="9"
android:useLevel="false">
<gradient
android:endColor="#2F90BD"
android:startColor="#FFFFFF"
android:type="sweep" />
<stroke
android:width="1dp"
android:color="@android:color/black" />
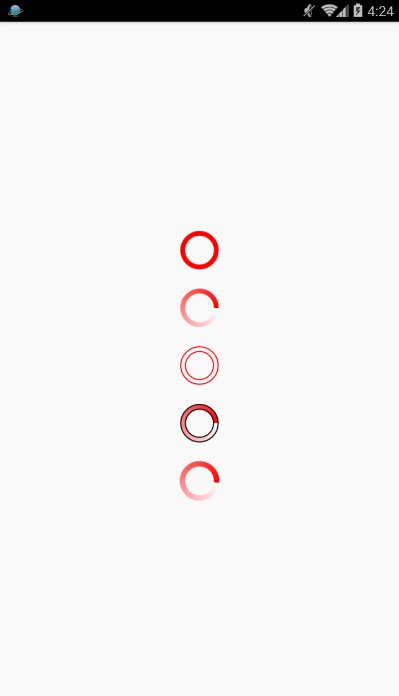
shape>如果想让这个环形旋转起来,变成可用的进度条,则只要在shape外层包多一个rotate元素就可以了。
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="1080.0">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="8"
android:useLevel="false">
<gradient
android:endColor="#FF0000"
android:startColor="#FFFFFF"
android:type="sweep" />
shape>
rotate>引用
android:indeterminateDrawable
<ProgressBar
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:indeterminate="false"
android:indeterminateDrawable="@drawable/bg_ring_with_gradient_rotate" />
Layer
本案例参考刚哥的博客layer-list
向前辈学习~
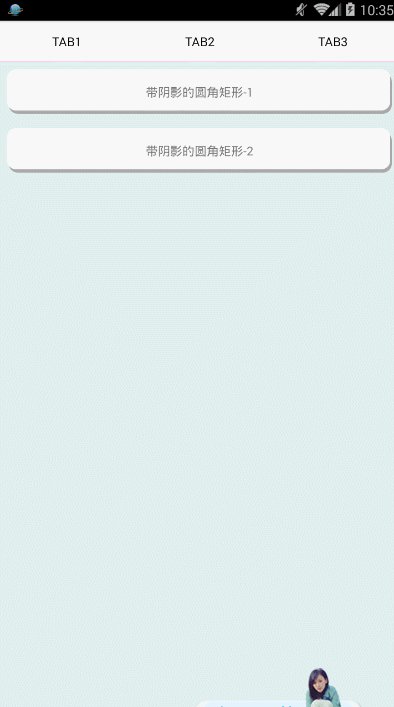
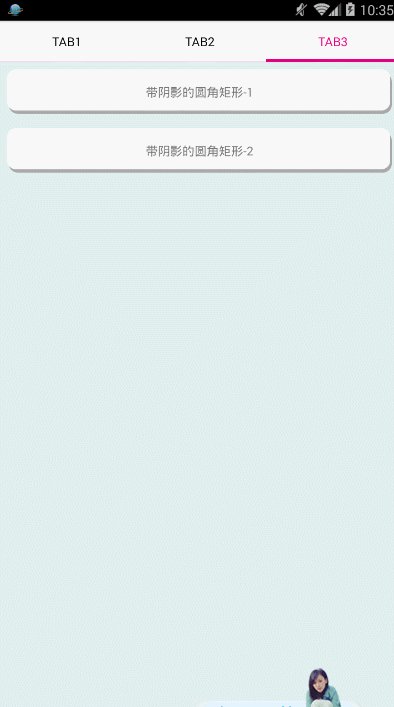
效果分析:
TAB的背景效果 + 带阴影的圆角矩形
在这里我们没有用到任何的图片,完全是依靠 shape+selector+layer-list完成。
使用layer-list可以将多个drawable按照顺序层叠在一起显示,像上图中的Tab,是由一个红色的层加一个白色的层叠在一起显示的结果,阴影的圆角矩形则是由一个灰色的圆角矩形叠加上一个白色的圆角矩形。
Tab背景的代码:
第一种实现方式:
bg_tab_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_tab_selected"
android:state_checked="true" />
<item android:drawable="@drawable/bg_tab_unselected" />
selector>bg_tab_selected.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="#E4007F" />
item>
<item
android:bottom="4dp"
android:drawable="@android:color/white" />
layer-list>bg_tab_unselected.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="#E4007F" />
item>
<item
android:bottom="1dp"
android:drawable="@android:color/white" />
layer-list>第二种实现方式 (只是把第一种的实现方式写到一个文件里)
bg_tab_selected.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<layer-list>
<item>
<color android:color="#E4007F" />
item>
<item android:bottom="4dp" android:drawable="@android:color/white" />
layer-list>
item>
<item>
<layer-list>
<item>
<color android:color="#E4007F" />
item>
<item android:bottom="1dp">
<color android:color="@android:color/white" />
item>
layer-list>
item>
selector>文本部分:
res/color/text_tab_selector.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#E4007F" android:state_checked="true" />
<item android:color="#E4007F" android:state_selected="true" />
<item android:color="@android:color/black" />
selector>带阴影的圆角矩形:
bg_shadow_corners_rectangle.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:paddingBottom="16dp"
android:paddingMode="stack"
android:paddingTop="16dp">
<item
android:left="2dp"
android:top="4dp">
<shape>
<solid android:color="@android:color/darker_gray" />
<corners android:radius="10dp" />
shape>
item>
<item
android:bottom="4dp"
android:right="2dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
shape>
item>
layer-list>引用:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E0EEEE"
android:orientation="vertical">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center"
android:orientation="horizontal">
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_tab_selector"
android:button="@null"
android:gravity="center"
android:text="TAB1"
android:textColor="@color/text_tab_selector" />
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_tab_selector"
android:button="@null"
android:gravity="center"
android:text="TAB2"
android:textColor="@color/text_tab_selector" />
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_tab_selector"
android:button="@null"
android:gravity="center"
android:text="TAB3"
android:textColor="@color/text_tab_selector" />
RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/bg_shadow_corners_rectangle"
android:gravity="center"
android:padding="16dp"
android:text="带阴影的圆角矩形-1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/bg_shadow_corners_rectangle"
android:gravity="center"
android:padding="16dp"
android:text="带阴影的圆角矩形-2" />
LinearLayout>总结:
- 从上面的示例代码可以看到,layer-list可以作为根节点,也可以作为selector中item的子节点。
- layer-list可以添加多个item子节点,每个item子节点对应一个drawable资源,按照item从上到下的顺序叠加在一起,再通过设置每个item的偏移量就可以看到阴影等效果了
- layer-list的item可以通过下面四个属性设置偏移量:
android:top 顶部的偏移量
android:bottom 底部的偏移量
android:left 左边的偏移量
android:right 右边的偏移量
- 这四个偏移量和控件的margin设置差不多,都是外间距的效果。如何不设置偏移量,前面的图层就完全挡住了后面的图层,从而也看不到后面的图层效果了。比如上面的例子,Tab背景中的白色背景设置了android:bottom之后才能看到一点红色背景。那么如果偏移量设为负值会怎么样呢?经过验证,偏移超出的部分会被截掉而看不到,不信可以自己试一下。有时候这很有用,比如当我想显示一个半圆的时候。
另外,关于item的用法,也做下总结:
- 根节点不同时,可设置的属性是会不同的,比如selector下,可以设置一些状态属性,而在layer-list下,可以设置偏移量;
- 就算父节点同样是selector,放在drawable目录和放在color目录下可用的属性也会不同,比如drawable目录下可用的属性为android:drawable,在color目录下可用的属性为android:color;
- item的子节点可以为任何类型的drawable类标签,除了上面例子中的shape、color、layer-list,也可以是selector,还有其他没讲过的bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等。
Selector
之前的博文底部导航栏的几种实现方式底部是采用了selector样式,也可以看下。
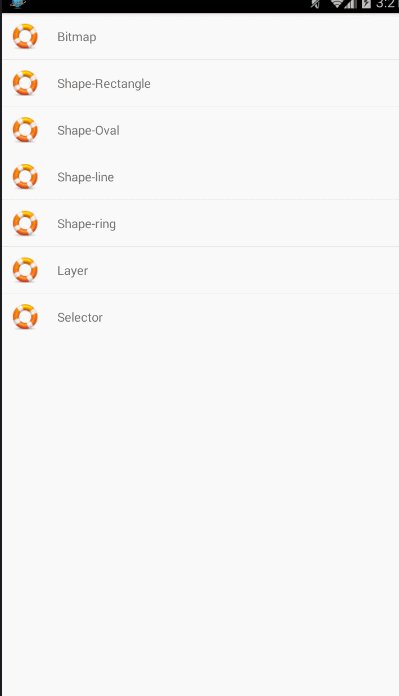
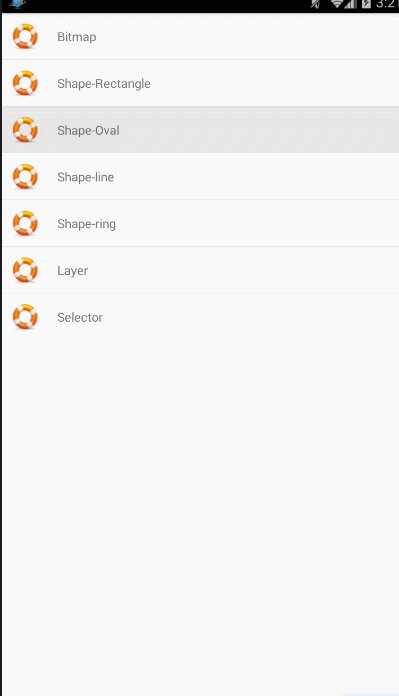
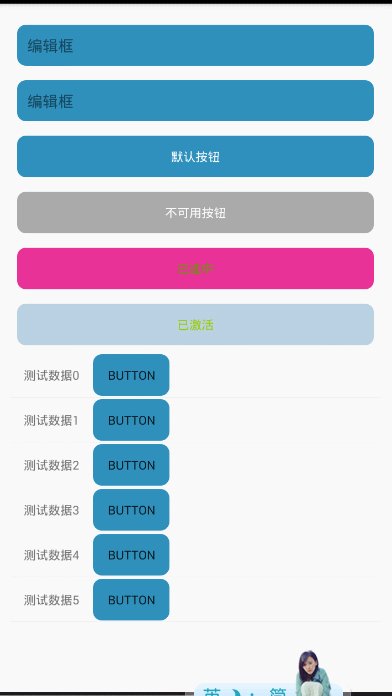
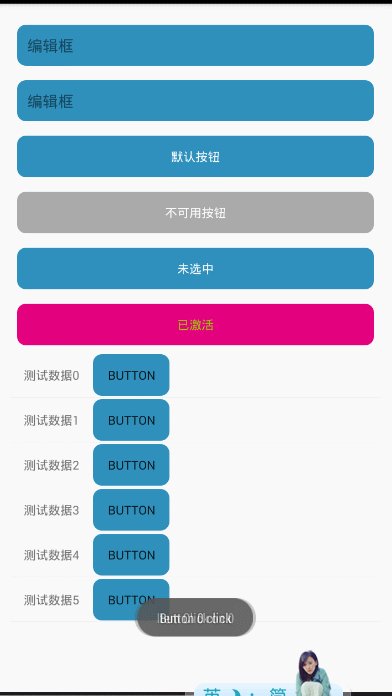
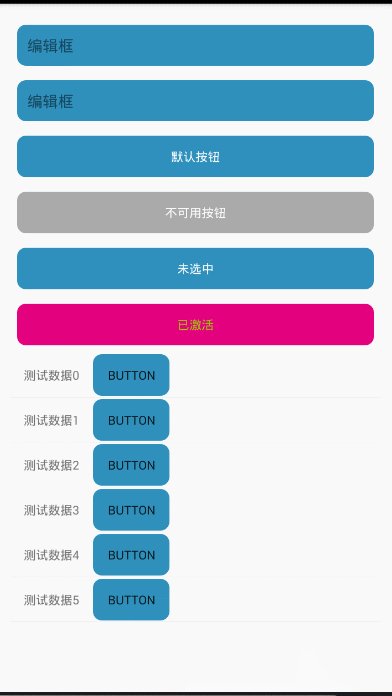
先看下最后的实现效果:
shape虽然可以自定义矩形、圆形、线形和环形,以及有哪些需要注意的地方。不过,shape只能定义单一的形状,而实际应用中,很多地方比如按钮、Tab、ListItem等都是不同状态有不同的展示形状。举个例子,一个按钮的背景,默认时是一个形状,按下时是一个形状,不可操作时又是另一个形状。有时候,不同状态下改变的不只是背景、图片等,文字颜色也会相应改变。而要处理这些不同状态下展示什么的问题,就要用selector来实现了。
selector标签,可以添加一个或多个item子标签,而相应的状态是在item标签中定义的。
定义的xml文件可以作为两种资源使用:drawable和color。
作为drawable资源使用时,一般和shape一样放于drawable目录下,item必须指定android:drawable属性;
作为color资源使用时,则放于color目录下,item必须指定android:color属性。
如果不愿意手工编写,可以在Android Studio使用插件android-selector-chapek,但是图片的命名规则需要按照规范才可以自动生成。
注意事项:
- selector作为drawable资源时,item指定android:drawable属性,并放于drawable目录下;
- selector作为color资源时,item指定android:color属性,并放于color目录下;
- color资源也可以放于drawable目录,引用时则用@drawable来引用,但不推荐这么做,drawable资源和color资源最好还是分开;
android:drawable属性除了引用@drawable资源,也可以引用@color颜色值;但android:color只能引用@color; - item是从上往下匹配的,如果匹配到一个item那它就将采用这个item,而不是采用最佳匹配的规则;所以设置默认的状态,一定要写在最后,如果写在前面,则后面所有的item都不会起作用了。
另外,selector标签下有两个比较有用的属性要说一下,添加了下面两个属性之后,则会在状态改变时出现淡入淡出效果,但必须在API Level 11及以上才支持:
android:enterFadeDuration 状态改变时,新状态展示时的淡入时间,以毫秒为单位
android:exitFadeDuration 状态改变时,旧状态消失时的淡出时间,以毫秒为单位
最后,关于ListView的ListItem样式,有两种设置方式,一种是在ListView标签里设置android:listSelector属性,另一种是在ListItem的布局layout里设置android:background。
但是,这两种设置的结果却有着不同。同时,使用ListView时也有些其他需要注意的地方,总结如下:
- android:listSelector设置的ListItem默认背景是透明的,不管你在selector里怎么设置都无法改变它的背景。所以,如果想改ListItem的默认背景,只能通过第二种方式,在ListItem的布局layout里设置android:background。
- 当触摸点击ListItem时,第一种设置方式下,state_pressed、state_focused和state_window_focused设为true时都会触发,而第二种设置方式下,只有state_pressed会触发。
当ListItem里有Button或CheckBox之类的控件时,会抢占ListItem本身的焦点,导致ListItem本身的触摸点击事件会无效。那么,要解决此问题,有三种解决方案:
将Button或CheckBox换成TextView或ImageView之类的控件
- 设置Button或CheckBox之类的控件设置focusable属性为false
设置ListItem的根布局属性- android:descendantFocusability=”blocksDescendants”
第三种是最方便,也是推荐的方式,它会将ListItem根布局下的所有子控件都设置为不能获取焦点。android:descendantFocusability属性的值有三种,其中,ViewGroup是指设置该属性的View,本例中就是ListItem的根布局:
- beforeDescendants:ViewGroup会优先其子类控件而获取到焦点
- afterDescendants:ViewGroup只有当其子类控件不需要获取焦点时才获取焦点
- blocksDescendants:ViewGroup会覆盖子类控件而直接获得焦点
shape layer-list selector中的内容学习自Keegan小钢的文章,感谢前辈 受益匪浅~