如何使用docker和gitlab-runner自动化部署node项目
环境:centos7,该部署使用docker in docker的方式,而不是shell
流程:首先在centos中根据Dockerfile搭建一个项目的镜像,并生成启动一个对应容器,然后gitlab-runner通过.gitlab-ci.yml下的docker指令,删除原有容器,启动根目录下的Dockerfile指令,将新的内容复制到原先的目录下,再进行新建镜像和启动容器,这样我们访问到的就是新部署的内容了
首先搭建docker环境:https://blog.csdn.net/Dilomen/article/details/105186597
接着通过docker安装gitlab-runner和docker镜像
启动gitlab-runner容器和docker容器
--privileged参数可以让你的容器内同样拥有root权限
docker run -d --name gitlab-runner --privileged \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /srv/gitlab-runner/config:/etc/gitlab-runner gitlab/gitlab-runner:latest
docker run -d -it --name docker1 docker:latest
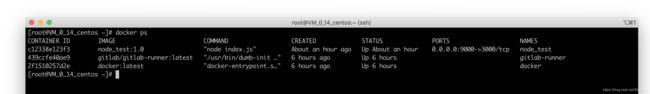
查看启动的gitlab-runner容器和docker容器
然后开始注册gitlab-runner,可以由两种方式,一种是命令一步一步填写,一种是参数直接执行
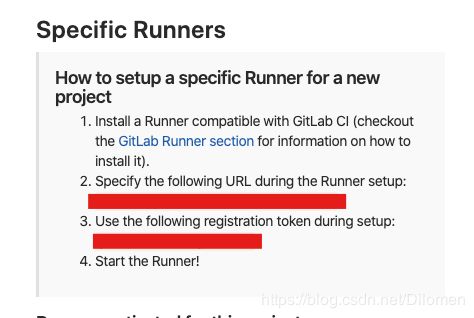
url和token是从你的项目下的CI/CD的Runners settings中获取的
sudo docker exec -it gitlab-runner gitlab-ci-multi-runner register --docker-privileged
或
sudo docker exec -it gitlab-runner gitlab-ci-multi-runner register \
--url 你的url \
--registration-token 你的token \
--executor docker \
--description "My Docker Runner" \
--docker-image "docker:lastest" \
--docker-privileged \
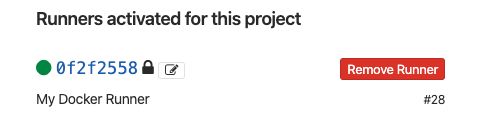
--docker-volumes /var/run/docker.sock:/var/run/docker.sock注册结束后,看到这个就说明成功了
接着本地创建一个文件夹
node_test
├── index.js
├── .gitignore
├── Dockerfile
├── package.json
├── yarn.lock
├── node_modules
├── .gitlab-ci.yml
这里有两个文件是我们陌生的,一个是.gitlab-ci.yml,一个是Dockerfile,具体参数配置请参考相关文档,这里只做简单的使用
.gitlab-ci.yml:用于gitlab-runner执行的命令,这里做的操作就是删除原先的容器,然后根据根目录下的Dockerfile生成新的镜像,并启动容器,映射端口
stages:
- deploy
before_script:
- echo "开始"
- docker rm -f node_test
# 删除镜像操作,可以使用Docker Hub远程管理镜像的版本,而不是删除,这里只是为了方便
- docker rmi node_test:1.0
cache:
paths:
- node_modules/
deploy_develop:
stage: deploy
script:
- docker build -t node_test:1.0 .
- docker run -it -d -p 9000:3000 --name=node_test node_test:1.0
only:
- develop
deploy_stage:
stage: deploy
script:
- docker build -t node_test:1.0 .
- docker run -it -d -p 9000:3000 --name=node_test node_test:1.0
only:
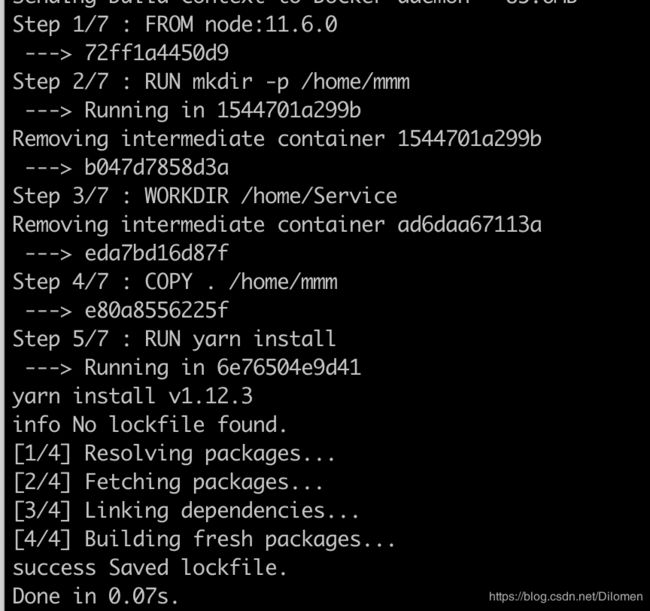
- masterDockerfile:是docker用来执行一些指令构建镜像:将打包好的内容复制到对应宿主机目录下,下载依赖,并启动程序,抛出端口
FROM node:11.6.0
RUN mkdir -p /home/Service
WORKDIR /home/Service
COPY . /home/Service
RUN yarn install
EXPOSE 3000
CMD [ "node", "index.js" ]index.js:写一个简单的node程序
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send({a:1222})
})
app.listen(3000, () => {
console.log("3000端口启动了")
})在服务器/home创建一个Service的文件夹,然后在该文件夹下创建一个Dockerfile,和上面的Dockerfile内容保持一致,然后先手动gitlab-ci.yml中的build和run指令,生成一个镜像和开启一个容器
最后本地打包提交到gitlab
访问的内容也会跟随部署而发生改变