一、UI概述
(1)UI(User Interface)用户界面,用户能看到的各种各样的页面元素;
(2)iOS App = 各种各样的UI控件+业务逻辑和算法;
(3)想要开发出一款精美的应用程序,需要熟练掌握各种各样UI控件的用法。
二、UIWindow
1、什么是window?
(1)widow是窗口,每个app都需要借助window将内容展现给用户看;
(2)在iOS中,使用UIWindow类来表示窗口,通常一个应用程序只创建一个UIWindow对象;
(3)window的主要作用是呈现内容给用户,我们不会对window做太多操作。
2、如何创建window?
(1)在创建window的时候,需要指定window的大小。
(2)通常window的大小(frame)与屏幕(UIScreen)大小一致。
示例代码:self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
3、补充一点:创建项目流程:
(1)command + shift + N—>iOS下的Application—>Empty Application。点击Next。
(2)输⼊Product Name,点击Next。
(3)选择项目保存路径,点击Create。
4、window如何呈现内容?下面我们将引入UIView;
三、UIView
1、什么是View?
(1)view(视图):代表屏幕上的一个矩形区域。iOS中用UIView来表示视图
(2)通俗的说各种UI控件都属于view。
(3)不同的控件代表不同种类的view。 iOS中所有能看到的内容都是view或其子类。
2、如何创建view?
(1)创建视图的步骤如下:
①开辟空间并初始化视图(初始化时,给出视图位置和大小)
②对视图做一些设置(比如:背景颜色)
③将视图添加到window上进行显示
④释放视图对象
(2)视图创建代码:
UIView *blueView = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 120, 100)];
blueView.backgroundColor = [UIColor blueColor];
[self.window addSubview:blueView];
[blueView release];
3、什么是Frame?
(1)frame是view的重要属性,是我们做视图布局的关键,它决定了视图的大小和位置。
4、如何完全掌控view的大小和位置?下面我们将引入iOS坐标系;
5、iOS坐标系:
(1)iOS提供了用于布局的平面坐标系。左上角为坐标系的原点。
(2)水平向右:为x的正方向。
(3)垂直向下:为y的正方向。
(4)坐标系不是以像素作为划分依据,而是以“点”作为依据。
6、Frame包含什么?
(1)frame是一个结构体,包含2部分内容:origin和size。
(2)origin也是一个结构体,包含2部分内容:x和y。
(3)size同样是一个结构体,包含2部分内容:width和height。
(4)frame的origin和size是相对于父视图来说的。
(5)CGRectMake()函数可以帮我们快速构造一个CGRect变量。
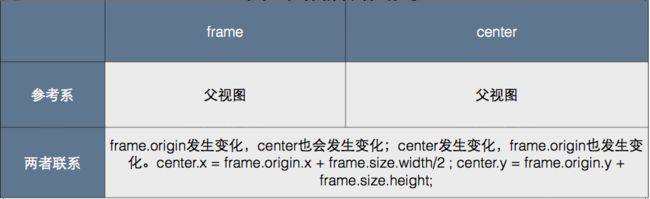
7、什么是Center?
(1)center(中心点)也是view重要的属性。
(2)center是个结构体,包含2个部分:x和y。
(3)center与frame有着密切的联系。
(4)center.x = frame.origin.x + frame.size.width/2;
center.y = frame.origin.y + frame.size.height/2;
8、什么是bounds?
(1)bounds(边界)也是view的重要属性,用于定义自己的边界。
(2)它同frame一样是一个CGRect结构体变量。
(3)当一个view设置bounds时,会把自己当成一个容器,定义自己的边界大小以及左上角的初始坐标。
(4)当子视图添加到此视图时,会根据bounds指定的原点(0,0)计算frame,而非左上角。
9、bounds和frame和center有着微妙的联系(详见下图):
10、添加视图
(1)UIView的addSubview:方法可以添加子视图,对于同一个视图的所有子视图来讲,后添加的子视图会把已加的子视图盖在下面。
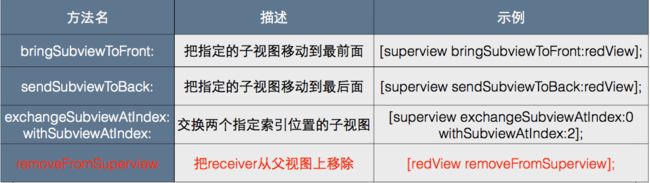
(2)UIView提供了其他添加视图的方法(详见下表);
11、管理视图层次
(1)UIView除了提供添加视图的方法,还提供了管理视图层次的方法(详见下表)。
12、视图重要属性
(1)UIView作为其他UI控件的BaseClass,提供了很多属性(详见下表):
四、UILabel
1、UILabel是什么?
(1)UILabel(标签):是显示文本的控件。在App中UILabel是出现频率最高的控件。
(2)UILabel是UIView子类,作为子类一般是为了扩充父类的功能,UILabel扩展了文字显示的功能,UILabel是能显示文字的视图。
2、如何使用UILabel?
(1)创建UILabel与创建UIView的步骤很相似。
①开辟空间并初始化(如果本类有初始化方法,使用自己的;否则使用父类的)。
②设置文本控制相关的属性。
③添加到父视图上,用以显示。
④释放。
(2)视图创建代码:
UILabel *userNameLabel = [[UILabel alloc]initWithFrame:CGRectMake(30, 100, 100, 30)];
userNameLabel.text = @"用户名";
[containerView addSubview:userNameLabel];
[userNameLabel release];
3、如何控制文本显示?
(1)UILabel的主要作用是显示一段文本,因此提供了很多与显示文本相关的API(详见下表)
4、小节
(1)UIView是所有可视化控件的基类。
(2)UILabel是具有特定外观特定功能的视图。
(3)UILabel侧重于文本的呈现。
五、总结
(1)App靠window来呈现内容,一个程序一般只创建一个window。
(2)App中能看到的元素,都是UIView及其子类。
(3)UIView作为所有可视化控件的BaseClass,提供了许多属性和方法。 显示效果控制(frame、alpha等)、视图添加和移除(addSubview: 等)、视图层次调整(bringSubviewToFront:等)等。
(4)UILabel属于具体的视图,有自己的侧重点
六、下一篇将持续更新配套知识点练习;
Email:[email protected]