SDL系列讲解(八) SDL_ttf教程

关于游戏开发,当前还在调试,一款移植的随后先推出,自己开发的需要稍等几周,近期比较忙,时间不充裕,大家谅解。同时,对于android开发中的任意问题,可以留言,想了解哪方向的知识,可以回复,如果有能力,可以进行讲解的,后续我便会进行展开,以便更准确的帮助到大家。
感谢一路大家的支持与厚爱。
SDL系列讲解(一) 简介
SDL系列讲解(二) 环境搭建
SDL系列讲解(三) 工具安装
SDL是什么,能干什么,为什么我们要学习它?
SDL系列讲解(四) demo讲解
SDL系列讲解(五) 调试c代码
SDL系列讲解(六) SDL_Activity流程
SDL系列讲解(七) SDL_image教程
前言
讲解完了图片,这节我们来看下怎么显示文字。
下载配置SDL_ttf库
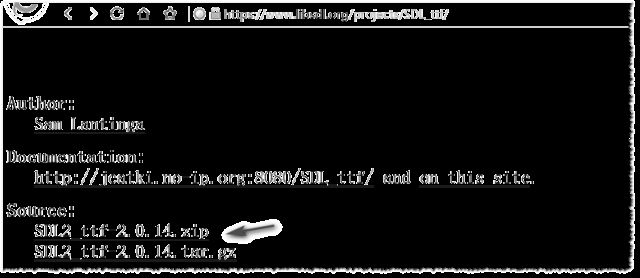
打开官网 https://www.libsdl.org/projects/SDL_ttf/,下载库。

下载下来之后,跟我们之前的sdl image一样,放置在jni目录下:

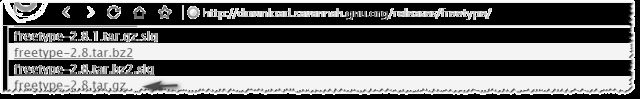
下载完毕之后,我们继续 http://download.savannah.gnu.org/releases/freetype/下载freeetype代码

下载下来freetype-2.8.tar.gz之后,将其解压到jni\SDL2_ttf\external下面,并且重命名为freetype。

修改Android.mk
首先,我们需要修改SDL2_ttf目录里面的Android.mk
将
FREETYPE_LIBRARY_PATH := external/freetype-2.4.12
改成
FREETYPE_LIBRARY_PATH := external/freetype
同时需要将
(FREETYPE_LIBRARY_PATH)/src/base/ftxf86.c \ 删掉,因为升级后的版本里面,没有这个文件,需要去掉.
然后在我们的android-project/app/src/main/jni/src 下的Android.mk里面,加入LOCAL_C_INCLUDES :=(LOCAL_PATH)/ (SDLPATH)/include (LOCAL_PATH)/../SDL2_ttf
同时在LOCAL_SHARED_LIBRARIES := SDL2 SDL2_image后面加上 SDL2_ttf
测试字库
从网上下载一个中文字库,放置在asserts目录下,起名字为font.ttf
include “SDL_ttf.h”
然后我们使用:
//初始化字库
if(TTF_Init()==-1) {
printf(“TTF_Init: %s\n”, TTF_GetError()); return 1;
}
//打开字库
TTF_Font *font;
font=TTF_OpenFont(“font.ttf”, 64);
if(!font) {
printf(“TTF_OpenFont: %s\n”, TTF_GetError());
}
初始化以及打开字库,使用16号字体创建
DrawText(bmp,font,”代码GG”);
这里DrawText的代码是:
int DrawText(SDL_Surface* screen, TTF_Font* font, const char* text)
{
SDL_Color color = {0,0,0};//颜色
SDL_Surface *text_surface;
text_surface = TTF_RenderUTF8_Solid(font, text, color);
if (text_surface != NULL)
{
SDL_BlitSurface(text_surface, NULL, screen, NULL);//将文字复制到屏幕的surface上面
SDL_FreeSurface(text_surface);
return 1;
} else {
// report error
return 0;
}
}
这里我们使用了 TTF_RenderUTF8_Solid 来完成加载出字体的surface来. 主要关注在UTF8,我们默认的编辑器编码是这个格式,所以我们要使用这个方法。
就是这么简单,我们便完成了字体显示。
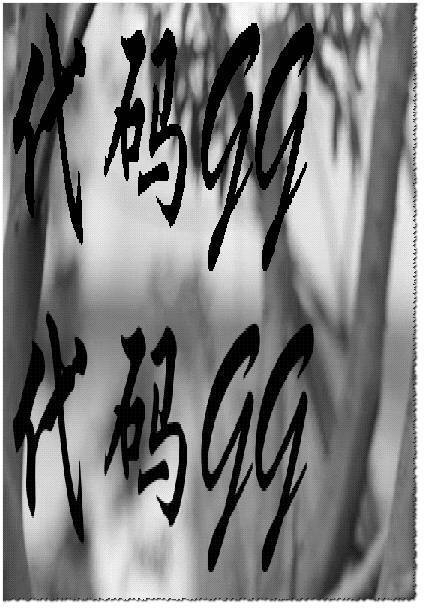
效果

我们可以看到,左上角显示了代码GG。
抗锯齿显示字体
如果我们想要在字体缩放的时候,不要出现锯齿的现象,可以使用:
TTF_RenderUTF8_Blended 系列的方法来进行加载字体。这里我们演示下,将DrawText方法修改成:
int DrawText(SDL_Surface* screen, TTF_Font* font, const char* text)
{
SDL_Color color = {0,0,0};//颜色
SDL_Surface *text_surface;
text_surface = TTF_RenderUTF8_Solid(font, text, color);
TTF_RenderUTF8_Blended(font, text, color);
if (text_surface != NULL)
{
SDL_BlitSurface(text_surface, NULL, screen, NULL);//将文字复制到屏幕的surface上面
SDL_FreeSurface(text_surface);
} else {
// report error
return 0;
}
text_surface= TTF_RenderUTF8_Blended(font, text, color);
if (text_surface != NULL)
{
SDL_Rect des_pos={0,TTF_FontHeight(font),screen->w,screen->h};
SDL_BlitSurface(text_surface, NULL, screen, &des_pos);//将文字复制到屏幕的surface上面
SDL_FreeSurface(text_surface);
return 1;
} else {
// report error
return 0;
}
}
效果如下:

这里我们可以看到,下面显示的比上面的平滑了很多。
更多详细用法
关注http://sdl.beuc.net/sdl.wiki/SDL_ttf