【jQuery】利用lazyload.js延迟加载技术应对多图杀猫的单一页面
有时候不可避免地在某一页面摆上大量图片,众所周知,一张网页如果上面的元素超过100KB,那么,你的网页会加载得很慢,纵使现在的网络已经不是当年的猫,然而,你也应该尽可能地提高你的网页加载速度。对于多图杀猫的单一页面可以利用到lazyload.js延迟加载技术,也可以直译为懒加载。
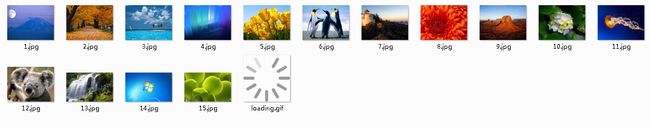
如下图,比如我这个页面是一个以图片为主的网站,就是要在上面同时摆上下面的15张大图。
即使你摆个缩略图上去也会占用不少的带宽。
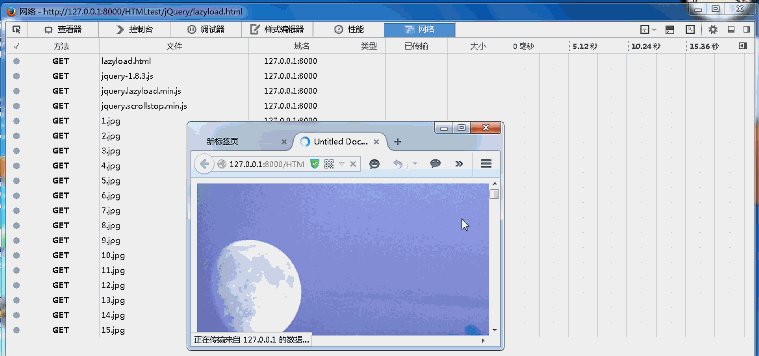
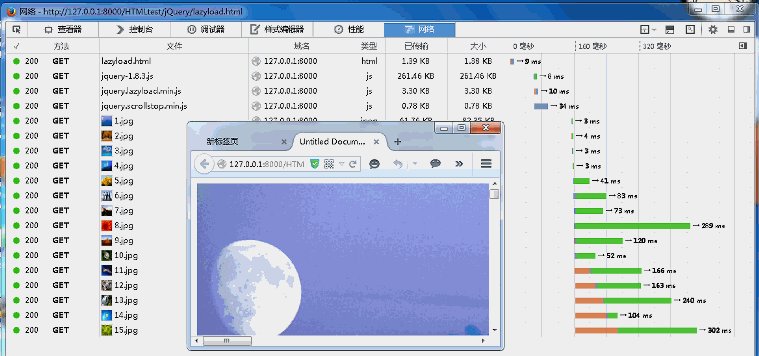
如下图,浏览器一次性地将15张图片加载显然不是我们想要的效果。
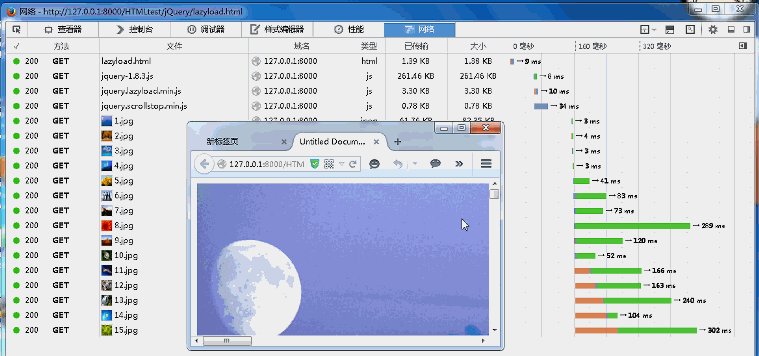
此时,我们可以利用lazyload.js延迟加载技术,用户的滚动条滚到哪里,我们就将图片加载到哪里明可以看到1-15.jsp是根据滚动条的加载而加载,如果暂时加载不出来,还会有个loading.gif提前占位。
lazyload.js是一个jQuery插件,使用方法如下:
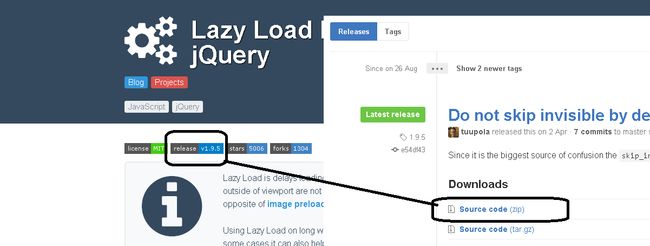
1、首先你要有1.3版本以上的jQuery,-_-!现在随随便便都是1.9,1.11的jQuery了。主要是你的网页注意引入jQuery就可以。之后可以到其官网:http://www.appelsiini.net/projects/lazyload,如下图,下载最新版的lazyload.js
或者直接到上图右方的GitHub中下载:https://github.com/tuupola/jquery_lazyload/releases
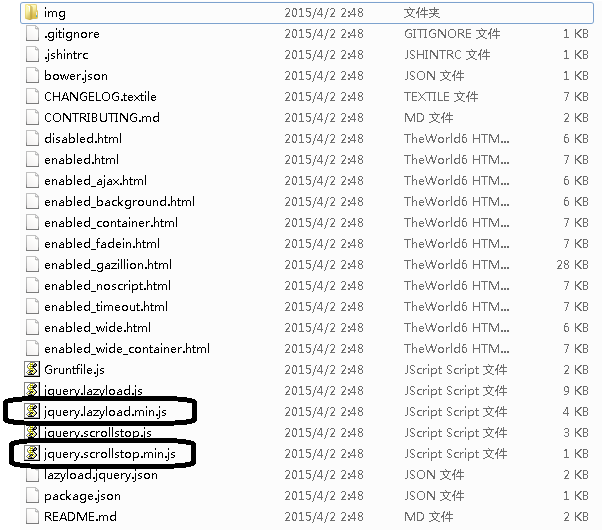
2、下载之后将jquery_lazyload-1.9.5.zip解压,拿走里面的jquery.lazyload.min.js与jquery.scrollstop.min.js到你的站点就可以,其余都是没用的。
3、之后就可以在网页中使用,代码如下所示,很简单。
不过你记住最最最最重要的两点,一是,所有的img,都的真实地址都写在data-original中,而不是传统的src,因为lazyload.js本身的执行机制,就是到特定的位置,才将data-original的属性值写到src。二是关于lazyload.js的脚本,尽可能放到