ESP8266-EVB是具有继电器和按钮的57×50 mm小型开发板,通过ESP8266 WIFI模组连接至互联网。
ESP8266内置Xtensa106处理器和射频前端电路,你不需要再利用单独的处理器来驱动继电器和读取按钮,因为ESP8266可用自定义码进行编程。
接下来我们将介绍如何设置你的工具来创建第一个项目。
首先,你需要安装工具。安装过程很简单,可以参考这里的说明:https://github.com/esp8266/esp8266-wiki/wiki/Toolchain
只会出现几个小错误,因为在出现错误之前,一些指令需要SUDO,而且有些路径并不是完全相同,但是必须根据步骤进行安装;遇到错误就要纠正。
以下是我们在Ubuntu 14.04 LTE 64-bit上的操作:
- "font-size:14px;">"font-family:Courier New;">sudo apt-get install git autoconf build-essential gperf bison flex texinfo libtool libncurses5-dev wget gawk libc6-dev-amd64 python-serial libexpat-dev
- sudo mkdir /opt/Espressif
- sudo chown $username /opt/Espressif/
- sudo cd /opt/Espressif
- sudo git clone -b lx106 git:
- cd crosstool-NG
- ./bootstrap && ./configure --prefix=`pwd` && make && make install
- ./ct-ng xtensa-lx106-elf
- ./ct-ng build
- PATH=$PWD/builds/xtensa-lx106-elf/bin:$PATH
- cd /opt/Espressif
- mkdir ESP8266_SDK
- wget -O esp_iot_sdk_v0.9.3_14_11_21.zip https:
- wget -O esp_iot_sdk_v0.9.3_14_11_21_patch1.zip https:
- unzip esp_iot_sdk_v0.9.3_14_11_21.zip
- unzip esp_iot_sdk_v0.9.3_14_11_21_patch1.zip
- mv esp_iot_sdk_v0.9.3 ESP8266_SDK
- mv License ESP8266_SDK/esp_iot_sdk_v0.9.3
- cd /opt/Espressif/ESP8266_SDK/esp_iot_sdk_v0.9.3
- sed -i -e 's/xt-ar/xtensa-lx106-elf-ar/' -e 's/xt-xcc/xtensa-lx106-elf-gcc/' -e 's/xt-objcopy/xtensa-lx106-elf-objcopy/' Makefile
- mv examples/IoT_Demo .
- cd /opt/Espressif/ESP8266_SDK/esp_iot_sdk_v0.9.3
- wget -O lib/libc.a https:
- wget -O lib/libhal.a https:
- wget -O include.tgz https:
- tar -xvzf include.tgz
- cd /opt/Espressif
- wget -O esptool_0.0.2-1_i386.deb https:
- dpkg -i esptool_0.0.2-1_i386.deb
- cd /opt/Espressif
- git clone https:
- ln -s $PWD/esptool-py/esptool.py crosstool-NG/builds/xtensa-lx106-elf/bin/
我们为缺乏经验的用户准备了VirtualBox 磁盘映像,它可以在 Linux、 MAC OS 和 Windows 等操作系统上运行,其中所有一切都是预配置的,而且即可使用。由于今天没有在ESP8266-EVB网页上成功上传这个映像,希望明天可以上传成功。
设置好工具之后,你就可以在Github上下载我们的示例了:
- "font-size:14px;">"font-family:Courier New;">cd /opt/Espressif
- git clone https:
- cd ESP8266-EVB-blinkLED
- make
这一项目将被编译,你会看到以下信息:
- "font-size:14px;">"font-family:Courier New;">AR build/app_app.a
- LD build/app.out
- FW firmware/0x00000.bin
- FW firmware/0x40000.bin
恭喜你创建了第一个代码!
现在我们要把代码载入ESP8266-EVB中。
你需要一个ESP8266-EVB、5V的适配器(如 SY0605E) 和USB-Serial-Cable-F,按照以下方式将USB-SERIAL-CABLE-F连接至 ESP8266-EVB UEXT接口:
· 蓝线连接至管脚2
· 绿线连接至管脚3
· 红线连接至管脚4
将USB插入电脑的USB接口,通过输入以下信息检测USB连接至哪个串行口:
- "font-size:14px;">"font-family:Courier New;">lsusb
电脑会显示以下信息:
- "font-size:14px;">"font-family:Courier New;">...
- Bus 004 Device 005: ID 067b:2303 Prolific Technology, Inc. PL2303 Serial Port
- ...
如果输入:
- "font-size:14px;">"font-family:Courier New;">ls /dev/tty*
会出现:
- "font-size:14px;">"font-family:Courier New;">.... /dev/ttyUSB0 ....
如果USB有不同的名称,需要在生成文件中更新名称。
代码编译无错误之后,你可通过以下步骤将这一编码写进ESP8266:
1. 首先要摁下按钮,并一直按住这个按钮,同时启动5V电源,ESP8266就会进入引导装载模式。
2. 输入“sudo make flash”并等待代码加载下来:
- "font-size:14px;">"font-family:Courier New;">sudo make flash
- /opt/Espressif/esptool-py/esptool.py --port /dev/ttyUSB0 write_flash 0x00000 firmware/0x00000.bin 0x40000 firmware/0x40000.bin
- Connecting...
- Erasing flash...
- Writing at 0x00007300... (100 %)
- Erasing flash...
- Writing at 0x00061200... (100 %)
- Leaving...
现在绿色的LED灯一定在闪烁了!
到目前为止一切都还不错,但只是通过ESP8266让LED在发光而已,接下来让我们进行更复杂的操作,在ESP8266运行嵌入式网络服务器, 进入esphttpd项目目录:
- "font-size:14px;">"font-family:Courier New;">cd /opt/Espressif/ESP8266/esphttpd
- make
然后上传这个代码:
- "font-size:14px;">"font-family:Courier New;">sudo make flash
然后利用以下代码上传网页:
- "font-size:14px;">"font-family:Courier New;">sudo make htmlflash
现在上传了ESP8266固件,ESP8266创建了嵌入式服务器。
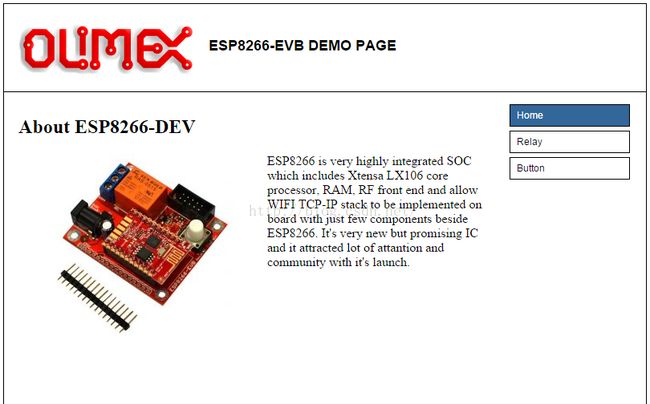
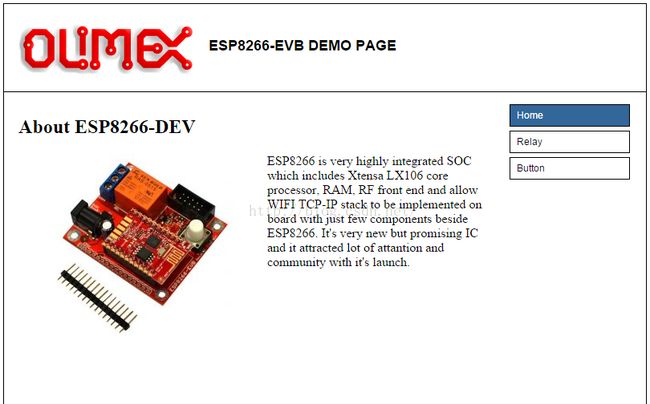
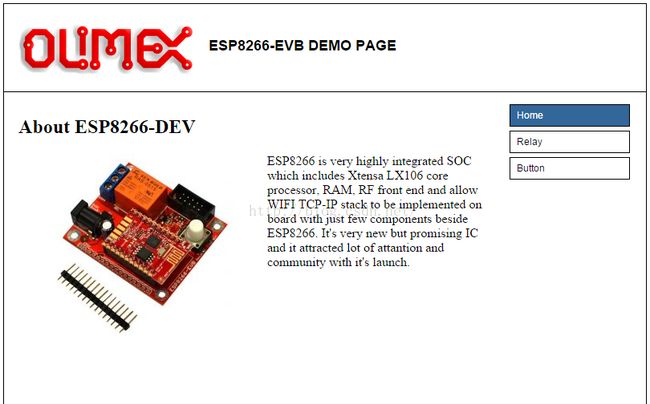
扫描一下名称为 ESP_XXXXXXX的WIFI,其中XXXXXX是ESP8266的MAC地址,连接网络后打开浏览器,输入http://192.168.4.1,你会看到这个主页:

点击右上角的Relay按钮,会进入新的页面:
在这个页面上,你可以通过点击ON和OFF 按钮对继电器进行开关操作。
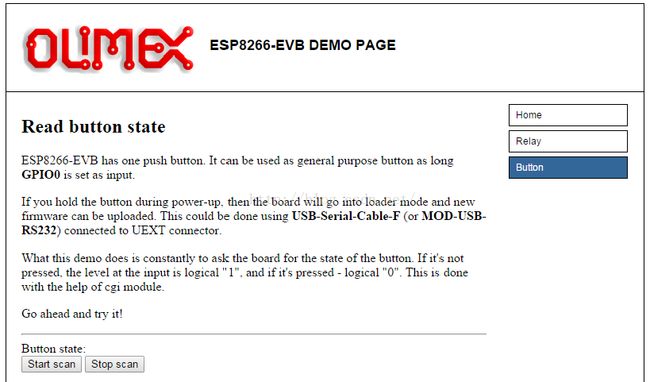
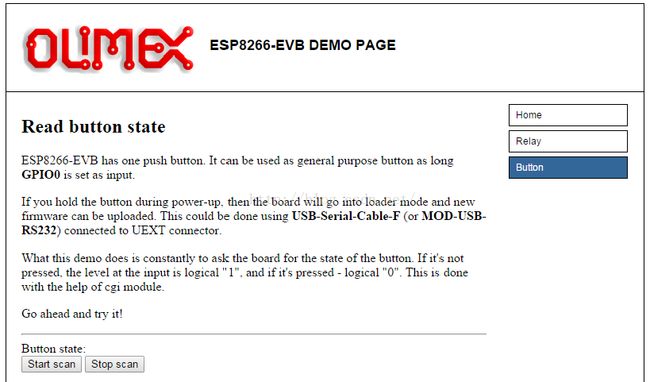
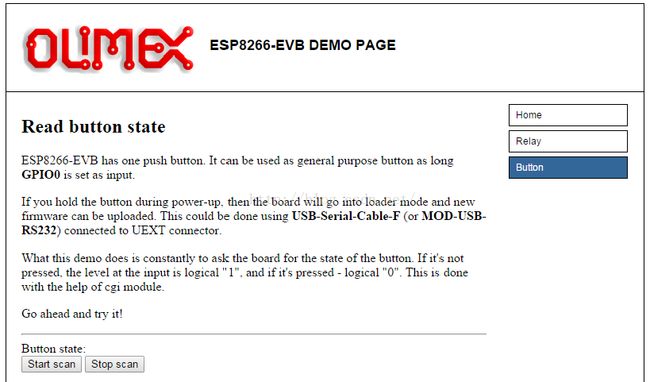
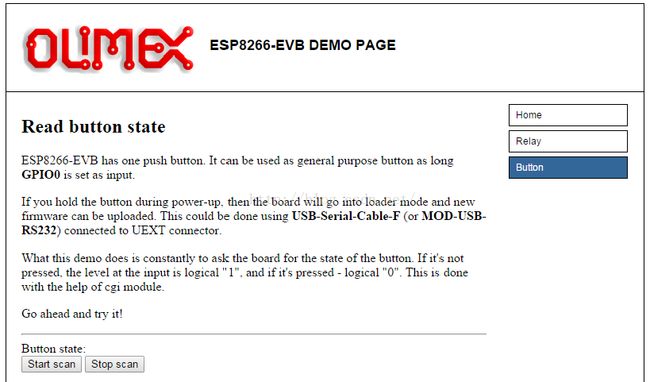
点击右上角的Button按钮,会进入新的页面:

如果点击Start scan,网页每秒都会刷新,并显示按钮的状态,如果点击Stop scan, 网页就不会刷新了。

这是非常基本的演示代码,可用作项目的模板。
版权声明:
本译文仅用于学习和交流目的。非商业转载请注明译者、出处,并保留文章在译言的完整链接。
原文来源:https://olimex.wordpress.com
原文标题:ESP8266 Building Hello World Blink LED and Simple Web Server
原文地址:https://olimex.wordpress.com/2015/01/29/esp8266-building-hello-world-blink-led-and-simple-web-server-to-drive-the-relay-and-check-button-status/

ESP8266-EVB是具有继电器和按钮的57×50 mm小型开发板,通过ESP8266 WIFI模组连接至互联网。
ESP8266内置Xtensa106处理器和射频前端电路,你不需要再利用单独的处理器来驱动继电器和读取按钮,因为ESP8266可用自定义码进行编程。
接下来我们将介绍如何设置你的工具来创建第一个项目。
首先,你需要安装工具。安装过程很简单,可以参考这里的说明:https://github.com/esp8266/esp8266-wiki/wiki/Toolchain
只会出现几个小错误,因为在出现错误之前,一些指令需要SUDO,而且有些路径并不是完全相同,但是必须根据步骤进行安装;遇到错误就要纠正。
以下是我们在Ubuntu 14.04 LTE 64-bit上的操作:
- "font-size:14px;">"font-family:Courier New;">sudo apt-get install git autoconf build-essential gperf bison flex texinfo libtool libncurses5-dev wget gawk libc6-dev-amd64 python-serial libexpat-dev
- sudo mkdir /opt/Espressif
- sudo chown $username /opt/Espressif/
- sudo cd /opt/Espressif
- sudo git clone -b lx106 git:
- cd crosstool-NG
- ./bootstrap && ./configure --prefix=`pwd` && make && make install
- ./ct-ng xtensa-lx106-elf
- ./ct-ng build
- PATH=$PWD/builds/xtensa-lx106-elf/bin:$PATH
- cd /opt/Espressif
- mkdir ESP8266_SDK
- wget -O esp_iot_sdk_v0.9.3_14_11_21.zip https:
- wget -O esp_iot_sdk_v0.9.3_14_11_21_patch1.zip https:
- unzip esp_iot_sdk_v0.9.3_14_11_21.zip
- unzip esp_iot_sdk_v0.9.3_14_11_21_patch1.zip
- mv esp_iot_sdk_v0.9.3 ESP8266_SDK
- mv License ESP8266_SDK/esp_iot_sdk_v0.9.3
- cd /opt/Espressif/ESP8266_SDK/esp_iot_sdk_v0.9.3
- sed -i -e 's/xt-ar/xtensa-lx106-elf-ar/' -e 's/xt-xcc/xtensa-lx106-elf-gcc/' -e 's/xt-objcopy/xtensa-lx106-elf-objcopy/' Makefile
- mv examples/IoT_Demo .
- cd /opt/Espressif/ESP8266_SDK/esp_iot_sdk_v0.9.3
- wget -O lib/libc.a https:
- wget -O lib/libhal.a https:
- wget -O include.tgz https:
- tar -xvzf include.tgz
- cd /opt/Espressif
- wget -O esptool_0.0.2-1_i386.deb https:
- dpkg -i esptool_0.0.2-1_i386.deb
- cd /opt/Espressif
- git clone https:
- ln -s $PWD/esptool-py/esptool.py crosstool-NG/builds/xtensa-lx106-elf/bin/
我们为缺乏经验的用户准备了VirtualBox 磁盘映像,它可以在 Linux、 MAC OS 和 Windows 等操作系统上运行,其中所有一切都是预配置的,而且即可使用。由于今天没有在ESP8266-EVB网页上成功上传这个映像,希望明天可以上传成功。
设置好工具之后,你就可以在Github上下载我们的示例了:
- "font-size:14px;">"font-family:Courier New;">cd /opt/Espressif
- git clone https:
- cd ESP8266-EVB-blinkLED
- make
这一项目将被编译,你会看到以下信息:
- "font-size:14px;">"font-family:Courier New;">AR build/app_app.a
- LD build/app.out
- FW firmware/0x00000.bin
- FW firmware/0x40000.bin
恭喜你创建了第一个代码!
现在我们要把代码载入ESP8266-EVB中。
你需要一个ESP8266-EVB、5V的适配器(如 SY0605E) 和USB-Serial-Cable-F,按照以下方式将USB-SERIAL-CABLE-F连接至 ESP8266-EVB UEXT接口:
· 蓝线连接至管脚2
· 绿线连接至管脚3
· 红线连接至管脚4
将USB插入电脑的USB接口,通过输入以下信息检测USB连接至哪个串行口:
- "font-size:14px;">"font-family:Courier New;">lsusb
电脑会显示以下信息:
- "font-size:14px;">"font-family:Courier New;">...
- Bus 004 Device 005: ID 067b:2303 Prolific Technology, Inc. PL2303 Serial Port
- ...
如果输入:
- "font-size:14px;">"font-family:Courier New;">ls /dev/tty*
会出现:
- "font-size:14px;">"font-family:Courier New;">.... /dev/ttyUSB0 ....
如果USB有不同的名称,需要在生成文件中更新名称。
代码编译无错误之后,你可通过以下步骤将这一编码写进ESP8266:
1. 首先要摁下按钮,并一直按住这个按钮,同时启动5V电源,ESP8266就会进入引导装载模式。
2. 输入“sudo make flash”并等待代码加载下来:
- "font-size:14px;">"font-family:Courier New;">sudo make flash
- /opt/Espressif/esptool-py/esptool.py --port /dev/ttyUSB0 write_flash 0x00000 firmware/0x00000.bin 0x40000 firmware/0x40000.bin
- Connecting...
- Erasing flash...
- Writing at 0x00007300... (100 %)
- Erasing flash...
- Writing at 0x00061200... (100 %)
- Leaving...
现在绿色的LED灯一定在闪烁了!
到目前为止一切都还不错,但只是通过ESP8266让LED在发光而已,接下来让我们进行更复杂的操作,在ESP8266运行嵌入式网络服务器, 进入esphttpd项目目录:
- "font-size:14px;">"font-family:Courier New;">cd /opt/Espressif/ESP8266/esphttpd
- make
然后上传这个代码:
- "font-size:14px;">"font-family:Courier New;">sudo make flash
然后利用以下代码上传网页:
- "font-size:14px;">"font-family:Courier New;">sudo make htmlflash
现在上传了ESP8266固件,ESP8266创建了嵌入式服务器。
扫描一下名称为 ESP_XXXXXXX的WIFI,其中XXXXXX是ESP8266的MAC地址,连接网络后打开浏览器,输入http://192.168.4.1,你会看到这个主页:

点击右上角的Relay按钮,会进入新的页面:
在这个页面上,你可以通过点击ON和OFF 按钮对继电器进行开关操作。
点击右上角的Button按钮,会进入新的页面:

如果点击Start scan,网页每秒都会刷新,并显示按钮的状态,如果点击Stop scan, 网页就不会刷新了。

这是非常基本的演示代码,可用作项目的模板。
版权声明:
本译文仅用于学习和交流目的。非商业转载请注明译者、出处,并保留文章在译言的完整链接。
原文来源:https://olimex.wordpress.com
原文标题:ESP8266 Building Hello World Blink LED and Simple Web Server
原文地址:https://olimex.wordpress.com/2015/01/29/esp8266-building-hello-world-blink-led-and-simple-web-server-to-drive-the-relay-and-check-button-status/