js参数加密---webpack打包 rsa加密参数练习
文章目录
- rsa加密参数练习
- 练习简介
- 找加密位置
- 把整个js拉出来分析
- 总体分析
- 看看call方法的定义 apply、call 区别
- 仔细看加密的代码内容
- 加密代码中的细节
- 调用测试
- 代码
rsa加密参数练习
练习简介
练习网站 https://www.gm99.com/
password参数
找加密位置
ajax提交,直接进入方法栈找到加密位置
这个还挺好找的
第二步:重新登录进入断点位置
进入encode方法
这个图片可以看出几个问题
第一个是通过call方法调用
第二个setPublicKey 可以分析出是rsa加密
把整个js拉出来分析
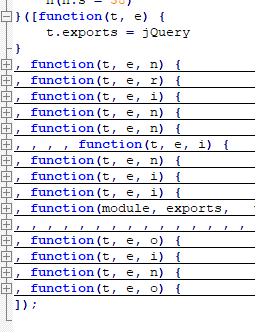
折叠一下 纵观整个js
第一 是一个自动执行的函数
第二 有一个数组包着很多函数 当做参数i传进了上面的方法。
总体分析
先看主体执行的函数
中心就是这个call方法传了4个参数
看看call方法的定义 apply、call 区别
对于 apply、call 二者而言,作用完全一样,只是接受参数的方式不太一样。例如,有一个函数定义如下:
var func = function(arg1, arg2) {
};
就可以通过如下方式来调用:
func.call(this, arg1, arg2);
func.apply(this, [arg1, arg2])
其中 this 是你想指定的上下文,他可以是任何一个 JavaScript 对象(JavaScript 中一切皆对象),call 需要把参数按顺序传递进去,而 apply 则是把参数放在数组里。
为了巩固加深记忆,下面列举一些常用用法:
那就是说
e.exports, e, e.exports, n 这四个参数
第一个是this对象,后面三个是分别传进下面数组内函数的参数
可以看到函数确实都是三个参数的 完美
仔细看加密的代码内容
s是通过r去获取
r又是第三个函数
再看函数主体
第三个函数就是n函数
那就是数组内的第三个方法就是JSEncrypt
加密代码中的细节
function(t, e, r) {
var i;
(i = function(t, e, i) {
var s = r(1);
function n() {
void 0 !== s && (this.jsencrypt = new s.JSEncrypt,
this.jsencrypt.setPublicKey("-----BEGIN PUBLIC KEY-----"))
}
n.prototype.encode = function(t, e) {
var i = e ? e + "|" + t : t;
return encodeURIComponent(this.jsencrypt.encrypt(i))
}
,
i.exports = n
}
.call(e, r, e, t)) === undefined ||
(t.exports = i)
}
首先 var i 是一个undefined;
赋值了一个函数。但是这个函数是一个自执行call函数
所以还是一个undefined; 所以去掉后面迷惑的
=== undefined || (t.exports = i) 这一段
我们实际上想拿这个encode的方法。 这个方法是n函数的属性。
这时候只需要new 一个n函数就行。
那看到i.exports = n 。已经拿出去了
然后看i是什么
是call(e, r, e, t) 中传进来的t
其实继续看就知道。
是最开始函数主体的
i[t].call(e.exports, e, e.exports, n)
所以 n已经被赋值到了 e.exports
所以我们只需要 new n(0)就解决问题了