ingress实现灰度发布
K8S基于ingress实现灰度发布
ingress实现灰度发布方式介绍
Ingress-Nginx 是一个K8S ingress工具,支持配置 Ingress Annotations 来实现不同场景下的灰度发布和测试。 Nginx Annotations 支持以下 4 种 Canary 规则:
-
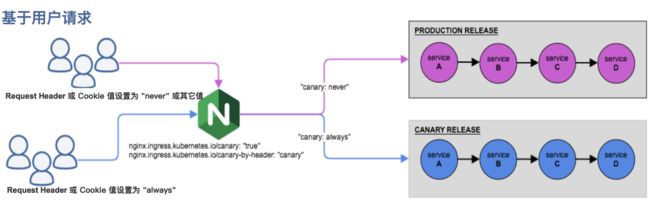
nginx.ingress.kubernetes.io/canary-by-header:基于 Request Header 的流量切分,适用于灰度发布以及 A/B 测试。当 Request Header 设置为 always时,请求将会被一直发送到 Canary 版本;当 Request Header 设置为 never时,请求不会被发送到 Canary 入口;对于任何其他 Header 值,将忽略 Header,并通过优先级将请求与其他金丝雀规则进行优先级的比较。 -
nginx.ingress.kubernetes.io/canary-by-header-value:要匹配的 Request Header 的值,用于通知 Ingress 将请求路由到 Canary Ingress 中指定的服务。当 Request Header 设置为此值时,它将被路由到 Canary 入口。该规则允许用户自定义 Request Header 的值,必须与上一个 annotation (即:canary-by-header)一起使用。 -
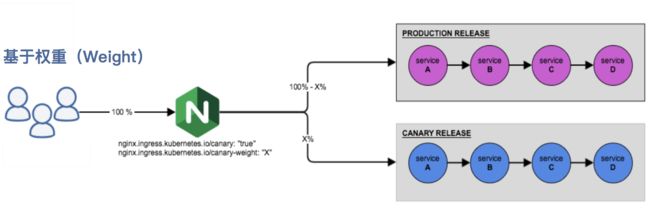
nginx.ingress.kubernetes.io/canary-weight:基于服务权重的流量切分,适用于蓝绿部署,权重范围 0 - 100 按百分比将请求路由到 Canary Ingress 中指定的服务。权重为 0 意味着该金丝雀规则不会向 Canary 入口的服务发送任何请求。权重为 100 意味着所有请求都将被发送到 Canary 入口。 -
nginx.ingress.kubernetes.io/canary-by-cookie:基于 Cookie 的流量切分,适用于灰度发布与 A/B 测试。用于通知 Ingress 将请求路由到 Canary Ingress 中指定的服务的cookie。当 cookie 值设置为 always时,它将被路由到 Canary 入口;当 cookie 值设置为 never时,请求不会被发送到 Canary 入口;对于任何其他值,将忽略 cookie 并将请求与其他金丝雀规则进行优先级的比较。
注意:金丝雀规则按优先顺序进行如下排序 #FF5722
canary-by-header - > canary-by-cookie - > canary-weight #3F51B5
我们可以把以上的四个 annotation 规则可以总体划分为以下两类:
注意: Ingress-Nginx 在0.21.0 版本 中,引入的Canary 功能,因此要确保ingress版本OK,Rancher-2.3.3以及2.2.10版本中ingress版本为0.25.1 #F44336
测试过程
准备镜像
我修改了nginx默认/usr/share/nginx/html/index.html页面,并重新打包成两个版本的nginx镜像分别为nginx:v1和nginx:v2用于测试,页面访问效果分别为:

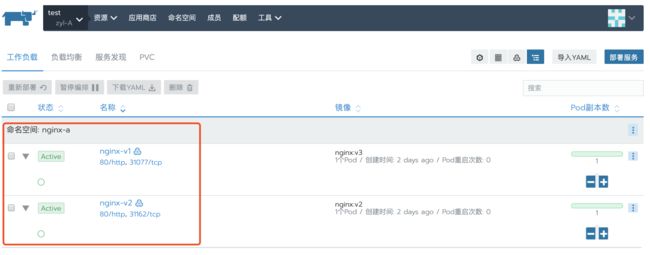
RancherUI配置deployment及ingress
测试场景1:基于header实现蓝绿或者A/Btest
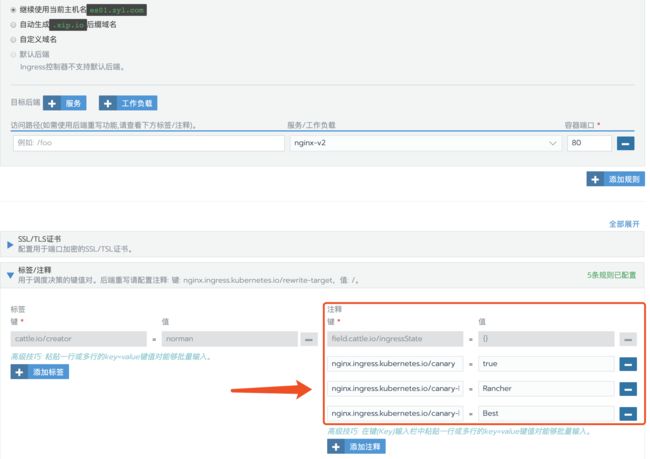
我们基于V2进行ingress的配置,添加ingress的annotation:

我们在客户端执行命令(带Rancher:Best的请求头):
# curl -H "Rancher: Best" http://es01.zyl.com
可以看到当我们带请求头去访问es01.zyl.com这个页面时,流量会被自动转发到V2的页面里,当我们不带请求头直接访问就会是V1版本的页面
# curl http://es01.zyl.com
测试场景2:基于流量实现灰度或者蓝绿
v2版本ingress annotation配置如下
此例中我配置的权重是50%流量会进入V2版本,因此我们在浏览器里不断刷新访问后会发现V1和V2两个页面,总体概率是50%到V2,50%到V1,可以直接调整权重的值实现灰度发布。
两种场景的yaml文件截图
基于Header