webpack config文件配置 在生产环境/开发环境下使用不同的API接口
生产环境和开发环境的区别
--save的缩写是-S存在生产环境dependencies中,项目部署上线需要的依赖项.--save-dev的缩写是-D存在开发环境devDependencies中,项目部署上线不需要此节点下的依赖项.--production表示只安装dependencies节点下,记录的包,不安装devDependencies节点下的包;当项目要上线了,才会使用--production命令
webpack项目的文件目录
- 其中
build和config文件夹是webpack+vue搭建项目自动生成的内容. - 关于开发环境和生产环境API接口的配置主要在
config文件夹中, 默认生成的dev.env.js和prod.env.js文件, 分别对应开发环境npm run dev和生产环境npm run build, 这两个文件向外暴露一些配置,index.js中进行详细的配置 dev 和 build 的编译.
配合axios使用
在dev,prod文件中定义的参数可以在
main.js中使用process.env.参数名获取值, 一般配合axios使用, 在main.js 中引入axios, 设置基准URL,并挂载到Vue原型对象上面,在所有页面都可以使用axios, 而不用在每个页面重复引入.
在编译时, 使用npm run dev命令,API_ROOT 是开发环境下的接口地址,npm run build是生产环境的.
// 导入axios请求接口
import axios from 'axios'
// ddx-配置axios基准url地址
axios.defaults.baseURL = process.env.API_ROOT // 这里的值在config文件夹中定义
// ddx-将axios实例对象挂载到Vue原型对象上, 任何组件都可以通过this.$http发起ajax请求
Vue.prototype.$axios = axios
prod.env.js 生产环境
'use strict'
module.exports = {
NODE_ENV: '"production"', // 生产环境
API_ROOT: '"//www.生产环境API接口.com/api"'
}
dev.env.js 开发环境
'use strict'
const merge = require('webpack-merge') // merge 合并两个配置文件对象并生成一个新的配置文件
const prodEnv = require('./prod.env') // ./prod.env.js 配置文件
module.exports = merge(prodEnv, {
NODE_ENV: '"development"', // 开发环境 :一定要双引号
API_ROOT: '"//192.168.1.8/ddx"' // 在 main.js 中使用 process.env.API_ROOT 获取值
})
index.js文件, 配置dev和build两种编译方式
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// 引入当前目录下的dev.env.js,用来指明编译环境 开发环境
env: require('./dev.env'),
// Paths
assetsSubDirectory: 'static', // ddx-静态资源文件夹
assetsPublicPath: '/', // ddx-发布路径
// ddx- 需要 proxyTable 代理的接口(可跨域), 建一个虚拟api服务器用来代理本机的请求,只能用于开发模式
proxyTable: {
'/api': {
target: 'http://192.168.0.189:5000/api/', // -> 目标url地址
changeOrigin: true, // -> 指示是否跨域
pathRewrite: {
'^/api': '/' // -> 可以使用 /api 等价于 api.xxxxxxxx.com/list
}
}
},
// env: require('./dev.env'),
host: 'localhost', // ddx-本地运行地址
port: 8088, // ddx- dev编译运行测试页面的端口,可以自行更改
autoOpenBrowser: true, // ddx-是否自动打开浏览器
errorOverlay: true, // ddx-查询错误
notifyOnErrors: true, // ddx-通知错误
poll: false, // ddx-跟devserver相关的一个配置,webpack为我们提供的devserver是可以监控文件改动的,但在有些情况下却不能工作,我们可以设置一个轮询(poll)来解决
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map', // ddx-webpack提供的用来方便调试的配置,它有四种模式,可以查看webpack文档了解更多
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true, // ddx-一个配合devtool的配置,当给文件名插入新的hash导致清楚缓存时是否生成souce maps,默认在开发环境下为true
cssSourceMap: true // ddx-是否开启cssSourceMap
},
build: {
// 导入prod.env.js配置文件,用来指明编译环境 生产环境
env: require('./prod.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'), // ddx-编译后index.html的路径, __dirname->index.js所在的绝对路径
// Paths
assetsRoot: path.resolve(__dirname, '../dist'), // ddx-打包后的文件根路径
assetsSubDirectory: 'static', // ddx-静态资源文件夹
assetsPublicPath: './', // ddx-发布路径, 部署时改为 ./ , 否则打开index.html文件会报错, 可配置为资源服务器域名或 CDN 域名
/**
* Source Maps
*/
productionSourceMap: true, // ddx- 是否生成生产环境的sourcmap,sourcmap是用来debug编译后文件的,通过映射到编译前文件来实现
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // ddx- 是否在生产环境中压缩代码,如果要压缩必须安装compression-webpack-plugin
productionGzipExtensions: ['js', 'css'], // ddx- gzip模式下需要压缩的文件的扩展名,设置后会对相应扩展名的文件进行压缩
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report // ddx- process.env.npm_config_report表示定义的一个npm_config_report环境变量,可以自行设置
}
}
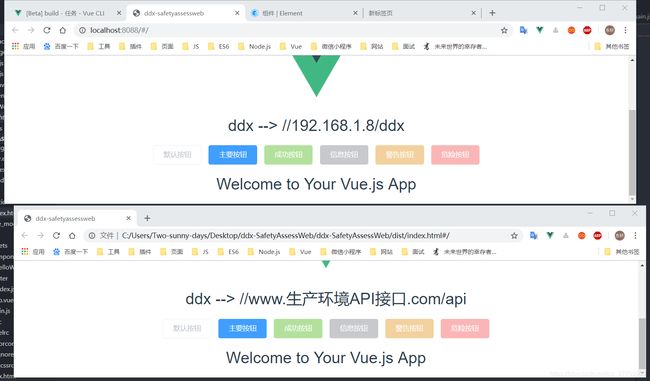
如图, 同一个项目使用不同的编译方式,接口的地址不相同.