- 儿子开学报道第一天:我和公公一起送他去学校
文又又
儿子今天是开学报道的的时光,儿子对于是谁送他去学校非常在意,他也想着自己一个人去学校,不要家长送,我们告诉他,可以等到他再大一点的话,就让他自己去学校。我还是一如既往的早起,5点闹钟响起,我的头还昏昏的,就窝在被子里看手机。看爆款文,看热点内容。还看了一会《明朝那些事》,看着看着,就觉得眼皮打架想要睡觉。可是我的潜意识还是提醒自己,起床吧,今天要6点钟起床,说好要叫儿子早起,今天他是8点钟要到学校
- 孕妈必备:怀孕第一周孕妈和准爸爸需要知道的那些事儿
张女子育儿
对于新婚夫妻来说,怀孕第一周准妈妈和准爸爸都会感觉到既惊喜又有点不知所措吧!怀孕第一周孕妈有什么反应,怀孕第一周孕妈需要注意的事情有哪些呢?准爸爸又该如何照顾孕妇及其为孩子做些什么呢?今日小编就和大家说说怀孕第一周的诸多问题,让孕妈和准爸爸做好准备。怀孕第一周该如何计算呢?人们通常都说准妈妈要“怀胎10月”,但实际上按照阳历计算的话,胎儿在妈妈子宫内生活的时间是没有10个月的。准妈妈得知自己怀孕,
- 左手向娱,右手专精,永远年轻永远收割健身小白
每天学点经济学
“来源于《互联网那些事》(ID:hlw0823)"不知道从什么时候开始,身边的人都像住进了健身房,朋友圈的人不是在健身房,就是在去健身房的路上。《2022国民健身趋势报告》显示:我国7岁及以上年龄人群中,每周至少参加1次体育锻炼的人数比例为67.5%。在有意识主动参与健身的人群中,平均每周进行1-3天健身人群占经常参加体育健身人群总数的75%,平均每周进行3天以上体育健身的人群占比25%。现在年轻
- 和大家聊聊跨境电子商务网购保税进口的那些事。
万一我爱上你了呢
怎么知道自己购买的商品是否如商家宣传的那样,属于“正规方式”进口的跨境商品?可以通过查询个人跨境电商年度消费额度的方式进行验证:1.登录中国国际贸易单一窗口,进行用户注册或登录。2.找到相应入口,进入“公共服务”页面。如图所示,选择对应年份进行个人额度查询。3.在“已消费金额”一栏中,如果存在消费金额,还可以点击消费金额从而打开消费明细,列出消费者在跨境电商渠道购买,并正式向海关申报的跨境电商零售
- 丁俊贵之《“女人和男人”那些事》
兴时态_198812
【“女人和男人”那些事】生活中,我们经常用性别来给很多现象和问题贴标签。比如:女性发脾气是常见的事情,所以不要跟她们讲道理,要让着她们;女性考虑问题总是比较感性,不如男性那么理性、严谨、全面;女生的数学成绩普遍比较差,因此选文科的女生更多;……许许多多像这样的认知,已经成为我们根深蒂固的信念。我们在生活中哪怕不会直接这样讲,但多多少少都会有类似的想法和感受,并且用这些信念去理解和认知他人。一、人世
- 关于乡村中的邻里关系
芝麻开门_f101
今天的思绪有点乱,好些话想说,却又说不清楚。关于田地宅基地那些事儿,好像是乡村乡里乡亲之间绕不开的矛盾和焦点。很多年前在大学时候,我就写过一篇愤愤不平的小文章,若一个家的家庭成员在领居之间不够优秀、不够强势、好说话,无论他的好说话是因为顾及邻居亲情还是真的比较弱,在别人看来本质都是弱,那么他家的田地、屋基都是能被别人惦记的,而且有了第一次,就会有第二次、第三次。家里做房子被邻居各种为难,我当时就想
- 无题
辉姑娘吉将范身做女王
图片发自App今天,又如往常一样到了每周作业雨时间,我却从两三天前就不知道该写些什么,刚刚跟母上大人视频通话了近俩小时,细数自己毕业后两年来的变化,总是觉着缺点什么还是慢半拍的感觉,总是没有在该做什么事儿的年龄去做那些事儿,总是到事后才惊觉自己为什么不能早点开始……这一年来,我不断的尝试跟母亲尽可能多的沟通我工作及生活上的一些琐事和我对待这些的态度,想让她一点一点的走进我的生活和工作中,一方面是因
- 画画那些事|钢笔画之小品练习(12)
木子阿来
青色烟雨朦胧于空壮志豪情澎湃在胸图片发自App我背上梦想的行囊请不要问我去何方有翅膀不一定能飞有梦想就大胆去追没有忧伤没有彷徨带上梦想一起流浪翻山越岭飘过海洋天涯海角我陪你闯一路看遍美丽风光就像世界唱歌一样每个音符统统唱响拥抱自由快乐飞翔只因我那坚定信仰图片发自App多年后我白发苍苍穿过生命雨打风霜愿坚持的梦想初衷最后都会收获感动
- 固定家具定制化那些事
CrazyLiu生活提案
设计:收口,电源线,可调整空间量尺:安装位置上中下三处,给出更多的弹性空间可调整空间,预留缝给出下单尺寸:给出足够的尺寸,宁大勿小,现场安装交底记录的完备性,家具与墙面收口的合理化处理
- 听我说,咱家二宝的那些事儿
甦醒
小孙女两岁零两个月了,家里人都叫她二宝,感谢政府的二孩政策,不然这世上哪会有她?二宝其实是我外孙女,在咱家,外字没了,就是孙女,外公就叫爷爷。小二宝和我这个爷爷前世有缘。长得虽然没有姐姐那样清秀,肉嘟嘟挺可爱,像我,一脸憨厚。每次来,一进门先找爷爷,见我就笑,我看得岀她是打心里笑出来,她一笑,我就醉了。二宝开口说话有点晚,一心数,不会说,刚开口总是把爷爷叫成“丢丢”,丢丢!丢丢!一时间,家里人也跟
- 参加完行动营的那些事儿
向阳小女孩
飓风二连31于小星—北京—风一般的女纸那是春节假期的一天,我还在悠闲地躺在床上,吃着瓜果,看着电视剧。然后手机蹬蹬蹬响了起来,看见一位老师给我发来行动营招募的信息,老师之前就推荐过行动营这个活动,我想,是时候改变一下自己了,于是我毫不犹豫的投了简历,当我看到有这么一项问题:“过去的这一年有什么成就事件么?”我顿时就慌了,左思右想,完了,可能没有。于是,暗下决心,今年不要再碌碌无为了。当看到邮箱发来
- kubernetes里面那些事————控制器
背锅攻城师
kuberneteskubernetes容器云原生
资源-控制器一,控制器作用二,控制器类型2.1,Deployment:无状态应用部署2.2,DaemonSet:确保所有Node运行同一个pod2.3,StatefulSet:有状态应用部署2.4,Job:一次性任务2.5,CronJob:定时任务2.6,pod2.7,service2.8,replicaset2.9,endpoints三,控制器yaml应用3.1,Deployment3.2,Da
- kubernetes里面那些事—————存储
背锅攻城师
kubernetes容器云原生
常用数据卷类型一,emptyDir1.1,emptyDir概念1.2,应用场景1.3,yaml示例二,hostPath2.1,hostPath概念2.2,应用场景2.3,yaml示例三,congfigmap3.1,configmap的作用3.2,注意事项:3.3,使用configmap创建java项目配置文件3.4,subPath应用3.5,configmap作为环境变量四,secret4.1,s
- 生活点滴5.班级里的那些事
Mint思
每次快到期末考试的时候班里就总得发生一些事。今天我们这里下雪了,本来我还挺高兴的,今年冬天我们这李就下了两场雪。但是到了下午我的信心就一直跌落谷底,因为雪下的太大了,导致我们得主席台伤全都是雪,我们班同学去扫雪,扫了两节课也都是无动于衷,还是很光滑。这让我们无法排练,而且老师说周末也不让我们排练了,这让我更加紧张。我不知道为什么,最近我们老师好像对我们很放纵,连作业都懒得跟我们留。语文老师的想法是
- 十七岁,对我来说并不美好的字眼
青雨成竹
我从没给任何人包括我的父母谈过我在高三发生的那些事,那些曾经让我感到无比痛苦、烦躁、压抑的事。仅以此文,献给我的十七岁。图片发自App暑假提前结束,我们搬到了新教室。偌大的校园里,只有高三的孩子们还有老师。我们似乎就在无声中被推上了战场,告别了从前对未来的懵懂。每个人心中都或多或少有着对理想大学生活的憧憬,就在这样的憧憬下,每天都过得很充实,没有什么大的烦恼,学习就是唯一的任务,高三就这样说快也不
- Element-UI 组件实现面包屑导航栏
你不讲 wood
uijavascriptvue.js前端elementui
Element-UI组件实现面包屑导航栏面包屑导航栏是一种辅助导航系统,它显示用户当前位置在网站或应用层次结构中的位置,可以帮助用户了解他们当前页面的位置,并且可以方便地返回到上级页面或首页。面包屑导航栏的实现原理:路径记录与解析:当用户浏览网站时,面包屑导航记录用户经过的路径,通常是从主页到当前页面的一系列链接。每当用户访问一个新的页面时,面包屑导航会根据当前页面的路径信息更新显示的内容。路由匹
- K8s也面向对象?学会这三要素,用K8s就跟编程一样
技术栈
今天我们来聊一聊关于K8s对象的那些事。是的,K8s也面向对象K8s这个体系也是面向对象的,听起来有没有那么一点点那么颤抖,天天上班、回家都得面向"对象”了,到头来学学云原生基建,结果还得面向对象。不过你反过来想一想,既然都有多年的面向对象经验了,学学面向对象的K8s不还得手拿把攥啊。在K8s中,对象是系统中持久化的实体,K8s使用对象来表示集群中各种资源,以及跟踪他们在集群中的状态。K8s中有很
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- CSS学习14[重点]--定位、边偏移、定位模式
乌鸦不像写字台
css学习css学习前端
定位前言一、定位二、定位模式1.静态定位static2.相对定位relative3.绝对定位absolute4.子绝父相5.绝对定位的盒子水平居中6.固定定位(fixed)7.叠放次序(z)三、四种定位总结四、定位模式转换前言为什么学习定位?应用场景:图片上移动的物体、突出的部分、导航栏…一、定位边偏移top:100px;bottom:;left:;right:;定位模式选择器{position:
- 兼职赚钱平台一单一结不用投资正规吗 手机在家兼职赚钱平台有哪些
一起高省
大家好,我是来自高省的Daisy导师,今天跟大家讲讲兼职赚钱平台的那些事。找个靠谱的兼职真的很难,更不用说还要赚到钱。我曾经也和大家一样,为了找到一份既简单又赚钱的兼职而苦苦寻觅,却屡次被骗。经过多次的尝试和失败,我总结出一条重要的经验:所有那些声称能够快速赚到钱的兼职,大多数都是骗子。但是,我相信只要我们用心挑选,还是能够找到一些靠谱的兼职。在这里,我分享几个适合上班族操作的兼职,它们需要我们长
- 那些令人心动的世界名著中的经典句子
曲小虎
1,过去都是假的,回忆是一条没有归途的路,以往的一切春天都无法复原,即使最狂热最坚贞的爱情,归根结底也不过是一种瞬息即逝的现实,唯有孤独永恒。2,生命中真正重要的不是你遭遇了什么,而是你记住了那些事,又是如何铭记的。3,我们趋行在人生这个亘古的旅途,在坎坷中奔跑,在挫折里涅槃,忧愁缠满全身,痛苦飘洒一地。我们累,却无从止歇;我们苦,却无法回避。4,所有人都显得很寂寞,用自己的方式想尽办法排遣寂寞,
- 信创那些事儿——Spring Boot中集成东方通中间件(TongWeb)
北欧人写代码
tomcat安全
在SpringBoot中集成东方通中间件(如TongWeb作为Servlet容器)通常涉及几个步骤,但需要注意的是,TongWeb本身是一个独立的JavaEE应用服务器,而不是像Tomcat那样可以直接嵌入到SpringBoot应用中的中间件。因此,集成通常意味着将SpringBoot应用打包为WAR文件并部署到TongWeb服务器上。以下是在SpringBoot中集成东方通中间件(以TongWe
- 《明朝那些事儿》手抄版(8)
孙丹丹86400
朱重八在投军之前去问了一个人,帮着给出个主意,这个人叫周德兴,他帮朱兄算了一卦。卦象显示,只有去投军才有可能活下来,于是,1352年,朱兄投向了郭子兴的军队,却被当作奸细抓了起来。1352年,朱兄去投了军此时的郭子兴正在因军队被云军包围而苦恼,手下报说抓到一名自称来投军的奸细。郭子兴觉得很好笑,这个时候竟然还有人来投军,于是就去见了被抓住的朱重八。图片发自App当郭子兴说要把朱重八拉出去杀了的时候
- 总是说“我忘了”,结果我毁了
林幺
人越长越大,记性却越来越差,以前让人刻骨铭心的宏图壮志,就像是三分钟热度一样,现在再也感受不到它的温暖。以前念书的时候,总是答应父母要好好念书,少玩手机,多去逛逛图书馆,和身边的人好好相处……结果书念完了,仔细梳理一下父母给自己说的那些事情,好像什么都没有做,又好像什么都做了。问问自己得到了什么?拿的出手的,实在是少得可怜。前几天朋友A给我打电话,说老朋友好久不见想聚一聚,到饭馆之后,看到另一个消
- 我想和你做的那些事
贝公子最美
你知道我想和你做哪些事情吗?我想你做饭的时候从后面抱着,看你做西红柿炒鸡蛋,说真棒,我想这个圣诞节终于可以一起看我要看的那个电影了,我想终于可以一起手牵手出去旅游了,我想终于可以晚上去你那边的河边散步了,我想你终于不用隔着屏幕在刮我的鼻子了,我想我终于实现你要喝的水了,终于可以满足你给你买一辈子的衣服了。谢谢你了,终于不用做梦了。
- Windows中配置python3.11环境安装教程
专注知识产权服务13937636601
计算机windowspython3.11
在Windows中配置Python3.11环境的过程相对简单,以下是详细的安装和配置步骤:1.下载Python3.11打开浏览器,访问Python官方网站:WelcometoPython.org在首页导航栏中找到“Downloads”菜单,点击“Windows”选项。在下载页面中,找到“Python3.11.x”版本(假设当前稳定版为3.11.x),点击“Download”按钮下载安装程序。2.安
- 追星那些事儿
丫丫__y
小时候挺喜欢周慧敏,青春美丽无敌,那时候会买一些喜欢的明星的贴纸,呈各种花式贴在歌本、日记本上,家里的床头、桌子上、墙上也必须贴上几张才觉着好看、舒服。随着年龄的增长,度过了那段如花如梦的时光,追星的感觉也渐渐消失了。近几年看电视剧或电影时,因为喜欢剧中人物,爱屋及乌,也会对演员萌生好感,会继续搜她们的作品来看,这种喜欢是淡淡的,不疯狂、不偏激,普通人的普通“追星”,挺好!今天在家干活,打开电视,
- Telegram miniApp开发(三)
无物勿吾
Telegramchrome前端
本节主要讲设置导航栏和监听事件导入依赖宝定义全局Context"useclient";import{createContext,useContext,useEffect,useMemo,useState}from"react";interfaceITelegramUser{id:number;first_name:string;last_name:string;username:string;la
- 真正的沟通建立在同理心上
何不可
这是菡萏萏的第432篇7:26-7:33用时7分钟字数360为什么总是不太能够做到拥有同理心,或者总是在沟通上没办法到点上,那是因为没有抓住一点,没有完全的站在对方的角度和位置去情景演练过。如果你在那个位置你会怎么说,是不是对方所做的那些事情都变得可以理解并且甚至乎能够体谅到哪些地方最能够打动或者说牵动对方。真正站在对方的立场也是需要一定的准备工作的,提前去了解对方那边的情况,发生了什么,事情的经
- 关于勇气的那些事儿……
我是雪山飞狐
图片发自App1、用勇敢,解读宇宙浩瀚。布鲁诺,意大利文艺复兴时期伟大的科学家。勇敢的捍卫和发展了哥白尼的太阳中心说,面对火刑,毫不退缩,为真理献出了宝贵的生命。是捍卫真理的殉道者。2、用勇敢,发出华丽之声。贝多芬在27岁患上耳疾,45岁以后,耳朵完全丧失了听力,任何助听器都无济于事。但他勇敢面对这一残酷现实,创作出了《第三交响曲》、《费德里奥》等传世之作,发出了自己人生的最强音:“我要扼住命运的
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
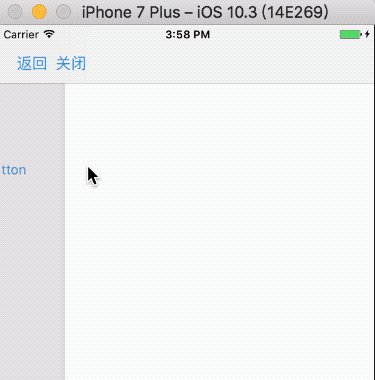
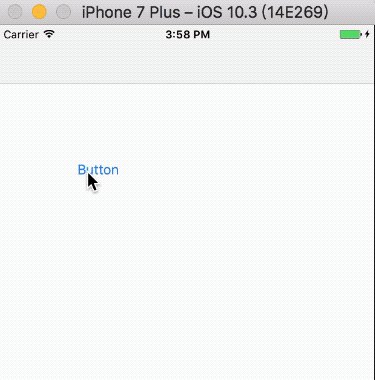
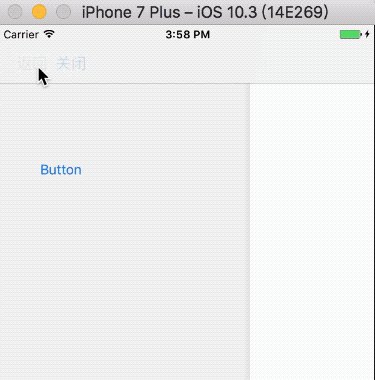
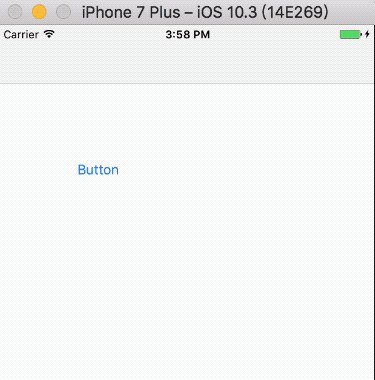
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS