easyui 数据表格的增删改
easyui 数据表格的增删改
- 增删表实现过程
增删表实现过程
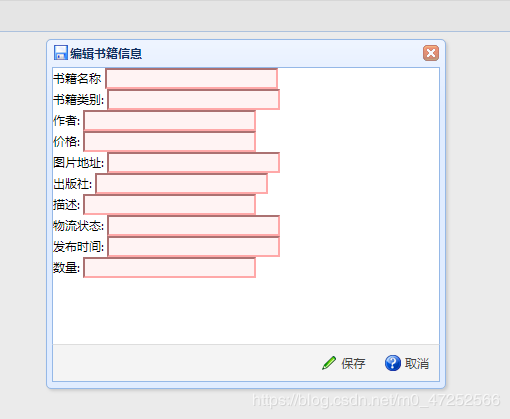
模态框
<div id="bookEdit" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
Dialog Content.
</div>
表单内容
<form id="ff" method="post">
<input type="hidden" name="id" />
<div>
<label for="name">书籍名称</label>
<input class="easyui-validatebox" type="text" name="name" data-options="required:true" />
</div>
<div>
<label for="cid">书籍类别:</label>
<input class="easyui-validatebox" type="text" name="cid" data-options="required:true" />
</div>
<div>
<label for="author">作者:</label>
<input class="easyui-validatebox" type="text" name="author" data-options="required:true" />
</div>
<div>
<label for="price">价格:</label>
<input class="easyui-validatebox" type="text" name="price" data-options="required:true" />
</div>
<div>
<label for="image">图片地址:</label>
<input class="easyui-validatebox" type="text" name="image" data-options="required:true" />
</div>
<div>
<label for="publishing">出版社:</label>
<input class="easyui-validatebox" type="text" name="publishing" data-options="required:true" />
</div>
<div>
<label for="description">描述:</label>
<input class="easyui-validatebox" type="text" name="description" data-options="required:true" />
</div>
<div>
<label for="state">物流状态:</label>
<input class="easyui-validatebox" type="text" name="state" data-options="required:true" />
</div>
<div>
<label for="deployTime">发布时间:</label>
<input class="easyui-validatebox" type="text" name="deployTime" data-options="required:true" />
</div>
<div>
<label for="sales">数量:</label>
<input class="easyui-validatebox" type="text" name="sales" data-options="required:true" />
</div>
</form>
$(function(){
var ctx=$("#ctx").val();
$('#dg').datagrid({
url:ctx+'/book.action?methodName=datagrid',
pagination:true,
toolbar:'#tb',
columns:[[
{field:'id',title:'书籍id',width:150},
{field:'name',title:'书籍名称',width:150},
{field:'pinyin',title:'pinyin',width:150,align:'right'},
{field:'cid',title:'cid',width:150},
{field:'author',title:'书籍作者',width:150},
{field:'price',title:'书籍价格',width:150},
{field:'image',title:'书籍图片',width:150},
{field:'publishing',title:'书籍描述',width:150},
{field:'description',title:'书籍名称',width:150},
{field:'state',title:'state',width:150},
{field:'deployTime',title:'deployTime',width:150},
{field:'sales',title:'sales',width:100},
{field:'',title:'操作',width:150,formatter:function(value,row,index){
return '修改 删除'
}}
]]
});
点击新增按钮绑定事件
// 给新增按钮绑定点击事件
$("#btn-add").click(function(){
// 需要打开dialog
$("#bookEdit").dialog('open');
});
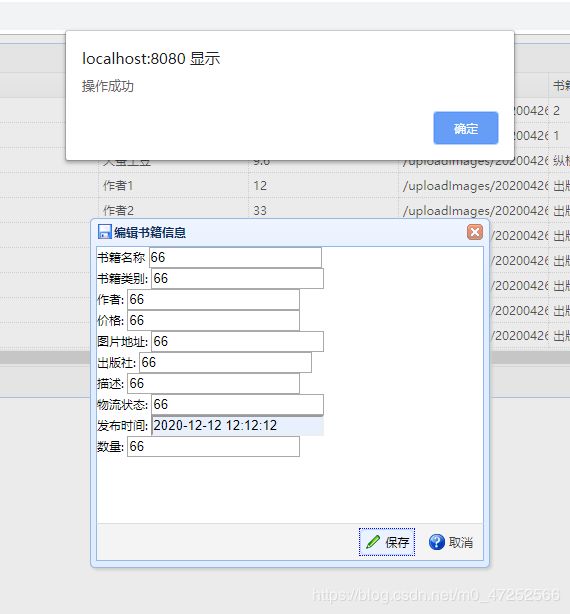
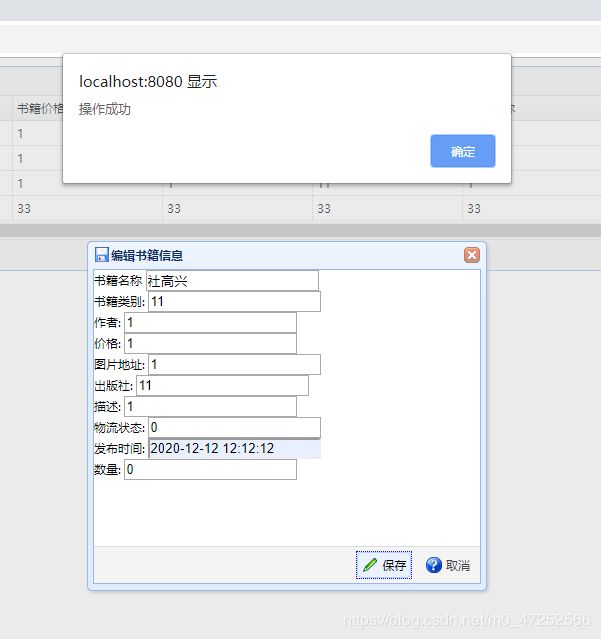
对新增或修改进行判断
//保存按钮点击事件
$("#btn-save").click(function(){
$('#ff').form('submit', {
url:ctx+'/book.action?methodName=save',
success:function(data){
data=eval('('+data+')');
//debugger;
if(data.code == 200){
alert(data.msg)
$('#ff').form('clear');
$('#bookEdit').dialog('close');
$('#dg').datagrid('reload');
}
}
});
})
对应后台代码
// 二合一
public String save(HttpServletRequest req,HttpServletResponse resp) {
try {
if(book.getId()!=0) {
this.bookDao.edit(book);
}else {
this.bookDao.add(book);
}
ResponseUtil.writeJson(resp, Result.SUCCESS);
} catch (NoSuchFieldException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SecurityException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalArgumentException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
function del(){
var row=$('#dg').datagrid('getSelected');
if(row){
$.ajax({
url:ctx+'/book.action?methodName=del&&id='+row.id,
success : function(data){
data=eval('('+data+')');
if(data.code == 200){
alert(data.msg)
$('#dg').datagrid('reload');
}
}
});
}
}