css3技巧之背景渐变
本来想先瞎扯些什么,然后又不知道讲什么的好,那就直接进入正题吧。
首先区分下,平常给的纯色background,指的是background-color属性,而渐变色所指向的是background-image属性,是作为背景图像处理的。
从渐变的形式分为2种:线性渐变(直线扩散)和径向渐变(从圆心扩散)。
线性渐变: linear-gradient | repeating-linear-gradient
径向渐变: radial-gradient | repeating-radial-gradient
线性渐变
语法格式:
linear-gradient( [ /*角度*/> | to /*渐变开始的颜色*/> [, ]+ /*渐变结束的颜色,开始-结束的区间内包含渐变涉及到的颜色列表*/ )
= [left | right] || [top | bottom]
= [ /*当前渐变色所占百分比*/> | /*当前渐变色起始位置,也代表上一个颜色渐变结束的位置*/> ]
使用代码及效果图
<div class="test">div>
两种颜色的渐变
效果图如下:
三种及多种颜色的渐变
效果图如下:
渐变距离的控制
效果图如下:
给渐变色加了位置值所代表的含义:
1. div[class="test"]背景色执行从左到右的渐变
2. 0px-5px为黑色
3. 5px-60px为黑色向红色的渐变
4. 60px-100px为红色向黄色的渐变
5. 100px-300px为黄色向紫色的渐变
每两种颜色之间的渐变的距离为位置差。
如果后一个颜色的起始位置的值小于前一个颜色的起始位置的值,则这两种颜色的渐变距离为0,变成直接的颜色变化。
最后一个颜色可不设置起始位置的值,默认渐变至总长度(这里指div宽度)的末尾。如果最后一个颜色起始位置的值小于总长度的值,则从该值开始至总长度的末尾由该颜色值纯色填充。
使用百分比:
解释同上。
不同角度的渐变
以上案例都是以
在webkit内核的deg
正常模式(指的是没规定浏览器内核的样式)deg
angle的角度值与上图的角度值所指方向一致。
径向渐变
语法格式:
radial-gradient( [ circle/*圆*/ ||/*半径大小*/ ] [ at /*圆心所在位置*/ ]? , | [ ellipse/*椭圆*/ || [ | {2}]/*百分比*/ [ at] /*圆心所在位置*/ ]? , | [ [ circle | ellipse ]/*圆or椭圆*/ || /*椭圆离(最近,最远)边或角的距离*/ ] [ at /*圆心所在位置*/ ]? , | at , /*渐变颜色列表及位置*/ )[ , ]+ = closest-corner | closest-side | farthest-corner | farthest-side = [ | ]
使用代码及效果图
<div class="test">div>
圆
以上代码的圆心在元素的中心点(50% 50%),半径为50px,圆心白色,圆心至半径50%处由白色渐变至红色,又从半径50%处至99%处红色渐变至紫色,从半径长度的99%至99%由紫色渐变透明。
注意:transparent 99%(或0%-99%)是为圆规定在99%之后至100%的背景色为透明,如果除去这个设置,那剩余部分将会被前一个背景色填充,当然,现在这个值在这里是99%,在其他地方也可以是其他值,根据上一个颜色的相对圆心的距离确定范围。
椭圆
首先,选择圆的类型是ellipse,然后选择extent-keyword来确定椭圆的规格(farthest-corner),然后at position确定圆心所在位置(30% 30%),之后日常的渐变颜色列表及渐变范围。
效果图如下:
分析下extent-keyword:
closest-side: 以靠近圆心的最近的一条边为基准来规定椭圆的大小。
closest-corner:以靠近圆心的最近的一个角(椭圆所在元素的角)为基准来规定椭圆的大小。
farthest-side:以靠近圆心的最远的一条边为基准来规定椭圆的大小。
farthest-corner:以靠近圆心的最远的一个角(椭圆所在元素的角)为基准来规定椭圆的大小。
以上图为例,规定的是farthest-corner,这时候最远的角是div的点D所在的角(最近的角是点A所在位置的角,最近的边是AB边,最远的边是BD边),且椭圆为30%的规格,圆心是点O,OF:OD = 3:10,所谓的30%便是这么得来的(当然,也可以是像素规定)。
...其余规则以此类推...
渐变的repeat
线性repeat
语法格式:
repeating-linear-gradient( [/*角度*/ | to /*方向*/ ,]? [, /*渐变颜色列表*/ )]+ = [left | right] || [top | bottom] = [ | ]
案例:
效果图如下:
repeating-linear-gradient也可重复使用
效果图如下:
角度和方向可根据各自需求选择。
当然,有了线性的repeat,径向也不会示弱,来看看径向的repeat的吧。
语法格式:
repeating-radial-gradient( [[ circle/*圆*/ ||/*半径*/ ] [at ]? /*位置*/ , | [ ellipse/*椭圆*/ || [| {2}] [at] ]? , | [[ circle | ellipse ] || ] [at ]? , | at , [ , ]+ ) = closest-corner | closest-side | farthest-corner | farthest-side = [ | ]
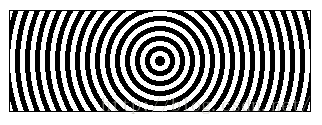
这个是圆的:
效果图如下:
这个是椭圆的:
效果图如下:
暂时就写这些吧,具体的运用看各自设计图给的是什么样的~ 也是懒得每个效果都切图...
同时,欢迎大家共同交流讨论各种技术问题~