ESLint配置(三):构建工具(webpack、gulp)配置eslint
构建工具配置ESLint
说明:
- 前两部分涉及的知识可以很好的帮助我们检测和修复代码,但是这些操作是主动的,并且不是所有的错误代码都可以自动修复的;
- 依赖编辑器检测的缺陷在于,很可能会忽略掉部分错误而不自知,并且这并不影响编译开发;
- 那么,要保证提交到git库里的代码是完全符合 .eslintrc 设置的规范,就必须利用构建工具检测代码规范,排查错误。
一、安装依赖
这里使用 webpack,安装 eslint 相关依赖:
npm i -D eslint eslint-loader eslint-friendly-formatter
二、如何配置
webpack多页面项目地址,可参考:
https://github.com/shiguang0116/webpack3-ejs-project
webpack.base.config.js文件配置:
const createLintingRule = () => ({
test: /\.(js)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src')],
options: {
formatter: require('eslint-friendly-formatter'), // 指定错误报告的格式规范
emitWarning: config.lintOnSave !== 'error' // true:在命令行和控制台输出警告,不会使得编译失败 | false:会强制 eslint-loader 将 lint 错误输出为编译错误,同时也意味着 lint 错误将会导致编译失败
}
})
// 在 module - rules 中加入如下代码
rules: [
...(config.lintOnSave ? [createLintingRule()] : []),
// 其他配置
]
config.js文件配置:
lintOnSave: 'error'
三、lintOnSave 参数说明
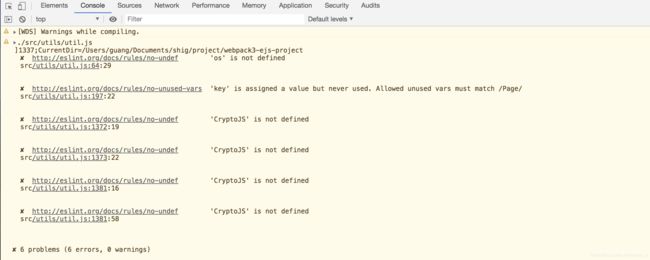
1、true
lintOnSave 为 true 时,lint 错误会在命令行和控制台输出警告,不会使得编译失败。如下:


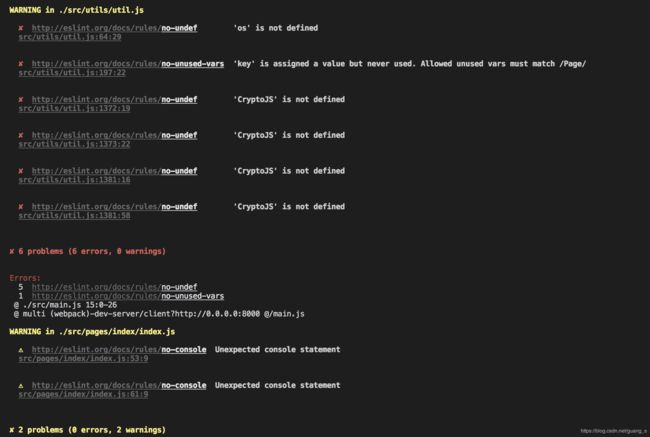
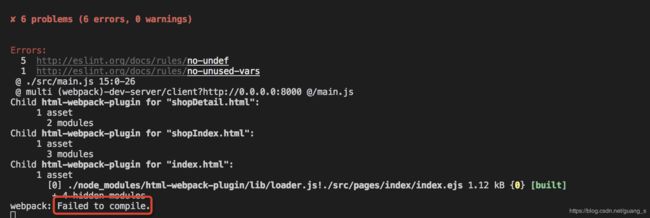
2、'error'
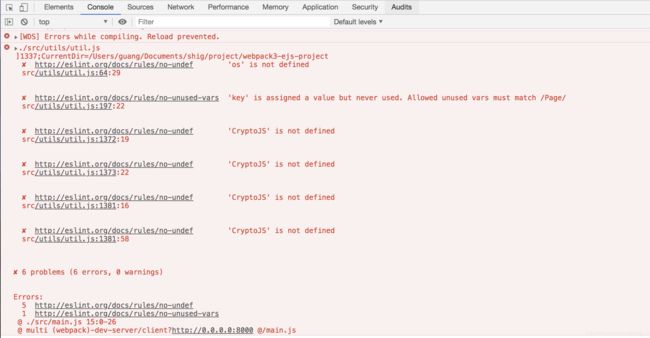
lintOnSave 为 ‘error’ 时,会强制 eslint-loader 将 lint 错误输出为编译错误,同时也意味着 lint 错误将会导致编译失败。如下:


3、false
lintOnSave 为 false 时,lint 错误不会被检测
四、创建检查命令
1、创建 npm run lint 命令
在 package.json 文件的 scripts 对象里加入如下代码,检查 src/ 目录下的所有 js文件:
"lint": "eslint --ext .js src"
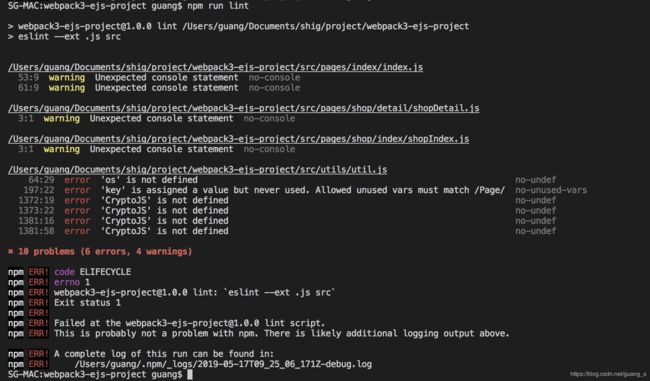
2、运行 npm run lint 命令
3、注意
- 如上,就可以在提交代码之前运行 npm run lint 来检查代码错误以达到规范的目的。
- 只要项目上安装了 eslint 就支持 npm run lint 命令,因为该命令运行的代码是 eslint 自带的检查命令
eslint --ext。
五、几点说明
以上可以看到,编辑器和构建工具都可以实现对代码的规范作用。在项目中具体应该怎么应用,下面是的几点说明:
1、编辑器+eslint插件:对错误的标识和修复提供了极大的便利,带来了飞一般的开发享受;
2、构建工具对eslint的配置:可以让开发人员在开发项目的过程中及时的意识到代码存在的问题,及时改正;
3、npm run lint 命令:可以最大效率的检测到整个项目的代码存在的问题,最大限度的保证了代码规范;
4、总结:其实我们在开发的时候利用(1)把好第一道关,利用(3)做提交代码之前的检测工作,就能很好的实现代码规范。至于(2),是这样的:
- 如果有必要可以将 lintOnSave 设置为 ‘error’,强制代码规范,不修复进程就直接挂掉,多拉风。
- 如果觉得 lint 错误就让编译失败很不爽的话,就直接将 lintOnSave 设置为 false吧,毕竟设为 true 的作用已经被编辑器给淹没了。
六、gulp如何实现eslint检测
1、gulp 项目教程:之前有写过一个项目教程,里面用到了 gulp-uglify 检查 js 压缩时的语法错误。可参考:
gulp构建项目(七):gulp-uglify压缩js以及检查js语法错误
2、gulp-eslint:基于第五点的说明,本 gulp 项目就没有使用 gulp-eslint 。
3、npm run lint:创建此命令,在提交代码之前运行它以检查代码错误。
"lint": "eslint --ext .js src"
系列文章
ESLint配置(一):eslint默认及自定义规则介绍,上传自己的eslint-config-*风格文件
ESLint配置(二):vscode配置eslint,实现错误代码标识以及自动修复
ESLint配置(三):构建工具(webpack、gulp)配置eslint