markdown文档使用mistune转为html,如何保留LaTex中的_不被转码?写mistune子类
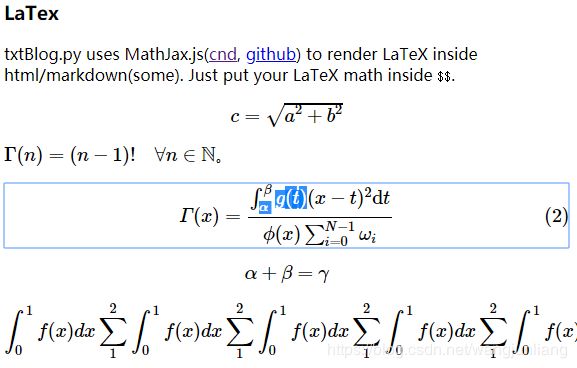
md文档后台用mistune转html,前台用MathJax.js把LaTex公式可视化,发现mistune把_转为了或,导致很多公式可视化失败。后来发现该包可以扩展,就参考官方文档扩展了一个子类,后台转换md为html时,碰到$$包起来的部分啥都不做。
LaTex可视化有转为html的,也有转为SVG的(例子: http://maxiang.info/),我倾向于后者,但是没有找到可用的python包,谁看到了告诉我。
1. md文件,含LaTex代码
$$
\varGamma(x)=\frac{\int_{\alpha}^{\beta}g(t)(x-t)^2\text{d}t}{\phi(x)\sum_{i=0}^{N-1}\omega_i}\tag{2}
$$
$\alpha+\beta=\gamma$
2. python会把md转为LaTex
import re
from mistune import Renderer, Markdown, InlineLexer
# define new sub class
#让mistune不后台处理$$和$$之间的LaTex代码,交给前台的js处理成数学公式
class LaTexRenderer(Renderer):
#def LaTex(self, alt, link):
def LaTex(self, text):
return '$$%s$$' % (text)
class LaTexInlineLexer(InlineLexer):
def enable_LaTex(self):
# add LaTex rules
self.rules.LaTex = re.compile(
r'\$\$' # $$
r'([\s\S]+?)' # ***
r'\$\$(?!\])' # $$
)
# Add LaTex parser to default rules
# you can insert it some place you like
# but place matters, maybe 3 is not good
self.default_rules.insert(3, 'LaTex')
def output_LaTex(self, m):
text = m.group(1)
#alt, link = text.split('|')
# you can create an custom render
# you can also return the html if you like
#return self.renderer.LaTex(alt, link)
return self.renderer.LaTex(text)
#
renderer = LaTexRenderer()
inline = LaTexInlineLexer(renderer)
# enable the feature
inline.enable_LaTex()
markdown = Markdown(renderer, inline=inline)
# the end of sub class
#读取md文件
fpath="../data/Python/ReadMe.markdown";
fr=open(fpath, 'r', encoding="utf-8")
text=fr.read()
fr.close()
#md to html(leave LaTex alone)
md=markdown(text)
rs=md;
#html to LaTex
js3='';
js3+='\n\n';
rs=rs+js3;
fw=open("index4.html",'w',encoding="utf-8")
fw.write(rs);
fw.close();
print("end", len(rs));
那个showLaTex.js文件是设置文件:
/*
* name showLaTex.js
* 依赖于 MathJax.js
* varsion: v0.1
*ES6*/
let isMathjaxConfig = false; // 防止重复调用Config,造成性能损耗
const initMathjaxConfig = () => {
if (!window.MathJax) {
return;
}
window.MathJax.Hub.Config({
showProcessingMessages: false, //关闭js加载过程信息
messageStyle: "none", //不显示信息
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [["$", "$"], ["\\(", "\\)"]], //行内公式选择符
displayMath: [["$$", "$$"], ["\\[", "\\]"]], //段内公式选择符
skipTags: ["script", "noscript", "style", "textarea", "pre", "code", "a"] //避开某些标签
},
"HTML-CSS": {
availableFonts: ["STIX", "TeX"], //可选字体
showMathMenu: false //关闭右击菜单显示
}
});
isMathjaxConfig = true; //
};
if (isMathjaxConfig === false) { // 如果:没有配置MathJax
initMathjaxConfig();
}
// 如果,不传入第三个参数,则渲染整个document
window.MathJax.Hub.Queue(["Typeset", MathJax.Hub]);
// 因为使用的Vuejs,所以指明#app,以提高速度
//window.MathJax.Hub.Queue(["Typeset", MathJax.Hub, document.getElementById('app')]);