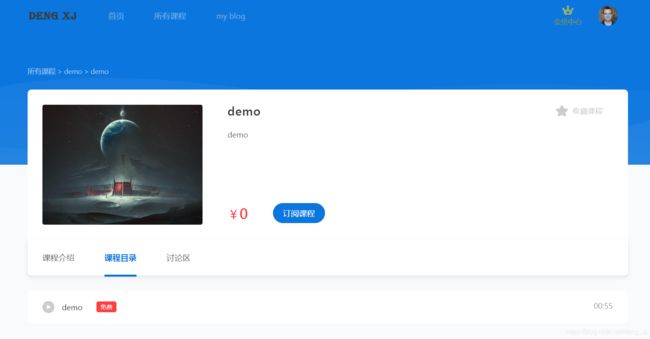
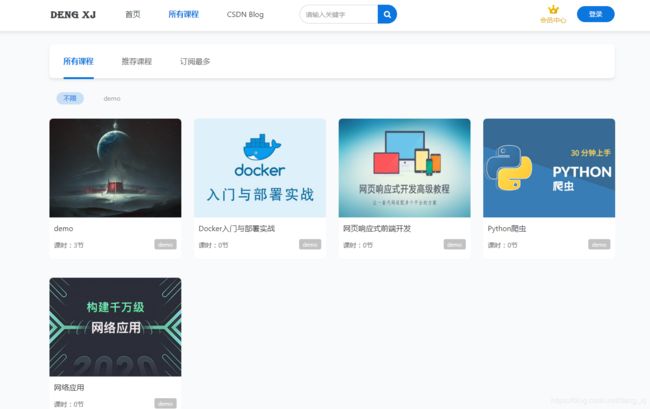
基于Laravel开发在线点播系统:MeEdu平台搭建
随着知识付费领域的兴起,尤其是知识付费领域的龙头“得到”的成功,知识付费领域俨然成为了新的风口。经过这几年的发展,知识付费领域的基础建设有了很大的进步,后台有粉丝指出随着版本的更迭,原先的一些指南已经不再具有参考价值,希望我能出一期MeEdu前后台完整的搭建文章,因此今天抽出时间和大家一起来学习如何基于Laravel,搭建在线点播系统。

- 缺少命令环境,如npm命令,node.js环境缺失等
- 前后台分离的新版MeEdu平台后台前端搭建过程中内存溢出问题
环境要求:
- PHP >= 7.2
- MySql >= 5.6
- Composer
- PHP扩展:Fileinfo
这里我们以 centos-7-x86 64 + nginx + PHP7.2 + MySql5.6 为例搭建。
一、前台配置
# 1.安装宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
# 2.配置宝塔
(a) 安装Fileinfo扩展 # 如果Fileinfo拓展安装失败,就是内存太小,添加swap
(b) 禁用函数: proc_open、symlink、putenv、pcntl_signal、passthru
(c) 创建站点
# 3.安装Composer
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
# 4.从compose安装源码
cd /www/wwwroot/demo.com
composer create-project qsnh/meedu=dev-master
cp -rf meedu/. .
# 5.#编辑环境变量:修改.env文件
#数据库信息
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=edu
DB_USERNAME=edu
DB_PASSWORD=edu
#其它信息
APP_ENV=local(这里如果正式运行,请修改为:production)
APP_DEBUG=true(如果安装没问题,建议改为false)
APP_URL=http://localhost(这里修改你自己的域名地址)
# 6.创建上传目录软链接
php artisan storage:link
# 7.设置storage目录权限为777
chmod -R 0777 storage
# 8.安装数据表
php artisan migrate
# 9.初始化系统权限
php artisan install role
# 10.初始化管理员,按照提示输入管理员的账号和密码
php artisan install administrator
# 11.初始化后台菜单
php artisan install backend_menu
# 12.生成安装锁
php artisan install:lock
# 13.修改网站运行目录public ,取消防跨站攻击
# 14.添加网站伪静态如下:
location / {
try_files $uri $uri/ /index.php$is_args$query_string;
}
二、前台进阶配置
(1)增加定时任务
#点击宝塔面板左侧计划任务,设置为每1分钟执行一次,执行内容为:
php /www/wwwroot/domain/artisan schedule:run >> /dev/null 2>&1 #修改为自己的域名
# 1.安装Supervisor:
pip install supervisor
wget -N -P /etc/ --no-check-certificate https://coding.net/u/cvc/p/supervisor/git/raw/master/supervisord.conf
# 2.新增配置代码:
#以下为一整条命令,先修改为自己的域名,再一起复制到SSH运行
echo "[program:meedu]
process_name=%(program_name)s_%(process_num)02d
command=php /www/wwwroot/your_domain/artisan queue:work --sleep=3 --tries=3
autostart=true
autorestart=true
user=root
numprocs=4
redirect_stderr=true
stdout_logfile=/www/wwwroot/your_domain/storage/logs/supervisor.log" >> /etc/supervisord.conf
# 3.启动服务:
/usr/bin/supervisord -c /etc/supervisord.conf
# 4.CentOS 7 系统开机自启(将启动命令加入rc.local文件):
echo "/usr/bin/supervisord -c /etc/supervisord.conf" >> /etc/rc.d/rc.local
chmod +x /etc/rc.d/rc.local
CentOS 6、Debian、Ubuntu系统 可以参见此文
(3)如果需要开启微信小程序,需要执行命令:
php artisan passport:install
该命令是生成RSA加密密钥和小程序端的ID和Secret。注意将输出的id和secret填写到小程序配置文件中。
三、后台配置
# 1.下载meedu后台的前端项目到本地:
git clone https://github.com/Meedu/backend.git meedu-backend
# 2.安装依赖(其中一些 npm WARN 无需理会):
npm install -g hey-cli
cd meedu-backend
npm install
# 3.打包:
hey build
打包完成之后将会在目录下面看到 dist 文件夹,接下来将该文件夹复制到 meedu 项目的 public 目录下面,重命名为:admin。然后就可以在浏览器输入:http://yourdomain/admin 来访问 MeEdu 的后台了。
这里重点对搭建过程中出现最常见的几个问题予以说明:
- 缺少命令环境,如npm命令,node.js环境缺失等
- 前后台分离的新版MeEdu平台后台前端搭建过程中内存溢出问题
(1)缺少命令环境,如 npm command not found
原因是没有安装 node.js, 安装最新版本的node.js
wget https://nodejs.org/dist/v12.16.1/node-v12.16.1-linux-x64.tar.xz
tar -xf node-v12.16.1-linux-x64.tar.xz
# 将node路径添加到环境变量
vi /etc/profile
export NODE_HOME=/root/node-v12.16.1-linux-x64
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
# 刷新权限
source /etc/profile
#测试命令
node -v
(2)最后打包过程中(hey build)内存溢出,报错:JavaScript heap out of memory

我使用的是 512MB内存 的服务器,在Node中通过JavaScript使用内存时只能使用部分内存(64位系统:1.4 GB,32位系统:0.7 GB),这个时候,如果前端项目非常的庞大,Webpack编译时就会占用很多的系统资源,如果超出了V8引擎对Node默认的内存限制大小时,就会产生内存泄露(JavaScript heap out of memory)的错误。
基于此,既然V8引擎有对Node进行默认的内存限制大小,那么在Node内存不足的时候,可以放宽内存大小的使用限制,在Node启动的时候,传递–max-old-space-size或–max-new-space-size来调整内存大小的使用限制。
# 1.安装 cross-env 和 increase-memory-limit
npm install -g cross-env
npm install -g increase-memory-limit
# 2.运行
increase-memory-limit
记住 cross-env 和 increase-memory-limit 版本号:
比如我这里cross-env和increase-memory-limit版本号分别是 ^7.0.2和 ^1.0.7,
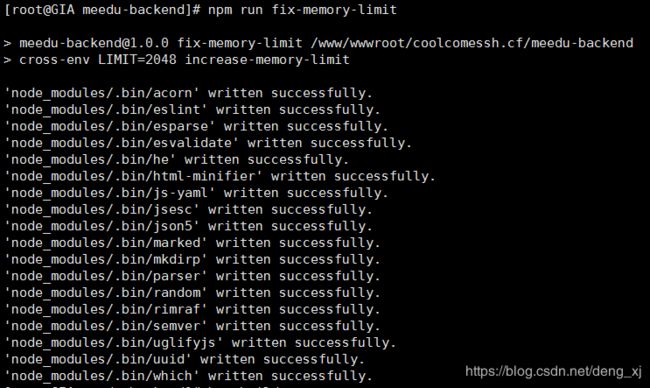
# 3.在项目文件package.json中增加内容
"scripts": {
"fix-memory-limit": "cross-env LIMIT=2048 increase-memory-limit"
},
"devDependencies": {
"increase-memory-limit": "^1.0.7",
"cross-env": "^7.0.2"
}
# 4.npm 异步运行
npm run fix-memory-limit
# 5.再次打包即可
hey build
如何个性化定制:
- 进入后台(/admin)修改信息
- /wwwroot/domain/public/images 修改图片
- /wwwroot/domain/resources/views/layouts/common/footer.blade.php 21、57行“手机号”改成“账号”
- /wwwroot/domain/resources/views/layouts/common/footer.blade.php 版权申明 是否跨行
- /wwwroot/domain/resources/views/frontend/index/index.blade.php 可选择性删除励志文字
- /meedu-backend/src/components/login/index.vue(编译前)——6、7根据阶段不同选一即可
- /wwwroot/domain/public/admin/static/js/18.72570da.js(编译后) 修改后台login页面MeEdu申明和“邮箱”(改为“账号”)提示
- /wwwroot//resources/views/layouts/common/header.blade.php 修改 MeEdu
</li> <li>/wwwroot//resources/views/layouts/h5.blade.php 修改 MeEdu <title></li> <li>/wwwroot//resources/views/frontend/auth/login.blade.php “手机号”(改为“账号”)提示</li> <li>/wwwroot//resources/views/frontend/components/mobile.blade.php “手机号”(改为“账号”)提示</li> <li>/wwwroot//resources/views/h5/auth/login.blade.php “手机号”(改为“账号”)提示</li> </ol> <p><a href="http://img.e-com-net.com/image/info8/b87c0969a3b14a098aa20765456e393e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b87c0969a3b14a098aa20765456e393e.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第9张图片" width="650" height="264" style="border:1px solid black;"></a></p> <hr> <h5>如何去除手机号验证注册:</h5> <p>如果没有接口我们没有办法为用户发送验证码,换言之也就没有办法允许用户注册注册账号,显然这是不合理的。因此我们需要修改这一部分的内容。<br> <a href="http://img.e-com-net.com/image/info8/efcd0523bf7244518ea3e02e087b2fbd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/efcd0523bf7244518ea3e02e087b2fbd.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第10张图片" width="399" height="344" style="border:1px solid black;"></a><br> 解决方法是删除手机短信验证码验证(/wwwroot/domain/app/Http/Middleware/CheckSmsCodeMiddleware.php):</p> <p><a href="http://img.e-com-net.com/image/info8/33eb28cf26c34ccdb78d3995ccc440af.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/33eb28cf26c34ccdb78d3995ccc440af.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第11张图片" width="650" height="306" style="border:1px solid black;"></a><br> 然后修改移动端和pc端前端:</p> <p>移动端:/wwwroot/domain/resources/views/frontend/components/mobile.blade.php</p> <p><a href="http://img.e-com-net.com/image/info8/1ca34b85ead24e409de571271b3f4258.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1ca34b85ead24e409de571271b3f4258.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第12张图片" width="650" height="370" style="border:1px solid black;"></a></p> <p>pc端:/wwwroot/domain/resources/views/layouts/common/footer.blade.php 修改 register-box</p> <p><a href="http://img.e-com-net.com/image/info8/f7acd979181f488d980d09fefd31fef5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f7acd979181f488d980d09fefd31fef5.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第13张图片" width="650" height="501" style="border:1px solid black;"></a></p> <hr> <p>课程封面图片 320<em>240<br> 首页幻灯片:1200</em>400</p> <hr> <h5>迁移站点后如何变更配置:</h5> <ol> <li>修改.env 文件</li> <li>进入 public 目录执行 rm storage</li> <li>重新创建上传目录软链接(从第6步开始)</li> <li>/wwwroot/domain/storage 下的 meedu_config.json 替换相关域名信息</li> </ol> <hr> <p><a href="http://img.e-com-net.com/image/info8/55560994246e42069bee1c4209f38d04.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/55560994246e42069bee1c4209f38d04.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第14张图片" width="650" height="334" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/f0029af04fd0429ab682837e60fbdee4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f0029af04fd0429ab682837e60fbdee4.jpg" alt="基于Laravel开发在线点播系统:MeEdu平台搭建_第15张图片" width="650" height="321" style="border:1px solid black;"></a></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1279303563859738624"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(★,工程实战)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1903759495310405632.htm" title="【机器学习】机器学习工程实战-第3章 数据收集和准备" target="_blank">【机器学习】机器学习工程实战-第3章 数据收集和准备</a> <span class="text-muted">腊肉芥末果</span> <a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0%E5%B7%A5%E7%A8%8B%E5%AE%9E%E6%88%98/1.htm">机器学习工程实战</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>上一章:第2章项目开始前文章目录3.1关于数据的问题3.1.1数据是否可获得3.1.2数据是否相当大3.1.3数据是否可用3.1.4数据是否可理解3.1.5数据是否可靠3.2数据的常见问题3.2.1高成本3.2.2质量差3.2.3噪声(noise)3.2.4偏差(bias)3.2.5预测能力低(lowpredictivepower)3.2.6过时的样本3.2.7离群值3.2.8数据泄露/目标泄漏3</div> </li> <li><a href="/article/1903749649190154240.htm" title="【机器学习】机器学习工程实战-第2章 项目开始前" target="_blank">【机器学习】机器学习工程实战-第2章 项目开始前</a> <span class="text-muted">腊肉芥末果</span> <a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0%E5%B7%A5%E7%A8%8B%E5%AE%9E%E6%88%98/1.htm">机器学习工程实战</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>上一章:第1章概述文章目录2.1机器学习项目的优先级排序2.1.1机器学习的影响2.1.2机器学习的成本2.2估计机器学习项目的复杂度2.2.1未知因素2.2.2简化问题2.2.3非线性进展2.3确定机器学习项目的目标2.3.1模型能做什么2.3.2成功模型的属性2.4构建机器学习团队2.4.1两种文化2.4.2机器学习团队的成员2.5机器学习项目为何失败2.5.1缺乏有经验的人才2.5.2缺乏领</div> </li> <li><a href="/article/1903602740152561664.htm" title="侯捷 C++ 课程学习笔记:深入掌握 C++ 高阶特性 —— 实践与心得分享" target="_blank">侯捷 C++ 课程学习笔记:深入掌握 C++ 高阶特性 —— 实践与心得分享</a> <span class="text-muted">清水白石008</span> <a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E6%95%99%E7%A8%8B/1.htm">课程教程</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>侯捷C++课程学习笔记:深入掌握C++高阶特性——实践与心得分享自从开始接触侯捷C++系列精品课程以来,我对C++语言有了全新的认识与深入理解。这套课程不仅系统地梳理了C++的基础知识,更从实际案例中展示了许多高阶特性和工程实战技巧。作为一名长期从事C++开发的专业人士,我深深感受到侯捷老师讲解中那种由浅入深、逻辑严密的魅力,也正是这种教学风格让我在短时间内掌握了不少难以琢磨的知识点。今天,我将结</div> </li> <li><a href="/article/1899183786785042432.htm" title="《Python实战进阶》No20: 网络爬虫开发:Scrapy框架详解" target="_blank">《Python实战进阶》No20: 网络爬虫开发:Scrapy框架详解</a> <span class="text-muted">带娃的IT创业者</span> <a class="tag" taget="_blank" href="/search/Python%E5%AE%9E%E6%88%98%E8%BF%9B%E9%98%B6/1.htm">Python实战进阶</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/scrapy/1.htm">scrapy</a> <div>No20:网络爬虫开发:Scrapy框架详解摘要本文深入解析Scrapy核心架构,通过中间件链式处理、布隆过滤器增量爬取、Splash动态渲染、分布式指纹策略四大核心技术,结合政府数据爬取与动态API逆向工程实战案例,构建企业级爬虫系统。提供完整代码与运行结果,包含法律合规设计与反爬对抗方案。Scrapy是适用于Python的一个快速、高层次的屏幕抓取和web抓取框架,用于抓取web站点并从页面中</div> </li> <li><a href="/article/1896913117636521984.htm" title="Windows逆向工程入门之MASM 选择结构" target="_blank">Windows逆向工程入门之MASM 选择结构</a> <span class="text-muted">0xCC说逆向</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E6%B1%87%E7%BC%96/1.htm">汇编</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E9%80%86%E5%90%91/1.htm">逆向</a><a class="tag" taget="_blank" href="/search/%E7%97%85%E6%AF%92/1.htm">病毒</a> <div>公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录一、标志寄存器1.1核心标志位功能详解二、条件跳转指令系统分类2.1无符号数跳转指令集2.2有符号数跳转指令集2.3特殊检测指令三、MASM高级语法解析3.1结构化伪指令转换机制3.2复杂条件表达式处理四、逆向工程实战技巧4.1控制流还原方法论一、标志寄存器1.1核心标志位功能详解标志位名称触发场景逆向工程意义CF进位标志无符号运</div> </li> <li><a href="/article/1890055584389066752.htm" title="【好书推荐2】AI提示工程实战:从零开始利用提示工程学习应用大语言模型" target="_blank">【好书推荐2】AI提示工程实战:从零开始利用提示工程学习应用大语言模型</a> <span class="text-muted">是Yu欸</span> <a class="tag" taget="_blank" href="/search/%E7%B2%89%E4%B8%9D%E7%A6%8F%E5%88%A9/1.htm">粉丝福利</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/bert/1.htm">bert</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/prompt/1.htm">prompt</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a><a class="tag" taget="_blank" href="/search/AI%E5%86%99%E4%BD%9C/1.htm">AI写作</a> <div>【好书推荐2】AI提示工程实战:从零开始利用提示工程学习应用大语言模型写在最前面AI辅助研发方向一:AI辅助研发的技术进展方向二:行业应用案例方向三:面临的挑战与机遇方向四:未来趋势预测方向五:与法规的影响方向六:人才培养与教育《AI提示工程实战:从零开始利用提示工程学习应用大语言模型》关键点内容简介作者简介你好呀!我是是Yu欸2024每日百字篆刻时光,感谢你的陪伴与支持~欢迎一起踏上探险之旅,挖</div> </li> <li><a href="/article/1889530070045880320.htm" title="AI提示工程实战:从零开始利用提示工程学习应用大语言模型【附PDF】" target="_blank">AI提示工程实战:从零开始利用提示工程学习应用大语言模型【附PDF】</a> <span class="text-muted">程序员丸子</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/AI%E6%8F%90%E7%A4%BA%E5%B7%A5%E7%A8%8B/1.htm">AI提示工程</a><a class="tag" taget="_blank" href="/search/%E6%8F%90%E7%A4%BA%E5%B7%A5%E7%A8%8B/1.htm">提示工程</a> <div>01内容简介本书旨在探讨AI提示工程(通常简称提示工程或Prompt工程)在各领域的应用。大语言模型是人工智能领域的重要成果,在自然语言处理和生成任务中发挥着重要的作用。读者通过深入了解和应用提示工程,能充分挖掘和利用大语言模型的潜力,提升效率、促进创新,并解决实际问题。本书涵盖人工智能发展历程,提示工程的概念和设计原则、策略和技巧、不同领域的典型应用,以及数据分析与挖掘领域的应用。本书旨在以通俗</div> </li> <li><a href="/article/1759568427292389376.htm" title="AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】" target="_blank">AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】</a> <span class="text-muted">一见已难忘的申公豹</span> <a class="tag" taget="_blank" href="/search/%E9%80%81%E4%B9%A6%E7%A6%8F%E5%88%A9%E7%A4%BE-%E3%80%90%E9%9A%BE%E5%BF%98%E7%B3%BB%E5%88%97%E3%80%91/1.htm">送书福利社-【难忘系列】</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/Prompt/1.htm">Prompt</a><a class="tag" taget="_blank" href="/search/%E6%8F%90%E7%A4%BA%E5%B7%A5%E7%A8%8B/1.htm">提示工程</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">大语言模型</a> <div>文章目录背景什么是提示工程?从零开始:准备工作设计提示调用大语言模型实际应用示例文字创作助手代码生成持续优化与迭代数据隐私与安全性可解释性与透明度总结AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】⛳粉丝福利:文末推荐与福利免费包邮送书!背景随着人工智能技术的飞速发展,大语言模型如GPT-4等在自然语言处理领域取得了令人瞩目的成果。而对于普通用户而言,如何利用这些强大的模</div> </li> <li><a href="/article/1757768764822142976.htm" title="提示工程实战案例" target="_blank">提示工程实战案例</a> <span class="text-muted">新缸中之脑</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>如果你在2023年听说过生成式人工智能(GenerativeAI),你一定也听说过提示工程(PromptEngineering)。通过快速的互联网搜索或质疑GenAI本身,人们可以轻松找到相关的定义、提示技术,例如零样本、少样本、思维链、后退等。最简单的提示工程也可以是对GenAI进行深思熟虑的相关语言输入,以获得更好的结果。然而,当我们谈论为企业注入GenAI并考虑收入、效率、生产力和声誉因素的</div> </li> <li><a href="/article/1754238338245607424.htm" title="人工智能时代:AI提示工程的奥秘 —— 驾驭大语言模型的秘密武器" target="_blank">人工智能时代:AI提示工程的奥秘 —— 驾驭大语言模型的秘密武器</a> <span class="text-muted">程序边界</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a> <div>文章目录一、引言二、提示工程与大语言模型三、大语言模型的应用实践四、策略与技巧五、结语《AI提示工程实战:从零开始利用提示工程学习应用大语言模型》亮点内容简介作者简介目录获取方式一、引言随着人工智能技术的飞速发展,大语言模型作为一种新型的机器学习模型,已经在自然语言处理领域取得了显著的成果。然而,如何将这些模型应用到实际问题中,一直是研究人员和工程师面临的重要挑战。本文将探讨如何利用提示工程学习应</div> </li> <li><a href="/article/1750890068597293056.htm" title="Makefile(7)------Makefile工程实战" target="_blank">Makefile(7)------Makefile工程实战</a> <span class="text-muted">IVY_WANG_QAQ</span> <a class="tag" taget="_blank" href="/search/Makefile/1.htm">Makefile</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>插播!插播!插播!亲爱的朋友们,我们的Makefile课程上线啦!感兴趣的小伙伴可以去下面的链接学习哦~https://edu.csdn.net/course/detail/392641.构建工程通过前面知识点对Makefile的语法还有框架做出了简要介绍后,通过实战一步一步写一个简单的计算器项目。实现通过makefile来管理编译代码,包括生成静态库和动态库,多目录管理文件等等一系列架构组织,完</div> </li> <li><a href="/article/1716392267415105536.htm" title="第二章Maven的使用" target="_blank">第二章Maven的使用</a> <span class="text-muted">库里不会投三分</span> <a class="tag" taget="_blank" href="/search/Maven%E5%AD%A6%E4%B9%A0/1.htm">Maven学习</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>文章目录Maven核心概念坐标Maven实战创建Java项目实战命令行创建一个Maven版的初始化Java项目实战Maven中编写代码实战执行Maven的构建命令Maven核心概念:约定的目录结构各个目录的作用约定目录结构的意义约定大于配置Maven实战创建Maven版的Web工程实战命令行创建一个Maven版的Web初始化工程实战创建Servlet实战执行Maven的构建命令配置对servlet</div> </li> <li><a href="/article/1705793611125305344.htm" title="CVHub 精选文章年中汇总" target="_blank">CVHub 精选文章年中汇总</a> <span class="text-muted">CVHub</span> <a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E6%80%BB%E7%BB%93/1.htm">技术总结</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>本文首发于微信公众号CVHub,未经授权不得以任何形式售卖或私自转载到其它平台,仅供学习,违者必究!导读欢迎来到CVHub技术文章年中总结专区!本篇文章将为您呈现CVHub平台上的一系列优质技术文章,这些文章包含了各种计算机视觉相关的主题,从科普软文、算法原理到工程实战等。今天,我们将对这些文章进行了归类和整理,以帮助您更好地了解目前各种技术领域的发展和最新趋势。希望这篇总结可以为您提供有益的信息</div> </li> <li><a href="/article/1703720521398562816.htm" title="Mybatis逆向工程实战:如何快速生成实体类、Mapper接口和配置文件" target="_blank">Mybatis逆向工程实战:如何快速生成实体类、Mapper接口和配置文件</a> <span class="text-muted">高垚淼</span> <a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">后端框架</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E9%80%86%E5%90%91%E5%B7%A5%E7%A8%8B/1.htm">逆向工程</a> <div>正向工程:先创建Java实体类,由框架负责根据实体类生成数据库表。Hibernate是支持正向工程的。逆向工程:先创建数据库表,由框架负责根据数据库表,反向生成如下资源:Java实体类Mapper接口Mapper配置文件Mybatis是一个强大的持久层框架,它可以让你的数据库操作更加方便、高效和优雅。但是,如果你要手动编写实体类、Mapper接口和配置文件,那么你可能会觉得很繁琐、重复和容易出错。</div> </li> <li><a href="/article/1701189232573362176.htm" title="性能场景和性能需求指标" target="_blank">性能场景和性能需求指标</a> <span class="text-muted">oh-pinpin</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">性能测试</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a> <div>目录一性能场景1、基准性能场景2、容量性能场景3、稳定性性能场景4、异常性能场景二性能需求指标1、业务指标2、技术指标2.1时间指标RT2.2容量指标TPS2.3资源利用率3、指标之间的关系“TPS”与“响应时间”“用户数”与“TPS”与“压力工具中的线程数”最近在网上搜索了很多性能测试的资料,都不能让我有深入的理解,直到看了高楼老师的《性能测试实战30讲》和《高楼的性能工程实战课》培训课程,才觉</div> </li> <li><a href="/article/1699529253797834752.htm" title="基于3D扫描和3D打印的产品逆向工程实战【数字仪表】" target="_blank">基于3D扫描和3D打印的产品逆向工程实战【数字仪表】</a> <span class="text-muted">新缸中之脑</span> <a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a> <div>逆向工程是一种从物理零件创建数字设计的强大方法,并且可以与3D扫描和3D打印等技术一起成为原型设计工具包中的宝贵工具。推荐:用NSDT编辑器快速搭建可编程3D场景3D扫描仪可以非常快速地测量复杂的物体,并且在涉及现实生活参考时可以极大地加快您的设计工作流程。凭借捕捉和修改物理形状的能力,你可以设计出完美适合各种现有产品的3D打印零件。3D打印夹具可让您重复定位钻头或锯子,或使用粘合剂精确组装零件。</div> </li> <li><a href="/article/1688962942197903360.htm" title="cuda系列详细教程" target="_blank">cuda系列详细教程</a> <span class="text-muted">tangjunjun-owen</span> <div>随着人工智能的发展与人才的内卷,很多企业已将深度学习算法的C++部署能力作为基本技能之一。面对诸多arm相关且资源有限的设备,往往想更好的提速,满足更高时效性,必将更多类似矩阵相关运算交给CUDA处理。同时,面对市场诸多教程与诸多博客岑子不起的教程或高昂教程费用,使读者(特别是小白)容易迷糊,无法快速入手CUDA编程,实现工程化。因此,我将结合我的工程实战经验,我将在本专栏实现CUDA系列教程,帮</div> </li> <li><a href="/article/1669842771114024960.htm" title="混沌演练状态下,如何降低应用的MTTR(平均恢复时间) | 京东云技术团队" target="_blank">混沌演练状态下,如何降低应用的MTTR(平均恢复时间) | 京东云技术团队</a> <span class="text-muted">京东云技术团队</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E4%BF%83%E5%A4%87%E6%88%98/1.htm">大促备战</a><a class="tag" taget="_blank" href="/search/%E4%BA%AC%E4%B8%9C%E4%BA%91/1.htm">京东云</a><a class="tag" taget="_blank" href="/search/%E6%B7%B7%E6%B2%8C%E5%B7%A5%E7%A8%8B/1.htm">混沌工程</a><a class="tag" taget="_blank" href="/search/MTTR/1.htm">MTTR</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8/1.htm">系统安全</a> <div>在企业业务领域,锦礼是针对福利、营销、激励等员工采购场景的一站式解决方案,包含面向员工、会员等弹性激励SAAS平台。由于其直接面向公司全体员工,其服务的高可用尤其重要,本文将介绍锦礼商城大促前夕,通过混沌工程实战演习,降低应用的MTTR。MTTR(平均恢复时间)是从产品或系统故障中恢复所需的平均时间。这包括整个中断时间——从系统或产品出现故障到其恢复完全运行为止。如何在混沌演练的场景中降低应用的M</div> </li> <li><a href="/article/1669203991134822400.htm" title="混沌演练状态下,如何降低应用的MTTR(平均恢复时间) | 京东云技术团队" target="_blank">混沌演练状态下,如何降低应用的MTTR(平均恢复时间) | 京东云技术团队</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8%E5%90%8E%E7%AB%AFjavasaas/1.htm">系统安全后端javasaas</a> <div>在企业业务领域,锦礼是针对福利、营销、激励等员工采购场景的一站式解决方案,包含面向员工、会员等弹性激励SAAS平台。由于其直接面向公司全体员工,其服务的高可用尤其重要,本文将介绍锦礼商城大促前夕,通过混沌工程实战演习,降低应用的MTTR。MTTR(平均恢复时间)是从产品或系统故障中恢复所需的平均时间。这包括整个中断时间——从系统或产品出现故障到其恢复完全运行为止。如何在混沌演练的场景中降低应用的M</div> </li> <li><a href="/article/1669202072605646848.htm" title="混沌演练状态下,如何降低应用的MTTR(平均恢复时间) | 京东云技术团队" target="_blank">混沌演练状态下,如何降低应用的MTTR(平均恢复时间) | 京东云技术团队</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8%E5%90%8E%E7%AB%AFjavasaas/1.htm">系统安全后端javasaas</a> <div>在企业业务领域,锦礼是针对福利、营销、激励等员工采购场景的一站式解决方案,包含面向员工、会员等弹性激励SAAS平台。由于其直接面向公司全体员工,其服务的高可用尤其重要,本文将介绍锦礼商城大促前夕,通过混沌工程实战演习,降低应用的MTTR。MTTR(平均恢复时间)是从产品或系统故障中恢复所需的平均时间。这包括整个中断时间——从系统或产品出现故障到其恢复完全运行为止。如何在混沌演练的场景中降低应用的M</div> </li> <li><a href="/article/1668865368657059840.htm" title="MMAP以及工程实战" target="_blank">MMAP以及工程实战</a> <span class="text-muted">juexingzhe</span> <div>好久没上来更新文章,最近发生了很多事,有开心的也有不开心的,世间百态,酸甜苦辣都有,生活总要继续,也需要做个总结。最近一段时间在做公司基础组件的重构,正好做一个总结,一篇可能阐述不完,会有一个系列吧,欢迎关注。本文主要几个点:MMAP和NIO概述MMAP构造Buffer的读写工程实际应用和需要注意的坑概述我们知道目前操作系统提供了一种内存映射文件的方法MMAP,可以将文件或者其他对象映射到进程的地</div> </li> <li><a href="/article/1668320694343131136.htm" title="混沌演练状态下,如何降低应用的MTTR(平均恢复时间)| 京东云技术团队" target="_blank">混沌演练状态下,如何降低应用的MTTR(平均恢复时间)| 京东云技术团队</a> <span class="text-muted">京东云技术团队</span> <a class="tag" taget="_blank" href="/search/%E4%BA%AC%E4%B8%9C%E4%BA%91/1.htm">京东云</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%B7%B7%E6%B2%8C%E6%BC%94%E7%BB%83/1.htm">混沌演练</a><a class="tag" taget="_blank" href="/search/618/1.htm">618</a> <div>在企业业务领域,锦礼是针对福利、营销、激励等员工采购场景的一站式解决方案,包含面向员工、会员等弹性激励SAAS平台。由于其直接面向公司全体员工,其服务的高可用尤其重要,本文将介绍锦礼商城大促前夕,通过混沌工程实战演习,降低应用的MTTR。MTTR(平均恢复时间)是从产品或系统故障中恢复所需的平均时间。这包括整个中断时间——从系统或产品出现故障到其恢复完全运行为止。如何在混沌演练的场景中降低应用的M</div> </li> <li><a href="/article/1668081450836123648.htm" title="混沌演练状态下,如何降低应用的MTTR(平均恢复时间)| 京东云技术团队" target="_blank">混沌演练状态下,如何降低应用的MTTR(平均恢复时间)| 京东云技术团队</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E4%BA%AC%E4%B8%9C%E4%BA%91/1.htm">京东云</a> <div>在企业业务领域,锦礼是针对福利、营销、激励等员工采购场景的一站式解决方案,包含面向员工、会员等弹性激励SAAS平台。由于其直接面向公司全体员工,其服务的高可用尤其重要,本文将介绍锦礼商城大促前夕,通过混沌工程实战演习,降低应用的MTTR。MTTR(平均恢复时间)是从产品或系统故障中恢复所需的平均时间。这包括整个中断时间——从系统或产品出现故障到其恢复完全运行为止。如何在混沌演练的场景中降低应用的M</div> </li> <li><a href="/article/1641517366896549888.htm" title="天画-codeMaker低代码平台设计与实现(下)" target="_blank">天画-codeMaker低代码平台设计与实现(下)</a> <span class="text-muted">程序男</span> <a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B%E4%B8%93%E9%A2%98/1.htm">软件工程专题</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E4%BB%A3%E7%A0%81/1.htm">低代码</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E7%94%9F%E6%88%90/1.htm">代码生成</a> <div>一、背景最近没有再更新DDD相关的技术文章了,因为到了实战环节需要大量的代码demo,由于精力和时间有限,因此便希望借助代码生成来解决一些模板化的工作内容。之前已经在代码生成领域做了一些尝试,这里便希望花一些时间专门做几次迭代来满足DDD项目工程实战的问题。二、需求2.1支持dubbo框架的代码生成需要生成的代码元素包括facade,impl,dto,service,serviceimpl,bo,</div> </li> <li><a href="/article/1641417738217906176.htm" title="Xilinx IP核 之DDS" target="_blank">Xilinx IP核 之DDS</a> <span class="text-muted">ciscomonkey</span> <a class="tag" taget="_blank" href="/search/Xilinx_ISE/1.htm">Xilinx_ISE</a><a class="tag" taget="_blank" href="/search/Xilinx/1.htm">Xilinx</a><a class="tag" taget="_blank" href="/search/IP/1.htm">IP</a> <div>文章目录0、背景1、原理1.1特性:1.2结构1.3接口与时序说明1.4计算公式1.4IP配置选项2、实际案例2.1overview2.2、工程实战2.3工程福利知识补充1、什么叫SFDR0、背景关于这个本来是有专门的集成芯片DDS,但是那种通常用于产生雷达chirp信号,并且能够产生高频的模拟信号,这个FPGA里面的DDS通常用于混频处理,实现数字混频,其实和Intel的NCO也类似,具体的我们</div> </li> <li><a href="/article/1641271508615618560.htm" title="玩转Docker—部署Spring Boot+MySQL工程实战" target="_blank">玩转Docker—部署Spring Boot+MySQL工程实战</a> <span class="text-muted">海风极客</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98%E7%BB%8F%E9%AA%8C/1.htm">项目实战经验</a><a class="tag" taget="_blank" href="/search/%E6%8E%A2%E7%B4%A2%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">探索云原生</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">存储中间件</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a> <div>1搭建SpringBoot+MySQL项目1.1项目依赖org.springframework.bootspring-boot-starter-weborg.mybatis.spring.bootmybatis-spring-boot-starter2.2.1com.alibabadruid1.2.6mysqlmysql-connector-javaruntimeorg.springframewo</div> </li> <li><a href="/article/1640609065384075264.htm" title="Java时间戳字符串的优化" target="_blank">Java时间戳字符串的优化</a> <span class="text-muted">juexingzhe</span> <div>今天这个是对前段时间在公司性能优化工作总结系列的第二篇,第一篇见MMAP以及工程实战,今天要谈的是时间戳字符串的优化,有的小伙伴就可能开始急了,这个有什么好优化的,不就是调用系统的SimpleDateFormat就可以得到时间戳的字符串吗?我一开始也是这么想的,后来啪啪打脸,接着往下看。1.常规时间戳字符串获取这个就很简单了,就是把时间戳根据自己需要的格式进行format即可,如果不是需要高频的获</div> </li> <li><a href="/article/1605566751972556800.htm" title="STM32 10个工程实战前言" target="_blank">STM32 10个工程实战前言</a> <span class="text-muted">青青豌豆</span> <a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/10%E4%B8%AA%E5%B7%A5%E7%A8%8B/1.htm">10个工程</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a> <div>从今年2022年元旦开通博客到现在基本接近一年了,真的会感到感觉时间飞逝,尤其当你全身心地投入一件工作上时,在FPGA基础篇和FPGA20个经理例程篇后,又准备了STM32基础篇和STM3210个工程实战篇,前两者即将收尾,而后两者即将开始,最后下定决心要去写STM32博客专栏,说真的也是需要很多勇气的,CSDN大牛太多写不好容易被喷,而且市面上原子、野火、硬石、安富莱的教程和开发板真的琳琅满目,</div> </li> <li><a href="/article/1601771600204562432.htm" title="【ffplay】视频的宽高比详解 -PAR、DAR 和 SAR" target="_blank">【ffplay】视频的宽高比详解 -PAR、DAR 和 SAR</a> <span class="text-muted">ArchieFu</span> <a class="tag" taget="_blank" href="/search/ffplay%E6%92%AD%E6%94%BE%E5%99%A8%E7%9B%B8%E5%85%B3/1.htm">ffplay播放器相关</a><a class="tag" taget="_blank" href="/search/FFmpeg/1.htm">FFmpeg</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>文章目录前言PixelAspectRatio像素纵横比DisplayAspectRatio显示纵横比SampleAspectRatios采样纵横比工程实战ffplaySDL渲染窗口宽高的计算技术参考前言在做播放器渲染的时候会遇到渲染图像拉伸的情况,一般遇到这种图像显示比例不正确,多半是没有正确处理视频的纵横比。简单介绍以下视频的三种纵横比,PAR、DAR和SAR,以及实际开发当中需要注意的情况。P</div> </li> <li><a href="/article/1598255093755445248.htm" title="深入理解pytorch分布式并行处理工具DDP——从工程实战中的bug说起" target="_blank">深入理解pytorch分布式并行处理工具DDP——从工程实战中的bug说起</a> <span class="text-muted">苹果姐</span> <a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89%E5%8E%9F%E5%88%9B%E7%9F%A5%E8%AF%86%E5%88%86%E4%BA%AB/1.htm">计算机视觉原创知识分享</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a> <div>近期博主在使用分布式并行处理工具DDP(DistributedDataParallel)训练单目深度估计模型Featdepth(源码地址:https://github.com/sconlyshootery/FeatDepth)时遇到了bug:原因很容易定位出来:在3D投影模块有以下代码:classBackproject(nn.Module):def__init__(self,batch_size,</div> </li> <li><a href="/article/78.htm" title="桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?" target="_blank">桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%90%83%E7%A2%B0%E6%92%9E/1.htm">小球碰撞</a> <div>稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变</div> </li> <li><a href="/article/205.htm" title="《高性能HTML5》读后整理的Web性能优化内容" target="_blank">《高性能HTML5》读后整理的Web性能优化内容</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div> 读后感 先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。 </div> </li> <li><a href="/article/332.htm" title="[JShop]Spring MVC的RequestContextHolder使用误区" target="_blank">[JShop]Spring MVC的RequestContextHolder使用误区</a> <span class="text-muted">dinguangx</span> <a class="tag" taget="_blank" href="/search/jeeshop/1.htm">jeeshop</a><a class="tag" taget="_blank" href="/search/%E5%95%86%E5%9F%8E%E7%B3%BB%E7%BB%9F/1.htm">商城系统</a><a class="tag" taget="_blank" href="/search/jshop/1.htm">jshop</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%95%86%E7%B3%BB%E7%BB%9F/1.htm">电商系统</a> <div> 在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的</div> </li> <li><a href="/article/459.htm" title="算法之时间复杂度" target="_blank">算法之时间复杂度</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E5%A4%8D%E6%9D%82%E5%BA%A6/1.htm">时间复杂度</a><a class="tag" taget="_blank" href="/search/%E6%95%88%E7%8E%87/1.htm">效率</a> <div> 在 计算机科学 中, 算法 的时间复杂度是一个 函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的 字符串 的长度的函数。时间复杂度常用 大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是 渐近 的,它考察当输入值大小趋近无穷时的情况。 这样用大写O()来体现算法时间复杂度的记法,</div> </li> <li><a href="/article/586.htm" title="Java事务处理" target="_blank">Java事务处理</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状</div> </li> <li><a href="/article/713.htm" title="Linux awk命令详解" target="_blank">Linux awk命令详解</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>一. AWK 说明 awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。 awk的处理文本和数据的方式:它逐行扫描文件,从第一行到</div> </li> <li><a href="/article/840.htm" title="android permission" target="_blank">android permission</a> <span class="text-muted">布衣凌宇</span> <a class="tag" taget="_blank" href="/search/Permission/1.htm">Permission</a> <div><uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传 <uses-permission android:na</div> </li> <li><a href="/article/967.htm" title="Oracle和谷歌Java Android官司将推迟" target="_blank">Oracle和谷歌Java Android官司将推迟</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来</div> </li> <li><a href="/article/1094.htm" title="linux shell 常用命令" target="_blank">linux shell 常用命令</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/command/1.htm">command</a> <div>grep [options] [regex] [files] /var/root # grep -n "o" * hello.c:1:/* This C source can be compiled with: </div> </li> <li><a href="/article/1221.htm" title="Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)" target="_blank">Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/sax%E6%8A%80%E6%9C%AF/1.htm">sax技术</a><a class="tag" taget="_blank" href="/search/Java%E8%A7%A3%E6%9E%90xml%E6%96%87%E6%A1%A3/1.htm">Java解析xml文档</a><a class="tag" taget="_blank" href="/search/dom%E6%8A%80%E6%9C%AF/1.htm">dom技术</a><a class="tag" taget="_blank" href="/search/XML%E9%85%8D%E7%BD%AE%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%9E%E6%8E%A5/1.htm">XML配置数据库连接</a> <div> XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习 XML配置数据库的连接主要技术点的博客; JDBC编程 : JDBC连接数据库 DOM解析XML: DOM解析XML文件 SA</div> </li> <li><a href="/article/1348.htm" title="underscore.js 学习(二)" target="_blank">underscore.js 学习(二)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/underscore/1.htm">underscore</a> <div> Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就</div> </li> <li><a href="/article/1475.htm" title="plSql介绍" target="_blank">plSql介绍</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>/* * PL/SQL 程序设计学习笔记 * 学习plSql介绍.pdf * 时间:2010-10-05 */ --创建DEPT表 create table DEPT ( DEPTNO NUMBER(10), DNAME NVARCHAR2(255), LOC NVARCHAR2(255) ) delete dept; select </div> </li> <li><a href="/article/1602.htm" title="【Nginx一】Nginx安装与总体介绍" target="_blank">【Nginx一】Nginx安装与总体介绍</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>启动、停止、重新加载Nginx nginx 启动Nginx服务器,不需要任何参数u nginx -s stop 快速(强制)关系Nginx服务器 nginx -s quit 优雅的关闭Nginx服务器 nginx -s reload 重新加载Nginx服务器的配置文件 nginx -s reopen 重新打开Nginx日志文件 </div> </li> <li><a href="/article/1729.htm" title="spring mvc开发中浏览器兼容的奇怪问题" target="_blank">spring mvc开发中浏览器兼容的奇怪问题</a> <span class="text-muted">bitray</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BC%A0%E6%96%87%E4%BB%B6/1.htm">上传文件</a> <div> 最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件. 在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer</div> </li> <li><a href="/article/1856.htm" title="Lua的io库函数列表" target="_blank">Lua的io库函数列表</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/lua+io/1.htm">lua io</a> <div>1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述 io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr 2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄 多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil</div> </li> <li><a href="/article/1983.htm" title="java-26-左旋转字符串" target="_blank">java-26-左旋转字符串</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public class LeftRotateString { /** * Q 26 左旋转字符串 * 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。 * 如把字符串abcdef左旋转2位得到字符串cdefab。 * 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。 */ pu</div> </li> <li><a href="/article/2110.htm" title="《vi中的替换艺术》-linux命令五分钟系列之十一" target="_blank">《vi中的替换艺术》-linux命令五分钟系列之十一</a> <span class="text-muted">cfyme</span> <a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a> <div>vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧! 今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。 其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。 1 所有替换方案都要在冒号“:”状态下书写。 2 如果想将abc替换为xyz,那么就这样 :s/abc/xyz/ 不过要特别</div> </li> <li><a href="/article/2237.htm" title="[轨道与计算]新的并行计算架构" target="_blank">[轨道与计算]新的并行计算架构</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a> <div> 我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢? </div> </li> <li><a href="/article/2364.htm" title="重复执行某段代码" target="_blank">重复执行某段代码</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>用handler就可以了 private Handler handler = new Handler(); private Runnable runnable = new Runnable() { public void run() { update(); handler.postDelayed(this, 5000); } }; 开始计时 h</div> </li> <li><a href="/article/2491.htm" title="Java实现堆栈(list实现)" target="_blank">Java实现堆栈(list实现)</a> <span class="text-muted">datageek</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E2%80%94%E2%80%94%E5%A0%86%E6%A0%88/1.htm">数据结构——堆栈</a> <div>public interface IStack<T> { //元素出栈,并返回出栈元素 public T pop(); //元素入栈 public void push(T element); //获取栈顶元素 public T peek(); //判断栈是否为空 public boolean isEmpty</div> </li> <li><a href="/article/2618.htm" title="四大备份MySql数据库方法及可能遇到的问题" target="_blank">四大备份MySql数据库方法及可能遇到的问题</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/DB/1.htm">DB</a><a class="tag" taget="_blank" href="/search/backup/1.htm">backup</a> <div>一:通过备份王等软件进行备份前台进不去? 用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。 解决方法:学会修改网站配置文件,大多是由co</div> </li> <li><a href="/article/2745.htm" title="github做webhooks:[1]钩子触发是否成功测试" target="_blank">github做webhooks:[1]钩子触发是否成功测试</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/webhook/1.htm">webhook</a> <div>转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到! 工具/原料 github 方法/步骤 </div> </li> <li><a href="/article/2872.htm" title="JSP中<base href="<%=basePath%>">的作用" target="_blank">JSP中<base href="<%=basePath%>">的作用</a> <span class="text-muted">蕃薯耀</span> <div>JSP中<base href="<%=basePath%>">的作用 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> </div> </li> <li><a href="/article/2999.htm" title="linux下SAMBA服务安装与配置" target="_blank">linux下SAMBA服务安装与配置</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>局域网使用的文件共享服务。 一.安装包: rpm -qa | grep samba samba-3.6.9-151.el6.x86_64 samba-common-3.6.9-151.el6.x86_64 samba-winbind-3.6.9-151.el6.x86_64 samba-client-3.6.9-151.el6.x86_64 samba-winbind-clients</div> </li> <li><a href="/article/3126.htm" title="guava cache" target="_blank">guava cache</a> <span class="text-muted">IXHONG</span> <a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a> <div>缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。 缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的</div> </li> <li><a href="/article/3253.htm" title="Query的开始--全局变量,noconflict和兼容各种js的初始化方法" target="_blank">Query的开始--全局变量,noconflict和兼容各种js的初始化方法</a> <span class="text-muted">kvhur</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源: http://www.gbtags.com/gb/share/5640.htm jQuery 源码: (</div> </li> <li><a href="/article/3380.htm" title="美国人的福利和中国人的储蓄" target="_blank">美国人的福利和中国人的储蓄</a> <span class="text-muted">nannan408</span> <div> 今天看了篇文章,震动很大,说的是美国的福利。 美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。 美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人</div> </li> <li><a href="/article/3507.htm" title="N阶行列式计算(JAVA)" target="_blank">N阶行列式计算(JAVA)</a> <span class="text-muted">qiuwanchi</span> <a class="tag" taget="_blank" href="/search/N%E9%98%B6%E8%A1%8C%E5%88%97%E5%BC%8F%E8%AE%A1%E7%AE%97/1.htm">N阶行列式计算</a> <div>package gaodai; import java.util.List; /** * N阶行列式计算 * @author 邱万迟 * */ public class DeterminantCalculation { public DeterminantCalculation(List<List<Double>> determina</div> </li> <li><a href="/article/3634.htm" title="C语言算法之打渔晒网问题" target="_blank">C语言算法之打渔晒网问题</a> <span class="text-muted">qiufeihu</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。 代码如下: #include <stdio.h> int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/ { if((a%4 == 0 && a%100 != 0</div> </li> <li><a href="/article/3761.htm" title="XML中DOCTYPE字段的解析" target="_blank">XML中DOCTYPE字段的解析</a> <span class="text-muted">wyzuomumu</span> <a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a> <div>DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL. 私有DTD <!DOCTYPErootSYST</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>