1.关于正则表达式
处理字符串时,有很多较为复杂的字符串用普通的字符串处理函数无法干净的完成。比如说,可能需要验证一个Email地址是否合法,为此需要查看许多不容易检查的规则。这正是正则表达式的用武之地。正则表达式是功能强大而简明的字符组,其中可以包含大量的逻辑,特别值得一提的是正则表达式相当简短。
2.正则表达式的用处
测试用户名(必须由字母数字下划线组成)
户密码(必须同时包含大写小写数字)
确认密码
3.创建一个RegExp对象
创建RegExp对象实例的两种方式:
(1)构造函数方式 var reg=new RegExp(“表达式”,“附加参数”);
(2)普通方式 var reg=/表达式/附加参数
附加参数是可选的,用来扩展正则表达式的含义,主要有三个参数: (1)g:全局匹配。 (2)i:用作忽略大小写的参数。 (3)m:多行匹配。
例如:
//第一种
var reg=new RegExp("老罗","g");
//第二种
var reg1=/老罗/g;
4.正则表达式语法(perl风格)
Perl语言的正则表达式已经非常成熟,javascript直接拿来使用。
格式 /javascript/ 在字符串前后分别加一个斜杠
匹配函数
正则.exec(str) 匹配返回内容,否则返回null。 exec(str): exec方法使用RegExp对象实例创建时指定的正则表达式模式搜索字符串,并返回一个包含搜索结果的数组。
正则.test(str) 匹配返回true,否则返回false。 test(str): 该方法检查一个字符串中是否存在创建RegExp对象实例时所指定的正则表达式模式,如果存在则返回true,否则返回false。
例如:
//exrc()方法 如果匹配成功返回搜索内容,否则 返回null
alert(reg1.exec(str));
//text()方法 如果匹配成功 返回true, 否则 返回false
alert(reg.test(str));
5.正则表达式的元素
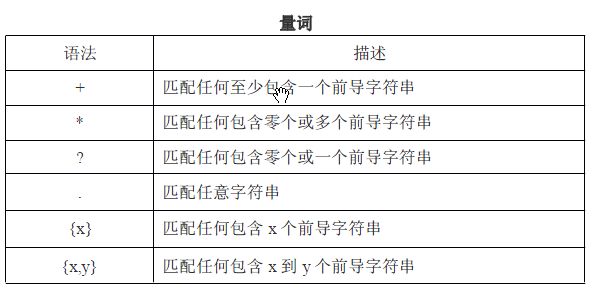
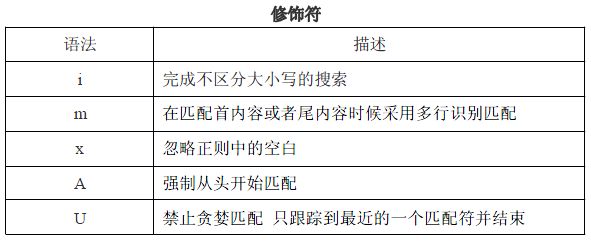
正则表达式包括三种元素分别为:量词、元字符和修饰符
量词:
元字符:
修饰符:
"UTF-8">