【前端03_CSS】选择器、优先级及计算、文本、背景图、雪碧图、行级/块级/行内块
文章目录
- 样式 Style 分类
- CSS 选择器 *
- ID选择器:`#`
- 标签选择器:`tag`
- 类选择器:`.`
- 并集选择器:`,`
- 交集选择器:`直接连着写`
- 后代选择器:` `
- 通配符选择器:`*`
- 属性选择器
- 同级选择器 `+` `~`
- 伪类 *
- 鼠标悬浮 `:hover`
- 选择元素
- 添加元素 After & Before
- 修改 a 标签的状态
- 优先级 & 计算
- 标签优先级
- 符号优先级
- 文本
- Background 背景
- 抠雪碧图
- 行级 & 块级 & 行内块标签
- 父对象 & 子对象的联系
样式 Style 分类
样式分内部样式,行内样式,外部样式
-
行内样式:写在标签里的Style,例子如下
-
内部样式:写在head中style里的样式
-
外部样式:写在外部css文件中,用到的时候需要调用
CSS 选择器 *
ID选择器:#
ID名字要唯一,不要以数字开头、不要有中文、不要纯数字
#div1{
width: 333px;
background-color: skyblue;
}
标签选择器:tag
直接写标签名,选中所有标签名的标签
div{
width: 333px;
background-color: skyblue;
}
类选择器:.
可以选择多个,标签上写class,用 . 来写
.male{
width: 333px;
background-color: skyblue;
}
并集选择器:,
并集用来把相同属性的标签、类、id等并在一起,用 , 相连
#div1,.class1,p{/*逗号是并集*/
width: 200px;
height: 200px;
background-color: skyblue;
交集选择器:直接连着写
才算选中它
后代选择器:
后代用空格来表示,父对象 + 空格 + 子对象
div p{
width: 200px;
height: 200px;
background-color: skyblue;
}
通配符选择器:*
给全片的样式,通常是去掉页面默认的 margin 和 padding
*{
width: 200px;
height: 200px;
background-color: skyblue;
}
故事 :字体授权,用别人的字体要经过授权 ,一个实习员工去家公司用微软字体,他们的软件很挣钱,但是被微软给告了,因为没有授权(感觉有点扯 )
属性选择器
滑竿的
同级选择器 + ~
#phoneBtn:active + div{
display: block;
}
伪类 *
鼠标悬浮 :hover
伪类目前学到的是做一些互交,比方说鼠标悬浮到某个元素上时,切换样式,用 hover。
/*伪类hover*/
#div1:active{/*点击*/
width: 200px;
height: 200px;
background-color: hotpink;
}
#div1:hover{ /*悬浮时切换样式*/
width: 200px;
height: 200px;
background-color: hotpink;
}
选择元素
div li:first-child{}div li:last-child{}div li:nth-child(1){color: skyblue;},这里面1可以改成n、2n
添加元素 After & Before
After 是在子元素的最后面插入
Before 是在子元素的最前面插入
<head>
<meta charset="UTF-8">
<title>after:contenttitle>
<style>
div{
width: 600px;
height: 100px;
background-color: skyblue;
/**/
position: relative;
}
div:after{
/*内容必须有,不然after不会显示在div中*/
content: "";
display: inline-block;
/*制作小三角*/
border-width: 50px;
border-style: solid;
border-color: transparent transparent transparent #4995eb;
/*定位:子绝父相*/
position: absolute;
top:0;
left: 600px;
}
style>
head>
<body>
<div>div>
body>
修改 a 标签的状态
-
未改之前的状态修改
a:link{ color: skyblue; } -
已点击之后的状态修改
a:visited{ color: pink; } -
超链接的下划线
a{ text-decoration: none;/*文字描述,通常是把a标签的下划线去掉*/ }
优先级 & 计算
标签优先级
优先级表降序排列:| !important的地位最大 | ||||
|---|---|---|---|---|
| 其次是行级Style | ||||
| 标签名(优先级降序) | 第一位 | 第二位 | 第三位 | 第四位 |
| ID | 0 | 1 | 0 | 0 |
| Class类 | 0 | 0 | 1 | 0 |
| 标签 | 0 | 0 | 0 | 1 |
| 通配符* | 0 | 0 | 0 | 0 |
- 行内因为不算标签,所以不计算,但是你要知道,他比 !important 要弱一点
- 上表的使用方法就是相加,并集的话是看 style 里的顺序,就近原则,最后写的样式会覆盖掉先前的样式
- 并集不需要优先级的计算
- 继承的优先级最低,比通配符还要低
display:none会二次渲染,大型项目的话就要少用
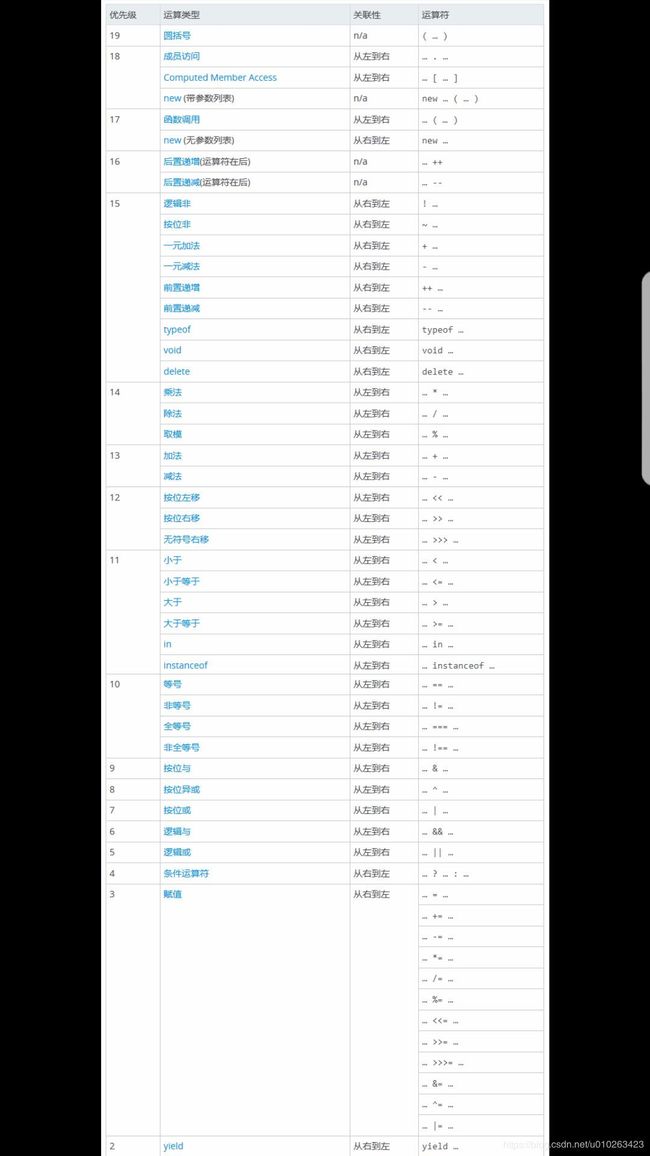
符号优先级
文本
文本有以下方法
- 文字居中
#div1{
/*文字居中*/
line-height: 333px; /*文字的垂直居中,和height等高*/
text-align: center; /*水平对齐*/
}
- 文字与图片的对齐方式,
vertical-align: middle;:让文字根据图片的中间位置对齐
img{
/*图片垂直对齐*/
vertical-align: middle;
}
-
文字间距
letter-spacing: 1px;/*文字的间距*/ -
文字描述
text-decoration: line-through;
文字中间会划一道线。 -
边框
border: 2px skyblue solid;
分别是边框粗细,颜色,和边框线样式(顺序不固定) -
文字在框里,放不下就用省略号代替
/*组合三连击 放不下就用省略号*/ white-space: nowrap; /*永远不换行*/ overflow: hidden; /*超出部分隐藏*/ text-overflow: ellipsis; /*省略号*/ -
模糊距离
值分别是x轴位移,y轴位移,模糊度,阴影颜色
text-shadow: 10px 20px 10px skyblue;
Background 背景
- 背景图片:用Url来找路径
background-image: url("../../Img/sekiro.png"); - 背景图片填充是否重复(默认重复):
background-repeat: no-repeat;/*不重复*/ - 背景图片大小:
background-size: 100% 100%;这个是相对于父对象的宽高的
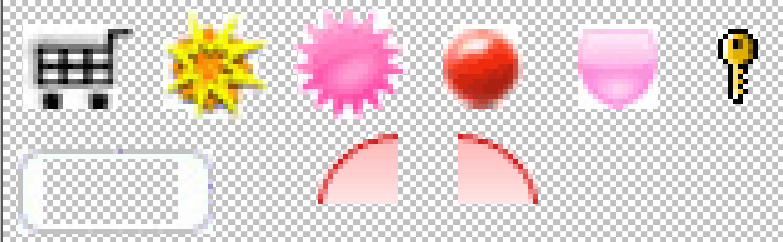
抠雪碧图
思路:建立一个 class 类,这个类是个框框,用来框住每个 icon,然后用 Background-position 水平或垂直移动背景图片,通过谷歌浏览器的开发选项来找到合适的位置,然后回到开发软件中更改数值。
1.首先你手上有张雪碧图类似于这样

2.建立一个小框框,用来抠图,在 Style 里写一个这样的类给 Body 里的 Div
.icon{
width: 23px;
height: 23px;
/*border: 1px red solid;*/
background-image: url("../../Img/icon.gif");
}
3.然后设置 background-position: -4px -2px; 这个背景图片位置来实现抠图,这个位置信息也放在一个类中,然后 body 里的 div 用后代选择器去控制。
"icon icon1">
"icon icon2">
"icon icon3">
"icon icon4">
行级 & 块级 & 行内块标签
- 行级标签:不会独占一行,不可设置宽高,高度是内容区的高度。
<a href="">a>
<span>span>
<strong>strong>
<i>i>
<br>
- 块级标签:独占一行,可设置宽高
<div>div>
<h1>h1>
<p>p>
<ul>ul>
<ol>ol>
<li>li>
<dl>dl>
<dt>dt>
<dd>dd>
<form action="">form>
<hr>
<header>header>
- 行内块标签:不会独占一行
<img src="" alt="">
<textarea>textarea>
<button>button>
<input>
<select name="" id="">select>
table有自己的分类- 互相转换
display,有inline、block、inline-block
父对象 & 子对象的联系
-
元素有宽100%,继承它的父元素属性,但是没有高度。
属性继承父对象 "Father">"Son"> 这是一个测试