第一篇 成为用户体验设计师的信念
第一章 什么是用户体验
你在使用一个产品时的主观感受
目标:解决问题+带来欢乐(解决用户需求,减少用户理解和操作成本,给用户留下美好而深刻的印象)
第二章 了解用户体验设计师
如何做好用户体验设计
用户体验设计师必需的日常
第三章 设计师的困惑
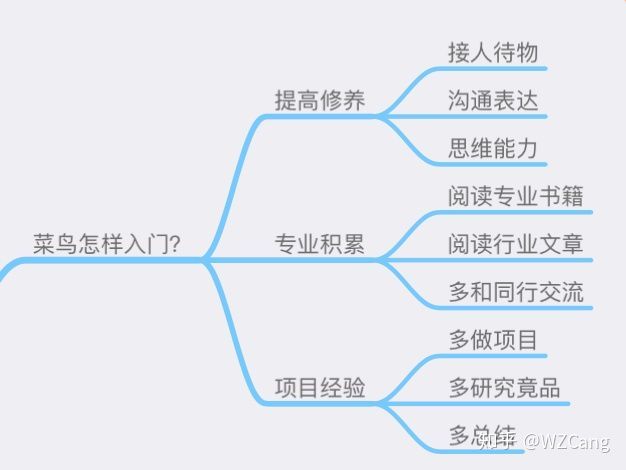
菜鸟如何入门
面试什么最重要
第二篇 修炼用户体验设计师的技能
第四章 设计流程——设计师具体做什么
用户体验设计师在干吗?
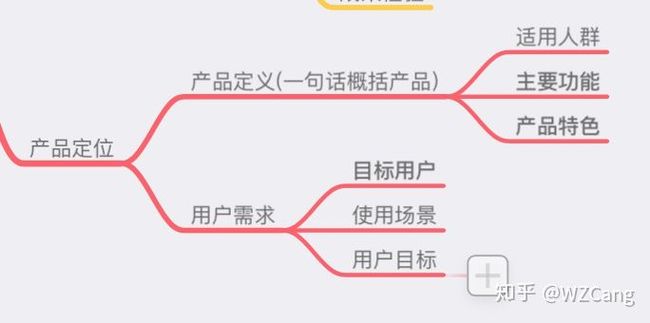
产品定位
第五章 需求分析——拿回产品的主导权
如何把用户需求转化为产品需求
考虑用户的五个因素
第六章 设计规划--从需求到设计草图
确定需求之后,设计师并不是马上打开软件开始画图。优秀的设计要经历充足的规划过程。在这一环节中交互设计师起主导作用。
拿到需求之后,我们应该先确定将要提供给客户的必要信息,然后对其信息进行分门类别,有效的组织起来。并以导航的模式呈现给用户,并让用户快速的找出想要的信息。
同时,根据需求设计相应的任务,排列任务优先级,并在界面上通过一系列的引导,帮助用户完成任务。(对于复杂的任务,尽量简化其操作)
对于一个网站来说,信息和任务并不是孤立存在的,而是互相关联的。
根据需求设计相关的信息和任务,通过组织信息结构,引导用户完成任务得到一系列相关联的界面草图。
最终目的是通过专业的设计工作,让产品满足用户需求,减少用户的理解和操作成本。还能吸引用户,捕获用户的芳心。
6.1从需求到界面,隔着一扇门
6.1.1如何搞定信息分类
信息的分类与组织试设计一个网站的基础。
①逻辑归类 我们可以使用人们在生活中熟悉的分类逻辑对内容进行组织
卡片分类 卡片分类可以设计出符合用户心智模型的信息架构(就是邀请用户把类似的东西放在一起)
②在产品设计初级阶段,利用卡片分类可以知道用户对网站内容的期望,为信息架构的搭建提供依据(可验证现有的信息结构是否合理为新版本的改进提供有效帮助)
③卡片分类有开放式和封闭式两种形式
④开放式:开放式的卡片分类会给用户足够的自由度来进行信息归类但结果不可控
⑤封闭式:设计师首先会将导航的架构设计好确定出导航的个数和名称再将属于这些内幕的卡片分别发给用户,在让用户在框架下进行分类
6.1.2好的设计导航是成功的一半
信息的组织与分类是导航设计的基础,而导航设计在互联网产品设计中又扮演着重要的角色。
导航的自我解释:
①成功的导航能让用户在导航系统中清楚的认识到信息结构和自己所处的位置(即我从哪儿来 我在哪 我到哪儿去)
②见面中的导航设计通过面包屑与页面元素相呼应的方式是用户理解产品的信息结构
深度广度平衡:
③在导航的信息组织中层级的数目可以称为导航的深度,每一层级中包含的菜单项数可以称为导航的广度(设计时要考虑深度和广度的平衡)
用户所需信息与商业推广信息的平衡:
④对导航的设计一方面要了解网站背后的商业目的合理的组织方式应该既对用户有意义又能满足业务目标。
为重要功能和常用功能设置快捷入口。导航应该是结构清晰合乎逻辑的,这是产品设计的必要条件。(快捷入口的设计太多会是产品混乱复杂)
6.1.3主要任务与次要任务
界面中过多的功能或内容会让用户迷茫,效果便更差。
通过设计用户任务,确定主要任务和次要任务,可以帮助我们快速判断界面上内容关系。
①设计主线:就是把杂乱的功能点根据用户的期望及目标以正确的次序组织起来的过程。
是否设计支线,主要看次要行为流是否能对用户完成主行为六产生必要帮助
6.1.4如何突出主要任务
分解用户任务
排列任务优先级(要从人数,使用频率,重要程度三个维度排列优先级)
组织合并相关任务
6.1.5如何引导用户完成任务
按照用户的操作逻辑采用相似性引导,方向性引导,运动元素引导
①相似性引导
(大小,色彩,视觉元素等因素相似,可以牵引用户的视觉,引导用户操作)
方向性引导
②(可以利用具有指向性的箭头进行方向性引导)
运动元素引导
③(运用于同一页面的引导)
④向导控件是一种常用的交互方式用来引导用户完成多部操作。
6.2设计有好而应用的界面
6.2.1如何简化复杂的操作
通过减少干扰项,转移复杂操作,简化操作方式,优化操作过程等方法都可以简化复杂操作
①减少多余步骤和干扰项
②将复杂操作转移给系统
③简化操作方式
④优化操作过程
6.2.2信息量太大页面怎么摆
让页面层次不言而喻
让重点信息跳出来
将次要信息藏起来
6.2.3理性的规划VS感性的界面
交互阶段设计师需要使用偏理性逻辑的思维,视觉阶段设计师需要偏感性的思维
①以人为本的界面设计
②帮助用户找到想要的东西
(明确目标的用户——能尽快找到所需信息
不确定目标用户——通过浏览和寻找明确自己需求
没有目标的用户——激发用户需求)
3.吸引无目标用户
(利用感性思维营造贴心,友好,有吸引力的界面)
4.符合用户心理模型
(了解用户需求并在交互设计的表现形式上更贴近用户的心理模型)
6.3捕捉用户的芳心
1. 来自真实世界的灵感
真正影响用户显性人格并非理性,而是在各个生理期形成的潜意识因子
①拟物化视觉
②隐喻化的操作
(直接拟物化设计也有一定局限性)
2. 贴心的设计惹人爱
可控的感受
积极的反馈
贴心的提醒
3. 如何调动用户的情感
互动的乐趣
惊喜的力量
情景的烘托
6.4快速表达我的想法——纸面原型
1.在需求到界面,中间还有一层是信息的组织和任务的设定。这以后才能快速的画出草图。
2.纸面原型图--能够快速的表达我的想法。
3.设计规划是一个承前启后的阶段,其目的是将最初的需求一步一步变为现实。
4.纸面原型图另一个优点:当通过纸面原型图确定了大致的方案时,也就同时产生了产品的框架,主要流程,基本信息和功能表。可以使交互设计细化的同时,视觉设计也同时进行视觉设计,可节省时间,缩短工期。
5.纸面原型图只用粗细不等的线条和阴影关系,画出界面的层次关系即可。可以通过便签纸和小卡片当做气泡,弹出层,模态窗口,或做为页面标注的工具,说明产品功能,来表达交互效果。
6.也可以在网上找出标准的交互原型组件库,打印出来与手绘配合。
7.纸面原型图可以看作最终设计方案的雏形,其中,最需要关注的是框架,流程,基本功能,和内容。可以忽略设计细节。
8.纸面原型图就是将需求,任务,信息,操作等进行总和,将其串联起来。
9.界面的逻辑关系可以通过绘制的深浅或颜色来区分,但是要适度,避免分散注意力。
第七章 设计标准——好的设计需要表达
7.1 什么是设计原型
1.原型的由来——设计方案的表达
设计原型是设计方案的表达看,是设计师的重要产出物之一,也是项目团队参考、评估的重要依据。它是产品功能和内容的示意图,既包含静态的页面样式(线框图)。也包含动态的操作效果(交互说明)。
2.为什么要学习原型制作
再好的设计想法,如果没有清晰、标准的表达,效果也会大打折扣。想要成为一个专业的交互设计师,一定要学会产出标准的原型稿。为了让不同的角色都能理解你的设计方案,原型图务必要表达清楚、规范,一旦表述不清,开发出来的成果可能就会出现偏差,背离设计师的本意,同时还会影响开发的节奏和效率,对项目造成极大的影响。
3.低保真原型与高保真原型
低保真原型:与最终产品不太相似的原型。它可以是纸面原型(草图),也可以是用软件绘制的线框图。(Axure、Visio软件)
高保真原型:高保真原型在外观、操作上与最终的产品保持一致。相当于一个高级模型,更适合做展示用,并不等同于真实的产品。
7.2 标准的原型应该包含什么内容
1.简要说明与信息结构
①变更日志:同需求文档一样,原型的设计也不可能一次到位,一般都需要经过沟通、评审后略做调整。对于比较大型、周期较长的项目,往往是做一部分评审一部分,评审后定期更新。
②信息结构:产品内容都有什么,它们是如何组织起来的页面层级又是如何分布的,等等,这些在信息结构中都有体现。信息结构可以让项目成员快速浏览到产品内容、功能、结构等重要信息,做到一览全貌。
2.任务流程与页面流程
任务流程:是指用户使用产品时,它的每一步操作会遇到什么结果,系统会如何反馈,等等。
页面流程:比任务流程图更清晰、具体。通过页面流程图,不仅可以看到具体的页面,还可以看到用户如何通过操作,从一个页面跳转到另一个页面的完整过程。
3.线框图&交互说明
线框图代表静态的部分,而交互说明则代表着动态部分
交互说明主要类型
限制
范围值:主要指数据的取值范围
极限值:主要指数据的显示限制
状态
默认状态:主要指默认显示的文字、数据、选项等。
常见状态:主要指针对某一模块,经常遇到的一些状态。
特殊状态:一般指非正常情况下的样式、文案、说明等。
操作
常见操作:主要指正常操作时得到的反馈状态。
特殊操作:主要指一些极端情况下的操作。
误操作:主要指当用户操作错误时的情况。(我们在设计时要尽量避免用户犯错的机会)
手势操作:主要指用户使用移动产品时的操作方式。(常见的有点击、双击、长按等等)
反馈
提示:主要指操作后,系统反馈给用户的文字说明等
跳转:主要指点击摸个链接后跳转到哪里(设计师需要在原型上注明跳转时是“原页面刷新”还是“新页面打开”,如果是做手机应用的话需要注明跳转时的转场方式)。
动画:主要指用户操作后,系统通过动画的方式反馈给用户。(给人感觉较友好、趣味性较强,是常见的一种反馈形式)
写交互说明时主要记住2条内容:除静态页面外,还需考虑各种动态情况:除正常情况外,还需考虑特殊情况和错误情况。
7.3 你真的会画线框图吗
1.通过明暗对比表达
2.不使用截图和与颜色
3.合理的布局(建议在确定界面布局时,提前和视觉设计师沟通,避免不必要的返工)。
4.遵守栅格规范(栅格系统是平面设计的方法与风格,固定格子设计版面布局)
5.标记第一屏高度(首屏高度)
6.表达清楚UI逻辑(提前整理内容,以保证文字、链接、操作等内容的样式符合他们所代表的重要程度)
7.考虑视觉实现后的效果(考虑清晰的逻辑,减少视觉设计师的频繁返工)
8.了解视觉趋势
7.4 写交互说明的诀窍
1.尽量使用真实、符合逻辑的数据内容。
2.不遗漏特殊状态的描述
3.避免过长的说明
4.避免流水账式的说明
①流程图代替文字说明
②用表格罗列各种状态
③巧妙组织文字说明
④制作动态效果(Axure、ppt)
5.关于重复出现的模块,尽快用模块化的思维方式来处理较复杂的问题,对提高工作效率很有帮助。
6.如原型图有修改,不要口头沟通,而要更新交互说明并告知大家
7.5 关于设计规范
1.什么是设计规范,设计规范是对设计的具体细节、技术要求,是设计工作的规则和界限,是一种模块化应用的方法。
2.没有规范容易出现什么问题?
①不同频道/模块独立设计(每部分看起来不统一)
②同类功能组件存在多种样式(浪费精力,影响用户操作)
③同类元素多样性(即使是听一个设计师,设计同样的元素,也不可能保证和之前的结果完全一致)
④设计效率低下
⑤设计质量难以把控
3规范解决了什么问题
①“一致性”形成鲜明的产品特征,增强用户粘性
②提高易用性
③满足团队协作需求
④其他(比如避免重复劳动、提高工作效率、提高设计质量)
4.设计规范的分类
①产品战略级方向的规范
②单个项目中的设计规范
5.什么时候开始设计规范
项目全部完成之后再设计规范(不是绝对的方法)
6.制定设计规范的原则
交互规范一般先于视觉规范。设计规范一般遵循从大到小的原则,即:先制定大的设计方向,再制定项目中单个详细的说明;先制定团队合作的规范,再制定个人操作上的规范。
7.规范的执行及注意事项
制定规范的目的不是为了限制设计师的发挥,而是帮助设计师少走弯路。
规范不可能面面俱到,也不可能涵盖到所有的情况。我们更需要的是培养设计师的规范意识,而不是过于教条。
第八章 项目跟进——保障设计效果的实现
8.1 做设计评审的主导者
1.设计评审的目的
①检验目标
②发现问题
③达成共识
2.评审前的充足准备
①事先考虑所有可能的方案(评审签需要把能想到的方案仔都细考虑一遍)
②准备各种设计依据
③做好会议邀请工作(撰写一封正式的邀请邮件,并附上自己的设计稿)
3.如何再评审中掌握主导权
①主导流程,方案完成并不代表着工作结束,推荐设计也是设计师的重要工作之一,因为好的设计要上线后才能被广大用户感知到。在设计方案展示过程中注意表达技巧,语速不要过块,阐述重要的设计点时要清晰,还要注意时间和节奏的把握。
②提高效率,控制话题。偏离主题的讨论和对某个细节的持久争论时会议效率的两大杀手。
③区分和收集有价值的反馈意见,设计师需要区分哪些反馈是有价值的,可以指导后续的设计和修改,哪些反馈是需要过滤掉的。
④评审后的分析和跟进,在评审会上收集了反馈意见之后设计师需要整理总结这些意见。
8.2 如何审核视觉稿
1.对交互稿理解是否正确
2.关注视觉层次是否足够清晰
3关注交互细节和状态标注
4.在审美方面不要过分干涉
8.3 开发阶段设计师该做些什么
1.勤于沟通
2.统一的规范和标准(行高/文字距离)
3.设计走查。(更好的确保上线后的产品与设计稿一致)
第九章 成果检验——设计优劣可以判断
9.1可用性测试
1.什么是可用性测试,可用性测试是改善产品的最佳方式之一。通过观察用户使用产品,发现存在的问题的一种方法。的每一个交互设计师都应该至少掌握简易可用性测试的方法。因为任何产品都有问题,而我们不是用户。
2.设计测试任务该注意些什么
①给出使用目标,而不是直接地操作。
②尽量选择最重要的,最频繁的任务进行测试。
③符合正常的操作流程
3.测试用户选择
①选择有代表性的用户
②用户数量的选择(5名左右)
4.测试过程中的注意事项
①切忌引导性国强
②操作行为永远是重点
③不要忽视现场反应
④考虑使用场景
⑤感谢被测试者,并给予一定的报酬
④问题的分析与改进
⑤灵活运用可用性测试
9.2 A/B测试
1.设定衡量标准
2.对同一个用户呈现相同的页面
3.保证开两个版本同时测试
4.单一变量
5.A/B测试的延展——灰度发布
9.3 定性的用户反馈和定量的产品数据
1.收集和读懂用户反馈
①收集用户反馈
②分析用户反馈
2.用数据检验产品目标
第三篇 实现用户体验设计师的价值
第十章 设计师的自我修养
10.1 什么是好的设计师
(1)对设计充满兴趣和激情、有天分、思维活跃、有很多好的想法,时常记录自己的灵感;
(2)有创意,有高度的概括、总结能力及抽象思维能力,可以迅速归纳出问题的本质;
(3)执行力强、情商高。永远不满足于现状,追求完美、关注细节,做出的东西永远都超出需求方预期,在设计中融入自己的精神和灵魂。
(4)有条理、有上进心。眼界开阔、知识面广、乐于分享。
10.2 什么是糟糕的设计师
(1)缺乏兴趣、不用心,作品既没有太大的问题,也没有太大的惊喜。
(2)心态不好顽固任性爱抱怨喜欢找客观理由,推脱责任,不接受意见。
(3)不会合理安排时间,时间估算不准。
(4)不会恰当表现只知道埋头苦干,却不懂适度表现 ,存在感低。
(5)过于被动,沟通及团队协作能力差,学习意愿不强,不够专业。
10.3 从哪几方面来提高
(1)从这些表象上来看设计师需要从三方面来提升自己,即专业、沟通、流程。兴趣、素养、思维、技能决定了你未来职业发展的优劣,而不纯粹是具体的知识或技能。想要变优秀,不要先追逐“外功”,而是修炼好“内功”。内外兼修,方可成事。
10.4 学会思考,事半功倍
(1)思维能力是可以通过后天培养的。具备良好的思维能力是优秀设计师必备的条件。
(2)why,what,how三步分析法
① why:得到外界结论是先思考为什么。
② what:对现状进行更深层次的解读。
③ how:在已知的基础上,如何做得更好。
10.5 在否定中积极成长
(1)别害怕被否定:遇到否定和挫折时,不要一味的灰心丧气,而是要反思自己哪里做得不够好,积极改进,这样你就不会再被否定。
(2)学会忍耐和付出:抱怨解决不了任何问题,我们唯一能做的就是改变自己,让自己变得更好。
(3)识别真相:用户说的不一定是他心里想的,同理,同事对你说的也不见得是他心中真实的想法。
(4)适度妥协:实际是虽然需要适度的坚持,但也要注意不要过于坚持,工作中需要适当的变通。
(5)超越自我:在别人否定中积极调整心态,改进提高,同时还善于自我否定,永远给自己设置更高的目标,永远不满足现状。有良好的思维能力,健康的心态。
第十一章 设计师易忽略的工作意识
11.1 设计师的品牌意识
(1)只有懂得尊重品牌,别人才会尊重你的品牌;好的品牌可以成为一种信仰,对内凝聚员工,对外树立形象。
(2)保证关联性:保证你设计的东西是和产品相关。
(3)力求一致性:应用内一致,图标、启动页、首页一致;应用内界面配色一致;不同性质的元素要做出区分;不同页面的针对同一性质的操作应保持一致性;平台内一致,同时和该平台其他产品通用规则尽量保持一致。平台间一致,内部产品一致。
(4)追求独特性:个性的标志,独特的风格。
(5)品牌宣传无处不在:页面加载,出现产品名称水印效果。
11.2 设计师的沟通意识
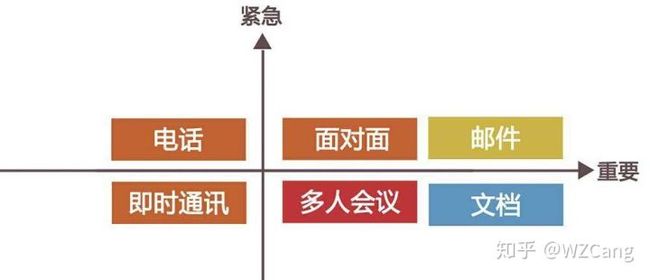
(1)项目中常见的沟通方式:通过文档沟通,通过邮件沟通,通过IM,通过电话沟通,面对面沟通,会议沟通。
(2)不同沟通的适用环境
(3)项目中常见的沟通问题:敢怒不敢言,用批评代替赞扬和鼓励,单向沟通少说多听,思维方式、立场不一导致的沟通障碍,性格差异导致的沟通障碍,沟通积极性差。
(4)如何更好地沟通:放平心态换位思考。积极主动多思考、多提问、多表达自己的意见,遇到不快的事不要急着下结论。更多肯定、更少批评。真正认识沟通的意义,真正优秀的设计师,不一定咄咄逼人,但却言之有理、让人心服口服。
11.3 设计师的流程意识
(1)两类流程:
①设计流程:需求分析-信息架构-任务流程-页面草图-标准原型
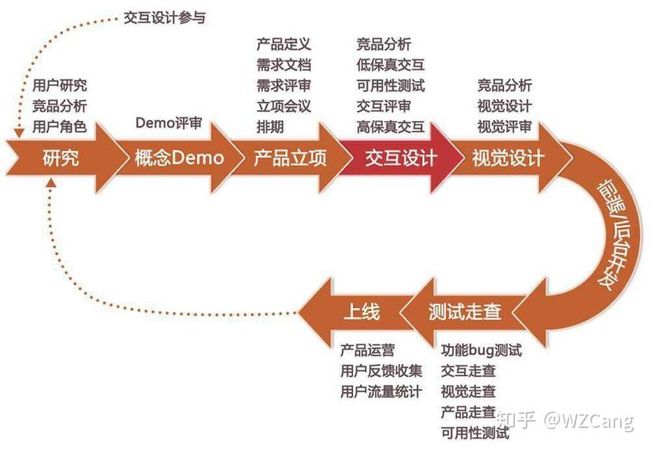
②项目流程:
(2)如果不遵守流程:需求不确定、反复更改;无具体排期、上线遥遥无期;没预留出走查时间、仓促上线;产品经理一人独大、项目失控;出现问题难以定责。
(3)一些需要注意的问题:
①需求变动:需要重新评估工作量,大的改动放到下一期,小的改动如征得大家同意可以本期修改。
②关于排期:根据需求内容来确定具体的时间安排。
③关于设计:后期有修改,需要通知大家评估。
④多做可用性测试。
⑤上线前后:产品经理通知项目成员,进行最后的检查。
(4)设计师的流程意识:灵活性、主动性和专业性。
第十二章 设计师为了什么而设计
12.1 设计师为了谁而设计
(1)设计师不是为自己设计,也不是为老板、为用户设计,更不应该只看重眼前的利益。设计师要做的是平衡商业价值与用户需求,通过自己的专业水平为公司、用户创造最大的价值。
12.2 实现商业价值与用户需求的平衡
(1)构建强大的自我:产品经理在项目中占据了一定的主导地位。对整个项目的结果负责,是团队的精神领袖。设计师不想在项目中过于被动,在产品设计上拥有话语权,只懂得设计是远远不够的,一定要有商业意识,懂产品,懂得如何站在更高的角度上权衡利弊。
(2)与产品经理的制衡:二者需要互相平衡,互相制衡,否则容易失控。
(3)与产品经理合作
(4)设计师具体应该:
① 识别需求的有效性
② 重塑需求
③ 梳理结构流&界面设计
12.3 实现用户体验设计师的价值
(1)交互设计师首先要肯定自己的价值,然后努力去发挥自己的价值。把学到的在工作中不断加以应用,不断总结积累,那么终有一天,你会破茧成碟,实现用户体验设计师的价值。