UGUI 图集打包工具Sprite Packer
一.设计的目的:让开发者忘记图集的概念,使用小图去开发UI,unity自动会将这些小图按照tag名字打到图集里面去。
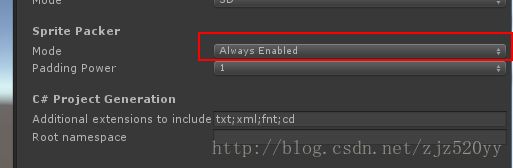
二.启用的方式:在Edit->Project Settings->Editor->Sprite Packer->Mode中进行设置:
1.Disabled:不启用。
2.Enabled For Builds:打包发布时启用。
3.Always Enabled:一直启用,在开发和打包发布阶段都启用,方便开发人员在开发阶段去查看unity自动生成的图集信息,默认推荐使用这种方式。
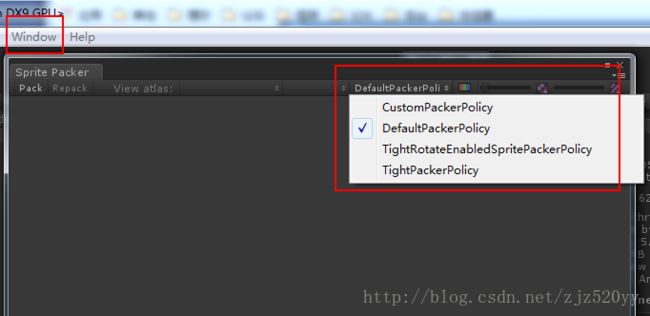
三.打图集策略:
1.DefaultPackerPolicy:是默认的打包方式,也是矩形打包方式。他会把所有的小图按照矩形的方式来排列,如果宽高不一样的图片,它们会自动补齐,使用方式就是tag设置时加上”[RECT]图集名”来设置。
2.TightPackerPolicy:是紧密打包方式,也就是尽可能的把图片都打包在图集上,这种方式要比DefaultPackerPolicy打包的图片更多一些,也就是更省空间,使用方式就是tag设置时加上”[TIGHT]图集名”来设置。
3.TightRotateEnabledPackerPolicy:是紧密可旋转打包方式,也就是使用紧密打包,并且允许精灵进行旋转。
4.CustomPackerPolicy:是自定义打包方式,需要在一个编辑器脚本类中实现UnityEditor.Sprites.IPackerPolicy接口,并重写GetVersion和OnGroupAtlase两个接口。

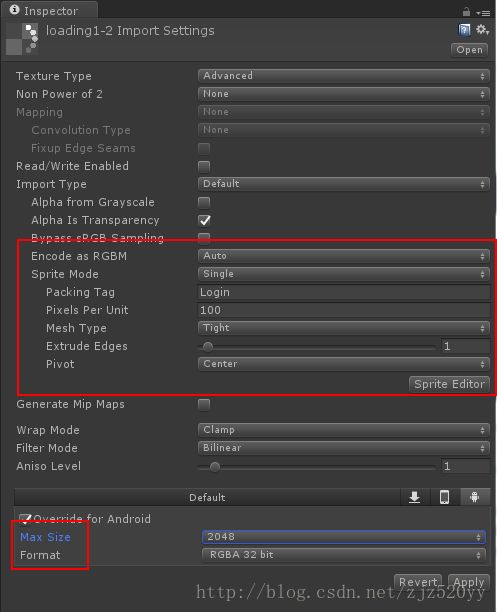
四.图集大小:sprite packer会把相同tagname以及相同压缩格式的资源打到相同的图集里面。所以影响图集大小主要集中在2个方面:
1.资源的分辨率(max size):设置值大于资源本身时,像素没有压缩,否则像素会进行压缩。
2.资源的压缩格式(format):android和ios都公用rgba模式,也有各自不同的模式,对于android而言,默认的压缩格式是etc2,当手机不支持etc2时会自动转换成rgba模式,但是所有的android手机都支持etc1模式,只是压缩效果差些;对于ios而言,默认的压缩格式是pvrtc。
鉴于以上两点,在sprite packer打的图集资源使用压缩的资源一般效果不是很好,而使用rgba模式效果是好,但是图集会变大,从而增大内存占用,并且相同tagname的资源压缩格式不同,这样会生成多个图集,从而增加渲染批次,所以资源使用什么样的分辨率以及采取什么样的压缩格式,要具体情况具体分析。

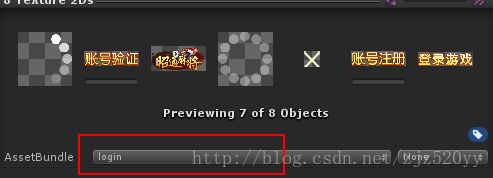
五.图集热更:把资源设置assetbundle名字,这样在打出assetbundle时,assetbundle中就有里面资源所需的图集,所以不要相同图集的资源在不同的assetbundle里面,否则这些assetbundle都会有一份图集对象,从而增大了包大小。通过热更assetbundle实现热更assetbundle中所包含的图集,当图集发生变化时,包含该图集的所有assetbundle也会发生变化,从而保证每个assetbundle中的资源都是从该资源所在最新图集里面获取。


assetbundle中含有资源所属于的图集。
六.图集动态使用:
通过加载assetbundle,进而加载assetbundle中的资源名来进行使用,unity会自动从assetbundle中所包含的图集中获取指定资源名所对应的贴图对象。
七.注意事项:
1.放置到Resources目录下的资源是不会被sprite pack打到图集里面去的。
2.sprite pack生成的图集默认放在Libary/AtlasCache里面。
3.重新打包(Repack)按钮只有当我们选择了非默认打包策略(DefaultPackerPolicy)时才会可用。
参照网址:
1.http://www.xuanyusong.com/archives/3304
2.http://www.xuanyusong.com/archives/3315
3.http://www.xuanyusong.com/archives/3499
4.http://www.xuanyusong.com/archives/3768