import * as React from "react"
import ModifierGroupForm from "./ModifierGroupForm"
import { BreadCrumb, PageFooter, Intent, Loading } from "components"
import { Button } from "components/controls"
import { connect, parseParams } from "utils"
import { goBack, replace } from "react-router-redux"
import { ModifierSet, ModifierOperation, ModifierChooseType } from "bindo-api-client"
import { RouteComponentProps } from "react-router-dom"
import { mainV2 } from "sagas/api"
import Form from "components/form"
import { call } from "redux-saga/effects"
import orchestra, { Type as ActionTypes } from "utils/orchestra"
interface Params {
storeId: string
}
interface Props {
class: Classes
}
interface DispatchProps {
goBack: () => void
replace: (path: string) => void
}
type P = DispatchProps & RouteComponentProps<{ storeId: string; modifierSetId: string }> & WithOrchestra
interface State {
model: Partial
}
interface IActionTypes {
[key: string]: string
}
const Actions: IActionTypes = {
SAVE: "SAVE",
}
interface Payload {
model: ModifierSet
id: number
}
class Create extends React.Component {
form: Form
constructor(props: P) {
super(props)
this.handleChange = this.handleChange.bind(this)
this.handleSave = this.handleSave.bind(this)
this.state = {
model: {
operation: ModifierOperation.ADD,
chooseType: ModifierChooseType.ONE_OPTION,
modifierSetOptions: [],
},
}
}
componentWillReceiveProps(props: any) {
this.setState({ model: props.model })
}
handleChange(value: string, name: string) {
this.setState(({ model }) => ({
model: {
...model,
[name]: value,
},
}))
}
handleSave() {
if (this.form.validate() === null) {
const { storeId } = parseParams(this.props.match)
this.props.call(Actions.SAVE, this.state.model)
console.log(this.props.loading)
this.props.replace(`/${storeId}/inventory/modifiers/${this.props.id}`)
}
}
render() {
console.log(this.props.loading)
const { model } = this.state
const { match, loading } = this.props
return (
<>
Modifier
New Item
{loading.id ? (
) => (this.form = form)}
model={model}
onChange={this.handleChange}
match={match}
editing
/>
)}
)
}
}
function* onSave({ match }: RouteComponentProps, {params}: any) {
const { storeId } = parseParams(match)
const { id } = yield call(mainV2.store(storeId).modifierSets.create, params)
return id
}
const OrchSave = orchestra([
{
type: ActionTypes.NON_BLOCK,
action: Actions.SAVE,
prop: "id",
runner: onSave,
initParams: null,
},
])(Create)
export default connect<{}, {}, DispatchProps>(OrchSave, null, {
mapDispatchToProps: {
goBack,
replace,
},
})
1 init result
2 Action enum
3 loading: [...Actions]
4 error
5 bugfix
6 prop
7 onSuccess
enum Actions {
SAVE,
}
type P = WithOrchestra & DispatchProps &
RouteComponentProps<{ storeId: string; modifierSetId: string }>
{loading.some(action => action === Actions.SAVE) ? (
// params 解构
function* onSave(props: any, params: any) {
}
const OrchSave = orchestra([
{
type: ActionTypes.NON_BLOCK,
action: Actions.SAVE,
prop: "id",
runner: onSave,
initParams: null,
},
])(Create)
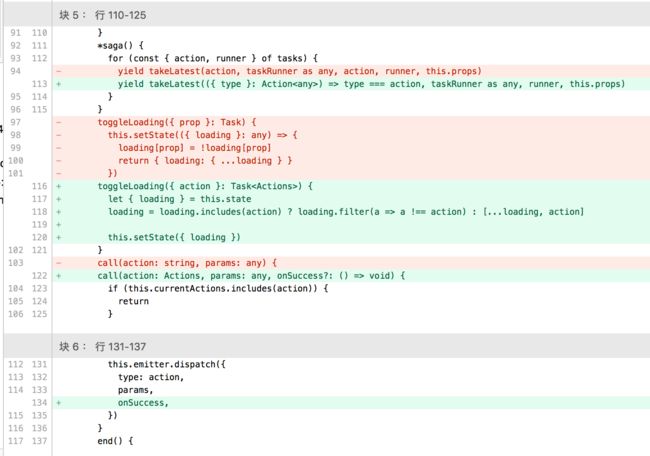
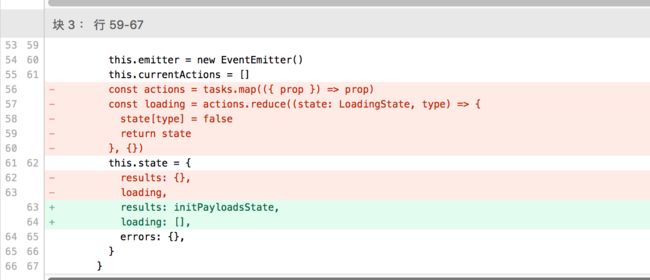
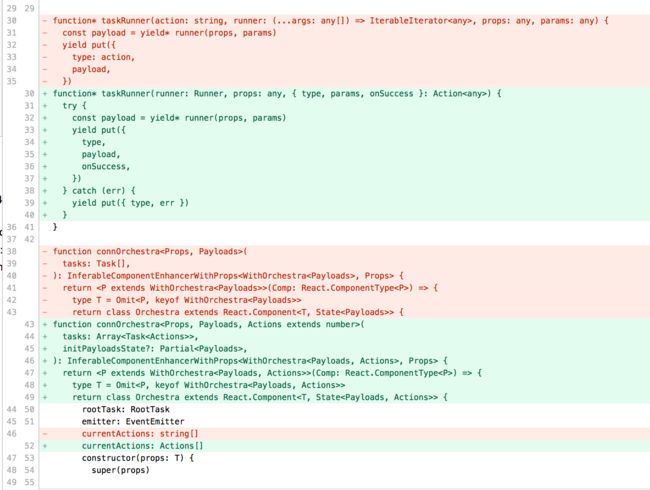
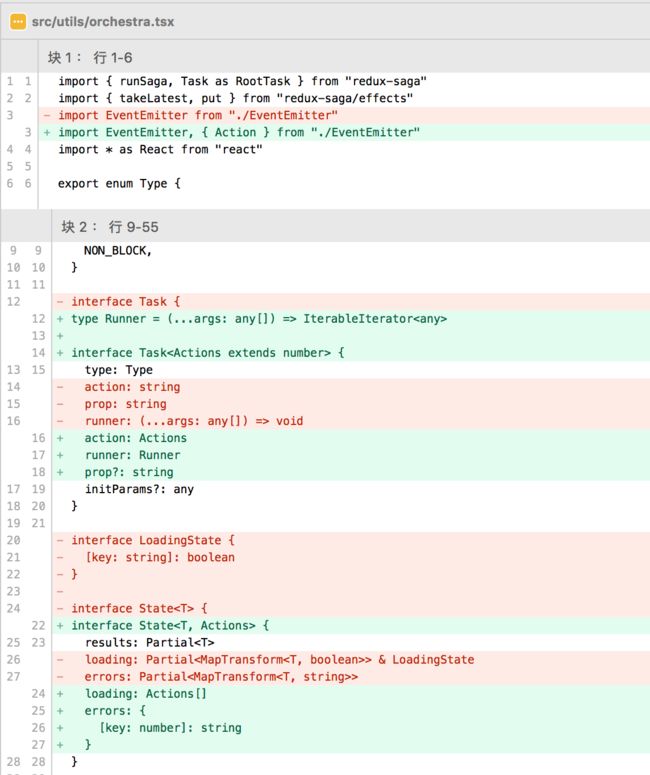
修改截图