JavaScript 虽火,但不要轻易去追随!
![]()
每种新兴技术的更新速度要远远要超过现实开发中使用迭代的速度,作为这个技术时代最为敏感的开发者,如果只是因为当前该门技术火热,就要立即 Get 它,或许是一种错误的思维。在本文中,我们将以最常用的编程语言 JavaScript 为例,分享如何正确对待技术热潮。
作者 | Nikola Đuza
译者 | 香槟超新星,责编 | 屠敏
出品 | CSDN(ID:CSDNnews)
以下为译文:
现在的情况是这样的:你在浏览器中输入twitter.com,然后就看到某人发了一条关于如何使用React Hooks的新推文。但是,由于某些原因,你的公司或团队尚未切换到Hooks,又或者,也许你们已经在用了,但不是以新的“流行”的那种方式用。也许你们用的是Vue.js或Angular,但是现在这些关于React Hooks的信息随处可见,甚至你会觉得在晚饭的时候,关于React Hooks的消息几乎都要出现在你的微波炉上了。
鉴于现在这种情况,你开始质疑,自己的代码库中的内容是否正确?是不是应该使用刚刚看的技术文章内容来重构这块逻辑?随着心中的疑问告一段落,你开始想象实际代码的样子。
而现在,你突然有了使用它的冲动。你联系团队负责人,或者向整个团队发消息,把这个超酷的新方法告诉他们,并建议开始使用它。
![]()
重写代码
(图片大意:这次你选的库和构建工具肯定是正确的了,真实世界:每六个月重写一遍你的前端代码)
前段时间,@ ThePracticalDev 的Twitter帐号上发表了一本不存在的书的封面。早在2016年,开玩笑揶揄不断变化的JavaScript世界就已经是一种时尚了,但方式和当今有所不同。
嘘,我发明了时光机(不要告诉别人)!让我们快速穿越回到2016年。
咻!好了咱们到了。现在JavaScript的环境是这样的:
如果你已经在使用JavaScript框架了,或者想要使用,则可能会选择Angular.js。但是,Angular 2马上就要来临,它的新特性会使得你需要重写几乎所有内容。另外,一个名为React.js的新秀即将成熟,马上就要粉墨登场。当然,Vanilla JS和不使用框架的人也是存在的。在2016年,不使用框架仍然是一种流行的观点,但是正在逐渐消亡中。
在了解了这一切之后,你会怎么做?你会选择哪条路,理由又是什么?作为一个从未来穿越回来的人,现在答案似乎很明显了,那就是React。但是,如果你决定使用Angular.js,在接下来的几年里你将很容易受到诱惑而去使用新的Angular版本,并重写代码。如果你选择使用React,那么你将是一个幸运的赢家,因为当今每个人都上了React这条船。而现在,你很想丢弃类组件,转而使用那些美妙诱人的Hooks函数组件,对吗?好吧,至少这不像Angular.js到Angular 2的跨度那么大,起码不需要学习一个全新的API,对吧?
选择太多,时间太少。该怎么办?
我们现在选择什么,或者我们过去选择了什么都没关系。我们仍然会被诱惑,或者不得不在日后重写自己的代码。原因可能是多种多样的:
你的公司以前使用的是(任意框架名称),并且无法雇用新员工
你觉得旧的解决方案不再适合自己,并且你想要新元素
你顺应了行业趋势,并希望使用最新和最好的技术。
除非我们打破这个循环。
![]()
打破循环
不断改进,并发布更新更好版本的基因已深深刻入我们这个行业。对于更高效,更简单,更美观,更健壮解决方案的需求鞭策我们前进。破坏持续学习和进步的想法是与当今所有事物背道而驰的。我现在还不会去走这条路,但是如果你想在以后了解更多关于这方面的信息,请考虑订阅我的newsletter。
不断学习新事物的想法是好的,我对此也表示同意,但问题是应该多久学一次呢?纵观JavaScript的世界,新的想法、博客文章、库、框架以及诸如此类的东西你方唱罢我登场。当一样东西流行起来,人们就迅速尝试去采用。我并不是说你不应该拥抱新事物,或者不应该考虑采用不同的方法来解决问题,我完全不是这个意思。我想表达的是,这种事情能不能做得不要那么勤。
让我们更加务实一点吧。我以前使用过axios,效果很好。你可以对其进行测试,支持广泛,具有很高的得分(GitHub星标),等等。然后,我看到一篇博客文章,告诉大家要替换axios,实施自己的fetching logic。
在看了文章“用简单的自定义fetch wrapper替换axios”的标题后,它吸引着你顺着作者的思路从头读到尾。它使你质疑自己之前的选择。
我不会详细给你介绍是否应该采用帖子的做法,帖子本身已经说得很清楚了。然而我可以帮助你进行基本决策。
你现在对axios满意吗?如果答案是肯定的,则最好把替换它的想法放到一边。axios对你或你的团队来说很困难吗?如果答案是肯定的,请尝试听从该帖子的建议,并看看效果如何。
简而言之:不要轻信天花乱坠的宣传。尝试去“感受”哪个适合你,然后就选择哪个。尽量不要屈服于浮华的新推文,博客文章,Hacker News热门文章,应做或不应该做的热门话题标签。请继续读下去,以了解如何避免这种炒作驱动的开发。
![]()
HDD-炒作驱动开发(Hype Driven Development)
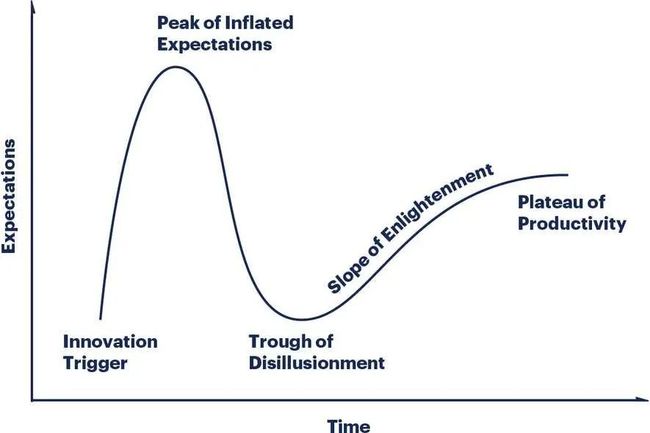
炒作在我们行业中很普遍。还记得NoSQL吗?还有当每个人都对微服务爱的死去活来的那时候?或者AI /机器学习的大爆发?数都数不清。人们总是对新的突破性技术和想法感到兴奋。Gartner的炒作周期曲线简直太对了:
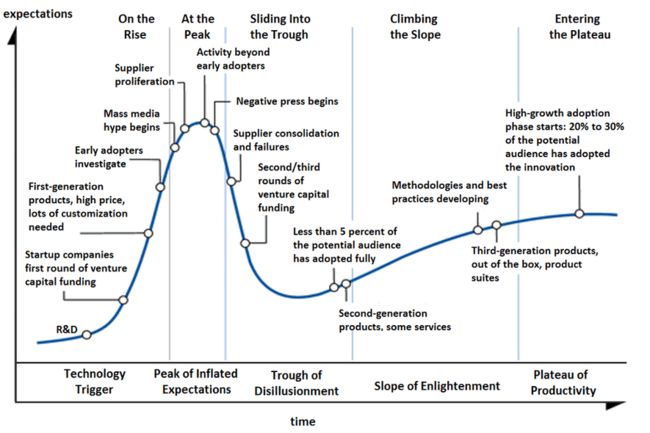
它展示的是新兴技术的典型生命周期。你是否能想出自己正在使用的某样东西可能正好落入图表的某个阶段?Ayman制作了更详细的炒作周期图:
在想追随最近某个JS趋势的时候想一下这个曲线,它处在哪个位置上?
![]()
如何对待技术热潮?
这种炒作和兴奋感有时在生活中还挺有用的。如果没有它,生活将变得乏味而无聊。时不时地追随一下热点和潮流,可能会给人耳目一新的感觉,但是你始终应该先做好功课。
在尝试采用全新的热门库或框架时,请记住这一点,向你自己和你的团队提出以下问题:
![]()
在做决定之前进行研究和测试
阅读博客文章,推文和公告也许有帮助,但要获得最佳体验,了解一样东西适不适合自己,是需要去亲身经历的。试着用你打算使用的技术搭建一个原型出来。看看它与你正在做的其他事情配合得怎么样。
如果你打算在团队级施展某样东西,那么可以试试团队黑客马拉松。黑客马拉松是与团队一起测试新技术的好方法,而且你可以尽情挥洒创造力来解决问题。然后,你可以与团队进行某种回顾,讨论技术的优缺点。
![]()
它能解决您的问题吗?代价是多少?
你目前的方式是否存在某个特定的问题?如果是的话,请测试一下新技术是否能够解决这个问题。学习这个技术需要多少时间?学习并重写以前的解决方案是否值得?它会在多大程度上减慢你团队的开发进度?
![]()
征求他人意见
如果你在小型公司工作,或你的团队缺乏有经验的成员,那这一项可能会比较难。试着去寻求架构师或高级工程师的意见吧。仅仅因为某些库能够为AirBnB及其网站提供良好的服务,并不意味着这对你而言也是最佳选择,你可能忽略了它的某些方面。与经验丰富的人交谈有时是一种荣幸,如果可以,请不要浪费机会!
如果你是高级开发人员,请试着与初级开发或经验不足的人聊聊。许多公司正在运行所谓的“反向指导”计划,让初级人员指导公司的高级成员。高级人员的经验用来交换初级人员的新奇角度。你会惊讶地发现可以学习和分享的东西有很多。
总之,请不要因为自己刚刚看到了什么热点内容就草率地做出决定。
原文:https://pragmaticpineapple.com/do-not-follow-javascript-trends/
作者简介:Nikola Đuza,工作语言为JavaScript和Ruby,现居诺维萨德。
【END】
更多精彩推荐
☞滴滴上线自动驾驶服务;微软宣布将永久关闭实体店;.NET 5.0 Preview 6 发布 | 极客头条
☞Python 爬取 201865 条《隐秘的角落》弹幕,发现看剧不如爬山?
☞零基础编程小白如何拿 Offer?八年经验面试官万字肺腑之言
☞无代码开发到底是不是伪需求?
☞没了Macbook的英特尔还好吗?
☞Spring 从入门到入土——AOP 就这么简单!| 原力计划
☞硬核!国外开发者用 25 美元做了个区块链警佩相机!
你点的每个“在看”,我都认真当成了喜欢