首先声明,敲字母的皮皮虾也是本人在新浪微博的账号,并非转帖,绝对原创。因为比较喜欢这个地方,决定从XL那边搬家过来了,哈哈哈哈哈哈!![]() 下面开始正题。
下面开始正题。
之前一个朋友问我一些关于移动端怎么做的问题,掰扯了一会儿后,她又问了一个问题,就是做好的移动端网页怎么测试,所以我就想到了这次要分享的东西了。
关于怎么看这个页面,其实有很多种方法,最省劲儿的就是浏览器F12,移动端模拟器这个玩意儿,能满足大部分需求,并且还能调整不同的手机型号,方便开发。不过缺点就是毕竟这是模拟的呀,跟实体机还是有差距的,好多做过的朋友都是在PC上调好的页面以及功能,但是一上线测试就完蛋了,各种问题,所以说这次分享的就是在本地配置服务器模拟线上环境,让手机扫描二维码进行访问。(我这次分享用的都是最新的,并不是网上已经存在了两三年的教程了,我也是中老教程的坑,一个一个爬出来的,所以想让各位朋友少爬点坑,才弄得这个。)
所需工具:笔记本电脑一台(台式机的话需要有无线网卡,因为需要访问同一个IP),配置Java环境变量所需的JDK文件,Tomcat 8.0,二维码生成器
提到本地服务器的话,大家都会想到Apache啦,Appserv啦,WAMP什么的,这次分享的是另一款软件,Tomcat,这个也是比较好用的集成环境。下面开始一步一步配置吧,
第一步:首先配置好Java环境变量,
下载和安装JDK文件:
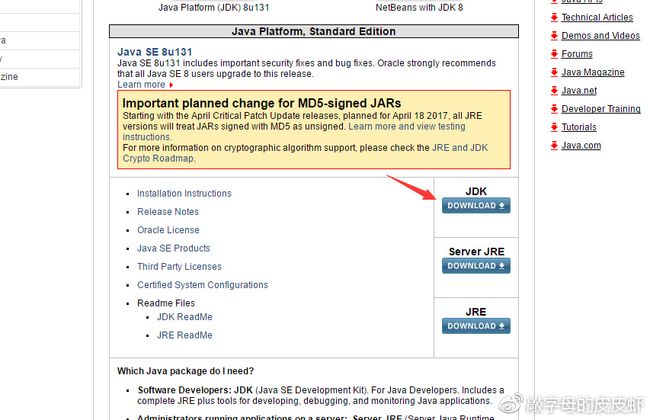
官网链接:http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
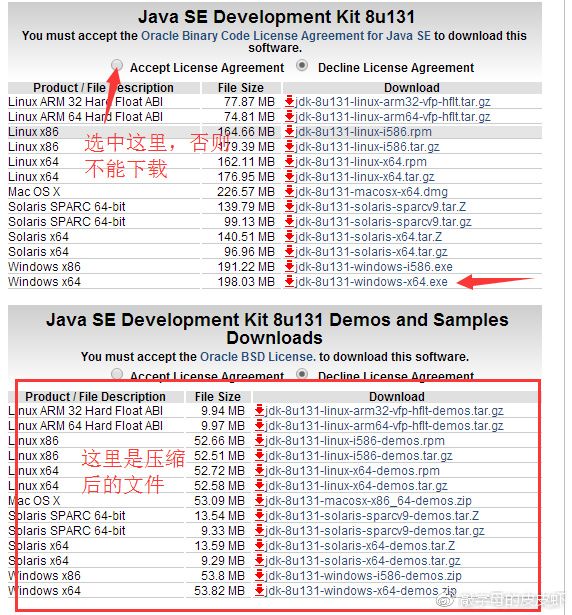
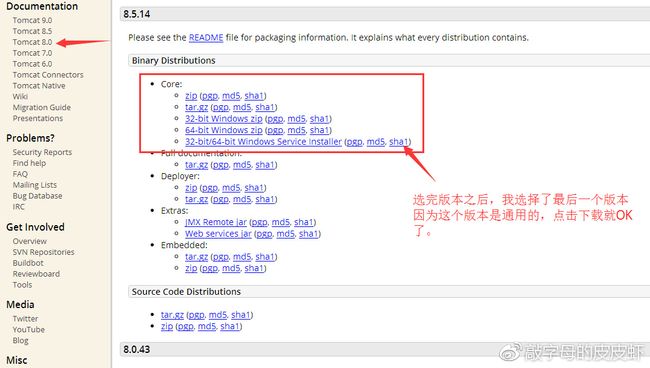
根据需要,去选择适合自己需要的版本,我的是win7 64位的系统,所以这里我需要的是最后一个,红箭头所指向的那个,所以我就下载它。
下载完成后,点击运行,一步一步的确认就行了,安装完成后,配置环境变量:
这里我就不一一说明了,咱们的重点在Tomcat那里,在此附上百度经验链接,跟着做就行了
http://jingyan.baidu.com/article/f96699bb8b38e0894e3c1bef.html
http://jingyan.baidu.com/article/e75aca85508d15142edac6b8.html
这里要注意的有几点:1,不要乱动原本的path值,要是没了的话,会很麻烦的。
2,每添加path变量里面的值的时候,后面加上“ ; ”这个符号,这个表示隔断,不会影响到别的。(楼主亲测,血的教训)。3,配置完成后别忘了检测一下是否安装成功,
检测方法,看这里:
http://jingyan.baidu.com/article/09ea3ede0304eec0afde3964.html
如果以上东西都做好了,检测也没问题,那就进行下一步吧。
下面就要开始弄Tomcat了:
下载Tomcat文件,文件是一个exe的安装文件,下载后直接安装即可。
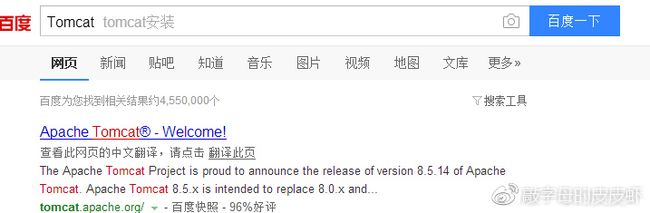
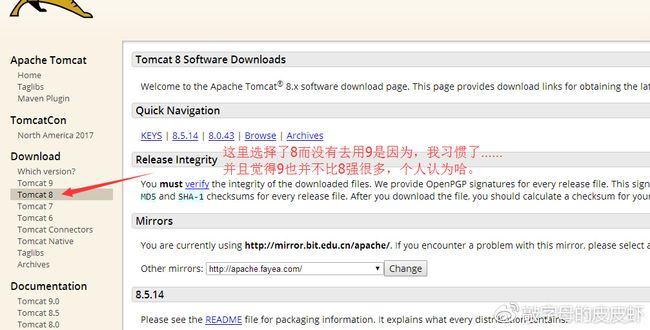
下载地址在百度输入Tomcat进入官网即可找到下载文件。安装文件没有什么技巧,一直点击下一步即可。
同样安装时注意安装目录,因为一会儿要配置和java一样的环境变量。
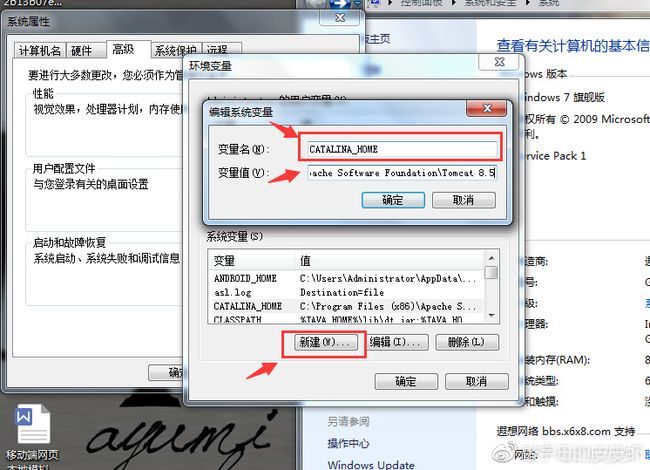
同样打开环境变量的配置窗口,在系统环境变量一栏点击新建。
输入内容如下:
变量名:CATALINA_HOME
变量值:刚刚安装的路径
在配置好后,再次检测Tomcat的环境是否安装正确,怎么检测呢:
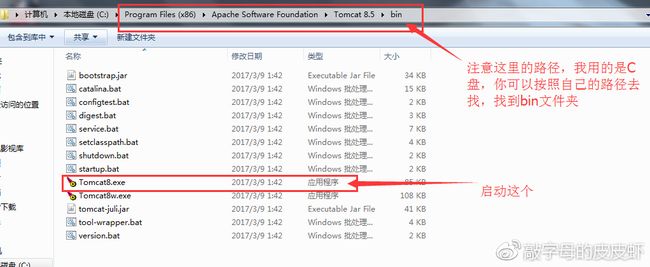
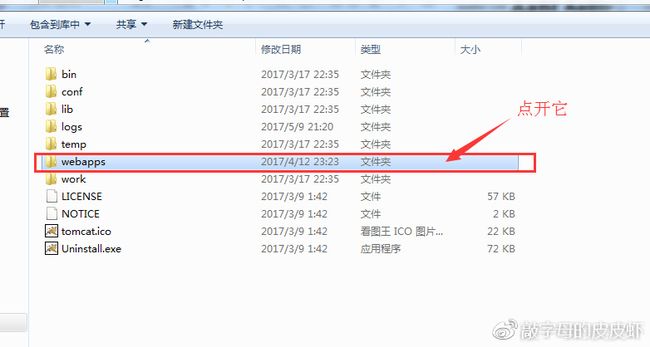
找到Tomcat的安装路径,
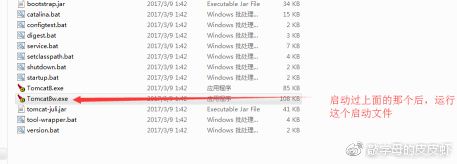
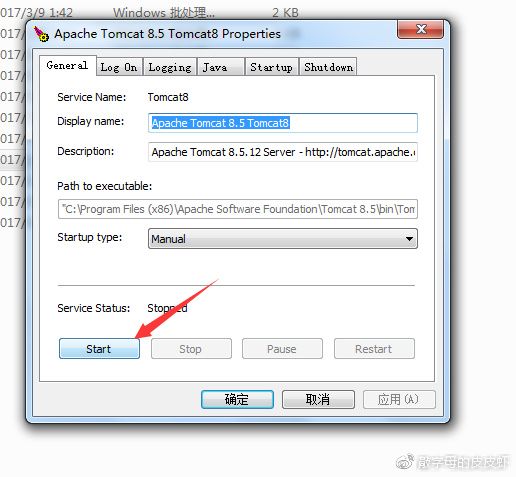
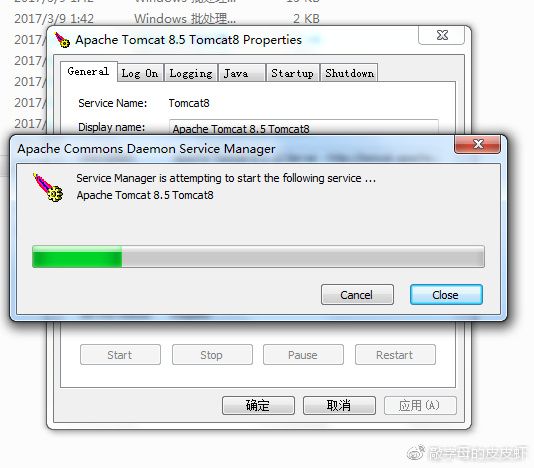
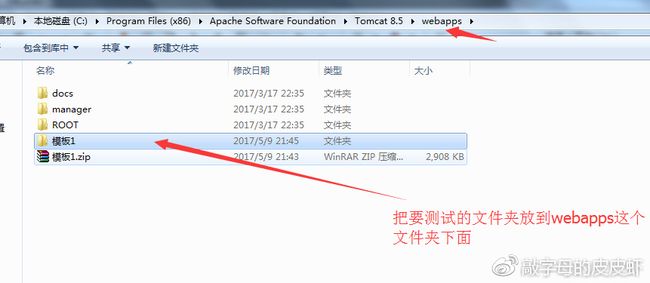
找到你安装的Tomcat的文件夹,跟着下面的图片,还有图片上说明的文字,一步一步的操作就行了。
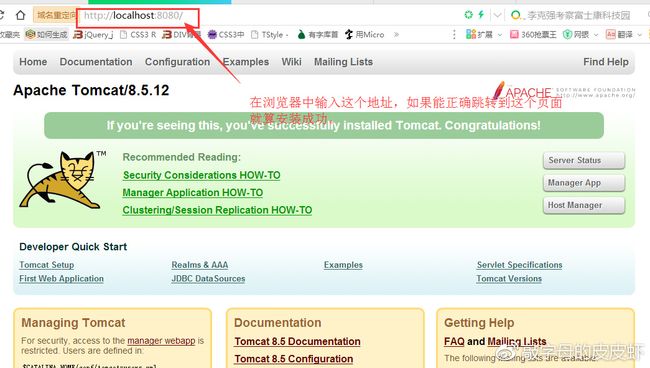
这里是安装成功后,在浏览器上输入http://localhost:8080/这个地址进行测试,看是否安装成功,如果跟下图所示一样的话,就是成功了。
好了,Tomcat也配置完成了,如果还有疑问的话,不妨多看几遍,慢慢研究研究,同时附上百度教程链接:
http://jingyan.baidu.com/article/870c6fc33e62bcb03fe4be90.html
既然装好环境了,接着怎么用它呢,看好了:
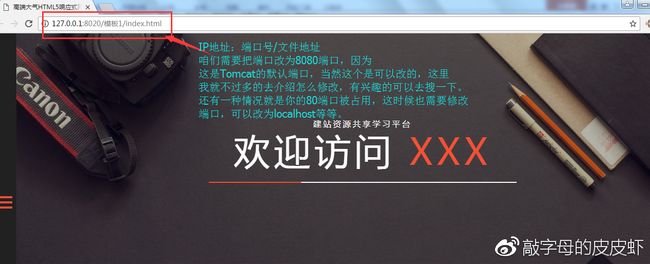
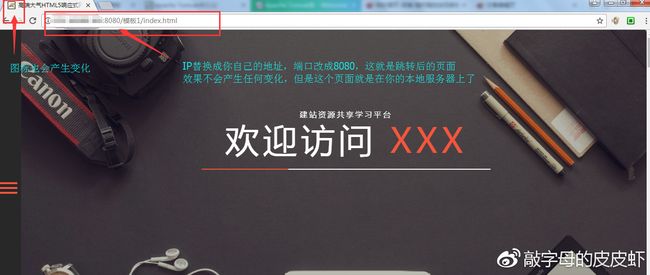
接着,用IDE打开这个文件,一定要是这个文件夹下的这个文件,我用的是HBuilder,就直接打开了。运行效果如图,注意这里的IP地址
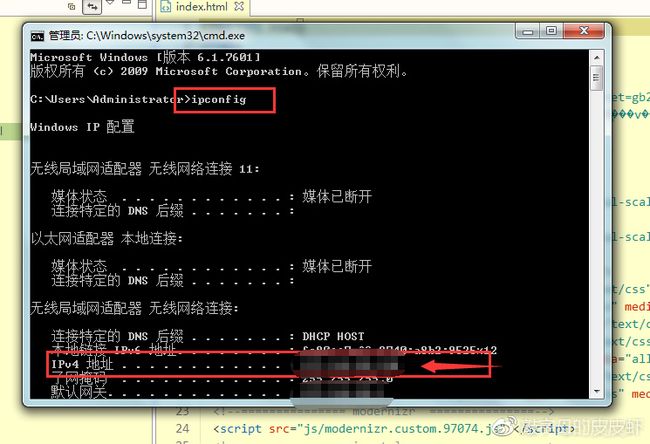
IP地址这里怎么获取呢:
Win+R —输入cmd,然后输入ipconfig命令,找到IPv4地址,复制它,然后替换掉上面那个IP地址。
剩下的就是怎么用手机浏览了,非常简单,笔记本自带WiFi发射功能,不知道怎么开启的话,直接用360免费WiFi,猎豹什么的各种免费WiFi软件开一个,然后让手机连入就行了,这样就能让手机和电脑在同一IP下访问了。
在手机上输入这个地址就能看到了。对了,差点忘了二维码,毕竟测试的话不能每次都要输入地址,这样太麻烦了,这时候有个二维码就能解决一切了,看到右上角的那个绿色的方框了吗,点击自动生成二维码,
附上链接,自己可以动手下载试试:http://cli.im/news/6527
最终完成效果:
好吧,这次就分享到这里,至于在本地布服务器还有很多种,今天就说这一种吧,有什么不对的地方,希望浏览这篇文章的朋友指出,互相促进学习。