easyUI数据表格的增删改
前言
之前我做过了easyUI组件实现的数据表格,并将数据从数据库中动态显示在其中,还有模糊查询的功能,今天我来完善完善关于使用easyUI的模态框来进行数据的增加修改。
为什么是模态框呢?因为模态框可以节省代码哇,我们已经将数据显示在了当前jsp界面,我们可以直接使用js配合模态框进行表单提交以及获取数据修改删除诶。
实现
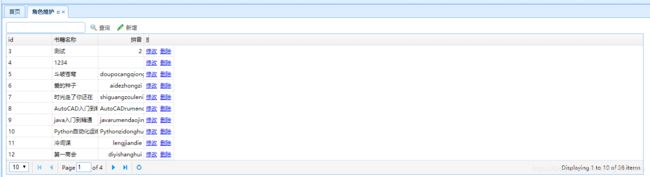
实现效果:
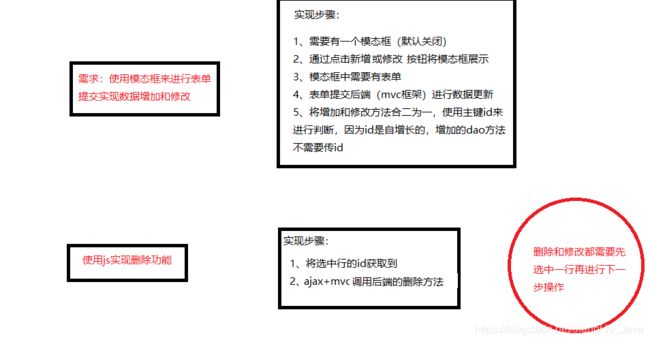
实现思路:
代码解析
jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
需要先写好dao方法啦:
//增加
public int add(Book book) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
//拼音的属性值不是从jsp传来的,是根据name自动生成的
book.setPinyin(PinYinUtil.getAllPingYin(book.getName()));
String sql="insert into t_easyui_book values(null,?,?,?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, book, new String[] {"name","pinyin","cid","author","price","image","publishing","description","state","deployTime","sales"});
}
//修改
public int edit(Book book) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="update t_easyui_book set name=?,pinyin=?,cid=?,author=?,price=?,image=?,publishing=?,description=?,state=?,deployTime=?,sales=? where id=?";
return super.executeUpdate(sql, book, new String[] {"name","pinyin","cid","author","price","image","publishing","description","state","deployTime","sales","id"});
}
//删除
public int del(Book book) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="delete from t_easyui_book where id=?";
return super.executeUpdate(sql, book, new String[] {"id"});
}
首先是增加和修改
需要为按钮绑定点击事件,新增按钮只需要打开模态框即可,但是修改按钮需要做数据回显:
//给新增按钮绑定点击事件
$("#btn-add").click(function(){
//需要打开dialog窗体,查看该组件的方法api
$('#bookEdit').dialog('open');
});
//修改按钮的点击事件
function edit(){
//做数据回显 将对应的行值回填到form表单
var row=$("#dg").datagrid('getSelected');
if(row){
$("#ff").form('load',row);
}
//让用户看到form表单
$('#bookEdit').dialog('open');
}
然后是表单提交需要与后端进行交互:
$("#btn-save").click(function(){
//提交表单
$("#ff").form('submit', {
//提交的路径
url:$('#ctx').val()+'/book.action?methodName=save',
//成功之后需要执行的代码
success:function(data){
//这个data是从后后端接收的,用来判断是否成功
data=eval('('+data+')');
if(data.code == 200){
alert(data.msg);
//将表单清空 刷新一下数据表格的数据 将模态框关闭
$("#ff").form('clear');
$("#dg").datagrid('reload');
$('#bookEdit').dialog('close');
}
}
});
});
删除就更简单了,只需要一个函数方法:
function del(){
//获取选中的行
var row=$("#dg").datagrid('getSelected');
//获取成功后
if(row){
//使用ajax进行交互
$.ajax({
url:$('#ctx').val()+'/book.action?methodName=del&id='+row.id,
//成功之后需要执行的代码
success:function(data){
data=eval('('+data+')');
if(data.code == 200){
alert(data.msg);
//刷新一下datagrid的数据
$("#dg").datagrid('reload');
}
}
});
}
}
摆摆
到这里就结束了熬,有问题欢迎留言,不会也回!