flash 旋转效果
菜单旋转效果是一个常见的flash效果,其原理是利用三角函数来达到旋转效果
制作思路:
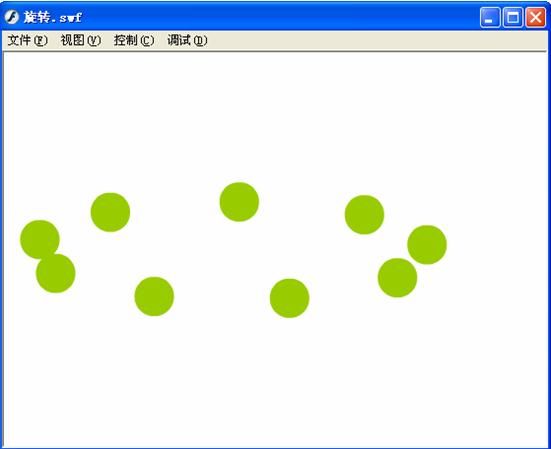
制作不会动的10个小球
第一步:制作一个影片剪辑 mc,在库的属性链接选择第一帧导出,id为mc
第二步:我们采取复制的方法来制作,attachMovie函数提供了很好的复制功能
第三步:坐标确定,中心点确定,位置确定
d=2*Math.PI/9;
for(i=1;i<=9;i++)
{attachMovie("mc","mc"+i,i);
angel=i*d;
this["mc"+i]._x=200+100*Math.sin(angel);
this["mc"+i]._y=200+100*Math.cos(angel);
}
制作动的小球:
任何运动的物体都需要时间,flash也不例外,要使小球旋转起来,我们需要采取速度增量来驱使小球运行,让每一个小球的弧度都随时间改变而改变
d=2*Math.PI/9;
var speed=0;
_root.onEnterFrame=function(){
for(i=1;i<=9;i++)
{attachMovie("mc","mc"+i,i);
angel=i*d+speed;
this["mc"+i]._x=200+100*Math.sin(angel);
this["mc"+i]._y=200+100*Math.cos(angel);
speed+=0.003;
}
}
 这里很容易理解,原本每一个小球的角度是恒定不变,确保了他是静止状态,但是这里使用speed这个变量来使他angel的值发生了改变,很显然每一个小球的坐标都会发生相应的改变了这个代码就可以使小球旋转起来但是它的效果还没有达到我们预期的效果,网上有很多的例子可以参考,我们需要慢慢理解起来就发现其实一点也不难
这里很容易理解,原本每一个小球的角度是恒定不变,确保了他是静止状态,但是这里使用speed这个变量来使他angel的值发生了改变,很显然每一个小球的坐标都会发生相应的改变了这个代码就可以使小球旋转起来但是它的效果还没有达到我们预期的效果,网上有很多的例子可以参考,我们需要慢慢理解起来就发现其实一点也不难
现在我改变几个值让他由圆形变成椭形
d=2*Math.PI/9;
var speed=0;
_root.onEnterFrame=function(){
for(i=1;i<=9;i++)
{attachMovie("mc","mc"+i,i);
angel=i*d+speed;
this["mc"+i]._x=230+200*Math.sin(angel);
this["mc"+i]._y=200+50*Math.cos(angel);
speed+=0.003;
}
}
d=2*Math.PI/9;
var speed=0;
_root.onEnterFrame=function(){
for(i=1;i<=9;i++)
{attachMovie("mc","mc"+i,i);
angel=i*d+speed;
this["mc"+i]._x=230+200*Math.sin(angel);
this["mc"+i]._y=200+50*Math.cos(angel);
speed+=0.003;
this["mc"+i].onRollOver=function(){
this._xscale=this._yscale*=1.2;
}
this["mc"+i].onRollOut=function(){
this._xscale=this._yscale/=1.2;
}
}
}
让鼠标对小球有所反应,这里只是增加四行简单的代码
this["mc"+i].onRollOver=function(){
this._xscale=this._yscale*=1.2;
}
this["mc"+i].onRollOut=function(){
this._xscale=this._yscale/=1.2;
}
可以认为把每一个小球都当作一个按钮使用,鼠标经过它就会产生放大缩小的原理
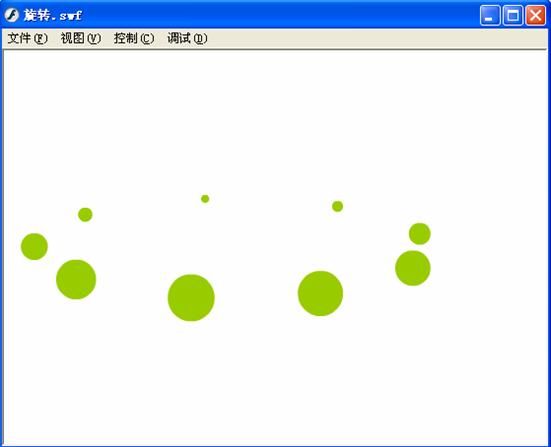
实现远处缩小:
d=2*Math.PI/9;
var speed=0;
_root.onEnterFrame=function(){
for(i=1;i<=9;i++)
{attachMovie("mc","mc"+i,i);
angel=i*d+speed;
this["mc"+i]._x=230+200*Math.cos(angel);
this["mc"+i]._y=200+50*Math.sin(angel);
this["mc"+i]._xscale=this["mc"+i]._yscale=50*Math.sin(angel)+70;
speed+=0.003;
this["mc"+i].onRollOver=function(){
this._xscale=this._yscale*=1.2;
}
this["mc"+i].onRollOut=function(){
this._xscale=this._yscale/=1.2;
}
}
}
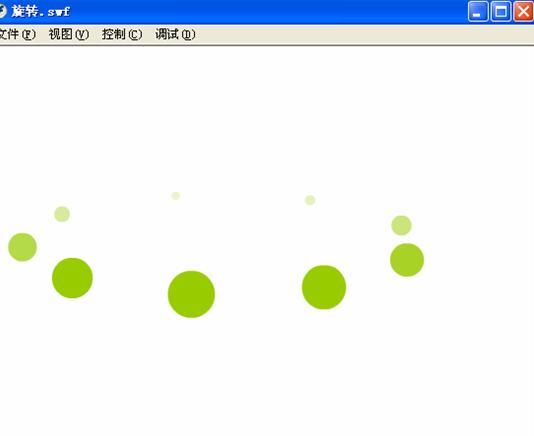
添加alpha值让远景看起来有点模糊
d=2*Math.PI/9;
var speed=0;
_root.onEnterFrame=function(){
for(i=1;i<=9;i++)
{attachMovie("mc","mc"+i,i);
angel=i*d+speed;
this["mc"+i]._x=230+200*Math.cos(angel);
this["mc"+i]._y=200+50*Math.sin(angel);
this["mc"+i]._xscale=this["mc"+i]._yscale=50*Math.sin(angel)+70;
this["mc"+i]._alpha=50*Math.sin(angel)+70;
speed+=0.003;
this["mc"+i].onRollOver=function(){
this._xscale=this._yscale*=1.2;
}
this["mc"+i].onRollOut=function(){
this._xscale=this._yscale/=1.2;
}
}
}