WIFI开关制作
WIFI开关
一、硬件准备
1.ESP8266 01s 模块
2.wifi (ESP 01s)继电器模块
3.usb 转 ttl 模块

ESP8266 01s 正面

ESP8266 01s的背面 据说与01 的明显区别就是背面引脚的名字有标识出来

wifi (ESP 01s)继电器模块

usb 转 ttl 模块
以上模块淘宝店有很多,可以酌情自选,另外好像还有专门的esp8266的固件下载器,由于自己没用到,也就不多讲。
二、编辑IDE准备
- arduino ide 下载
- arduino ide配置
打开IDE
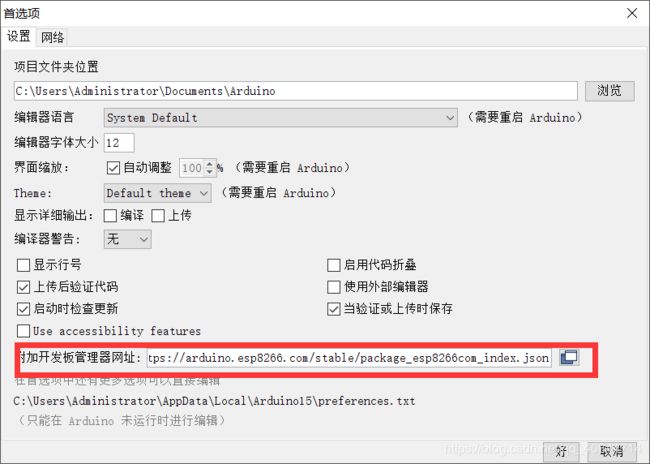
文件->首选项

首选项找到 附加开发板管理器网址,添加github里找到的下面链接 https://arduino.esp8266.com/stable/package_esp8266com_index.json
工具->开发板->开发板管理

搜索8266 安装图示文件

检查 工具->开发板 是否选择了generic esp8266 module上,可以利用相应的库函数或示例。如下图,具体使用看个人需求。

三、代码准备
用示例代码或下面代码(因为找不到参考视频里的的示例代码,就找了个最相近的简化)
#include
#ifndef STASSID
#define STASSID "L***I"// 你的wifi名
#define STAPSK "x***I!"// 你的wifi密码
#endif
const char* ssid = STASSID;
const char* password = STAPSK;
// Create an instance of the server
// specify the port to listen on as an argument
WiFiServer server(80);
int pin = 0;
void setup() {
Serial.begin(115200);
// prepare GPIO2
pinMode(2, OUTPUT);
pinMode(pin, OUTPUT);
digitalWrite(2, 0);
digitalWrite(pin, 0);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
unsigned long timeout = millis() + 3000;
while (!client.available() && millis() < timeout) {
delay(1);
}
if (millis() > timeout) {
Serial.println("timeout");
client.flush();
client.stop();
return;
}
// Read the first line of the request
String req = client.readStringUntil('\r');
Serial.println(req);
client.flush();
// Match the request
int val;
if (req.indexOf("/gpio/0") != -1) {
val = 0;
} else if (req.indexOf("/gpio/1") != -1) {
val = 1;
} else {
Serial.println("invalid request");
client.print("HTTP/1.1 404 Not Found\r\nContent-Type: text/html\r\n\r\n\r\nNot found");
return;
}
// Set GPIO2 according to the request
digitalWrite(2, val);
digitalWrite(pin, val);
client.flush();
// Prepare the response
String s = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n\r\n\r\nGPIO is now ";
s += (val) ? "high" : "low";
s += "\n";
// Send the response to the client
client.print(s);
delay(1);
Serial.println("Client disconnected");
// The client will actually be disconnected
// when the function returns and 'client' object is detroyed
}
四、下载准备

下载时接线图
注意:ESP8266 -01s芯片供电只能用3.3V供电,用5V芯片会烧掉,固件下载时,IO0引脚要接低电平,正常使用时悬空即可。
下载过程中,可能需要完全掉电,本人在下载完成后的操作是拔掉USB接口而不是只拔3.3V的接线。
五、运行测试
芯片在正常供电运行时,通过串口打印的IP地址或路由器后台管理找到芯片被分配的IP地址。通过用连在同一WIFI下的电脑或手机访问“IP”+“/GPIO/0”和“IP”+“/GPIO/1”来控制。
备注:
以上内容实现主要参考bilibi up主 缺小小 的视频。
将01s模块与继电器组合起来重新继续测试。(这是我的测试视频)

继电器可以用5v供电,板子自带5V转3.3V的直流降压芯片。
六 、版本更替
由实际测试就能知道上面的版本其实并不实用,为了使用方便,一般不会使用人工访问服务器这种方法,大家更希望使用一个按钮来控制通断。如果是铁心要以原来方式控制可参考这篇文章这里给出一种外部控制思路。
根据网上资料,由于小爱同学不能直接支持个人diy接入,所以可以选用Blinker平台作为第三方平台,通过diyBlinker平台设备,间接接入小爱同学。
1.开发库下载
Blinker 支持Arduino IDE的相关库文件 将下载好的文件放在安装位置下的libraries文件夹中
2.APP下载
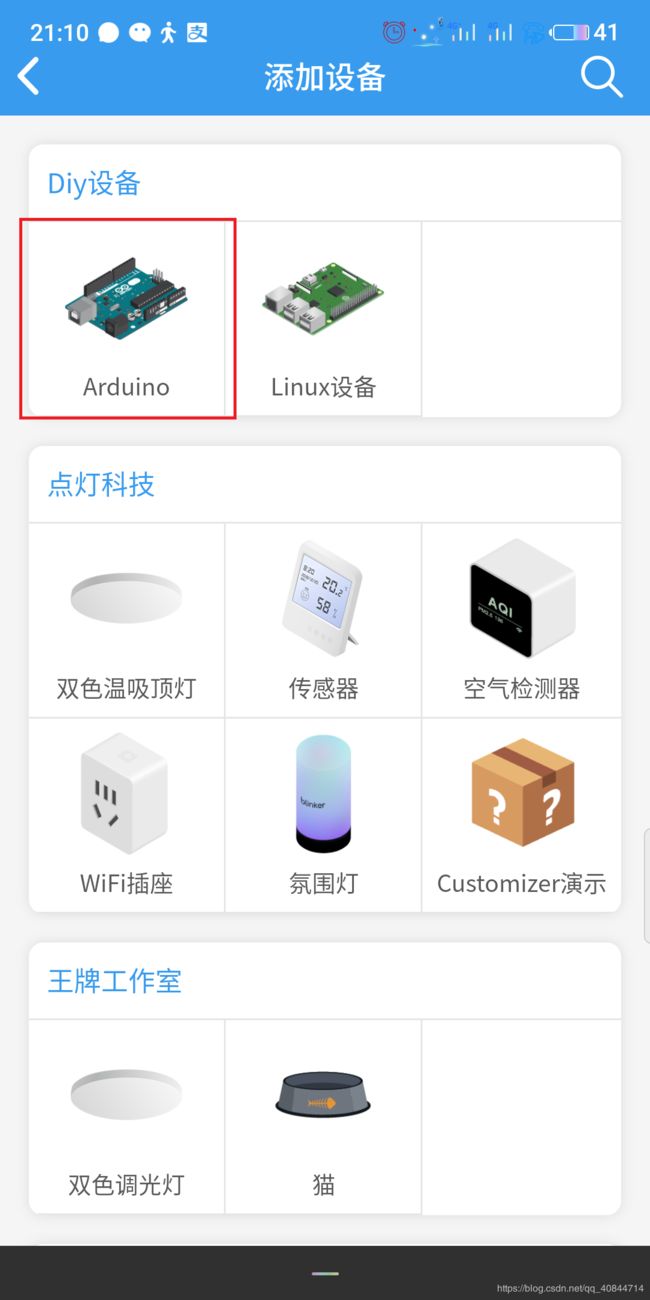
app下载,创建一个设备,获取按钮的密钥



七、Blinker平台控制代码
#define BLINKER_WIFI
#define BLINKER_MIOT_LIGHT
#define BLINKER_PRINT Serial
#include
char auth[] = "99************a";// 你的密钥
char ssid[] = "L****I";//你的wifi
char pswd[] = "x********!";//你的WiFi密码
// 新建组件对象
BlinkerButton Button1("btn");
int pin = 0;
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
digitalWrite(pin, !digitalRead(pin));
Blinker.vibrate();
if (state == BLINKER_CMD_BUTTON_TAP)
{
BLINKER_LOG("Button tap!");
Button1.color("#FFFFFF");
Button1.text("tap now");
// Button1.text("Your button name", "describe");
Button1.print();
}
else if (state == BLINKER_CMD_BUTTON_PRESSED)
{
BLINKER_LOG("Button pressed!");
Button1.color("#0000FF");
// Button1.text("Your button name", "describe");
Button1.print();
}
else if (state == BLINKER_CMD_BUTTON_RELEASED) {
BLINKER_LOG("Button released!");
Button1.color("#FF0000");
Button1.print();
}
else if (state == BLINKER_CMD_ON) {
BLINKER_LOG("Toggle on!");
Button1.color("#00FF00");
Button1.text(" on ");
// Button1.text("Your button name", "describe");
Button1.print("on");
}
else if (state == BLINKER_CMD_OFF) {
BLINKER_LOG("Toggle off!");
Button1.color("#FF0000");
Button1.text("off");
// Button1.text("Your button name", "describe");
Button1.print("off");
}
else {
BLINKER_LOG("Get user setting: ", state);
Button1.color("#000000");
Button1.print();
}
}
//小爱电源类操作的回调函数:
//当小爱同学向设备发起控制, 设备端需要有对应控制处理函数
void miotPowerState(const String & state)
{
BLINKER_LOG("need set power state: ", state);
if (state == BLINKER_CMD_ON) {
digitalWrite(pin, LOW);
digitalWrite(LED_BUILTIN, LOW);
BlinkerMIOT.powerState("on");
BLINKER_LOG(" state now is on: ");
BlinkerMIOT.print();
}
else if (state == BLINKER_CMD_OFF) {
digitalWrite(pin, HIGH);
digitalWrite(LED_BUILTIN, HIGH);
BlinkerMIOT.powerState("off");
BlinkerMIOT.print();
}
}
// 如果未绑定的组件被触发,则会执行其中内容
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data);
}
void setup() {
// 初始化串口
Serial.begin(115200);
#if defined(BLINKER_PRINT)
BLINKER_DEBUG.stream(BLINKER_PRINT);
#endif
BLINKER_DEBUG.stream(Serial);
// 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT);
pinMode(pin, OUTPUT);
digitalWrite(LED_BUILTIN, HIGH);
digitalWrite(pin, HIGH);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
Blinker.attachData(dataRead);
Button1.attach(button1_callback);
//小爱同学务必在回调函数中反馈该控制状态
BlinkerMIOT.attachPowerState(miotPowerState);
}
void loop() {
Blinker.run();
}
注意 需要小爱同学控制支持时,必须要有回调函数
//小爱电源类操作的回调函数:
//当小爱同学向设备发起控制, 设备端需要有对应控制处理函数
void miotPowerState(const String & state)
{
BLINKER_LOG("need set power state: ", state);
if (state == BLINKER_CMD_ON) {
digitalWrite(pin, LOW);
digitalWrite(LED_BUILTIN, LOW);
BlinkerMIOT.powerState("on");
BLINKER_LOG(" state now is on: ");
BlinkerMIOT.print();
}
else if (state == BLINKER_CMD_OFF) {
digitalWrite(pin, HIGH);
digitalWrite(LED_BUILTIN, HIGH);
BlinkerMIOT.powerState("off");
BlinkerMIOT.print();
}
}
这里还需要注意需向小爱同学反馈电源状态。
八、关联小爱
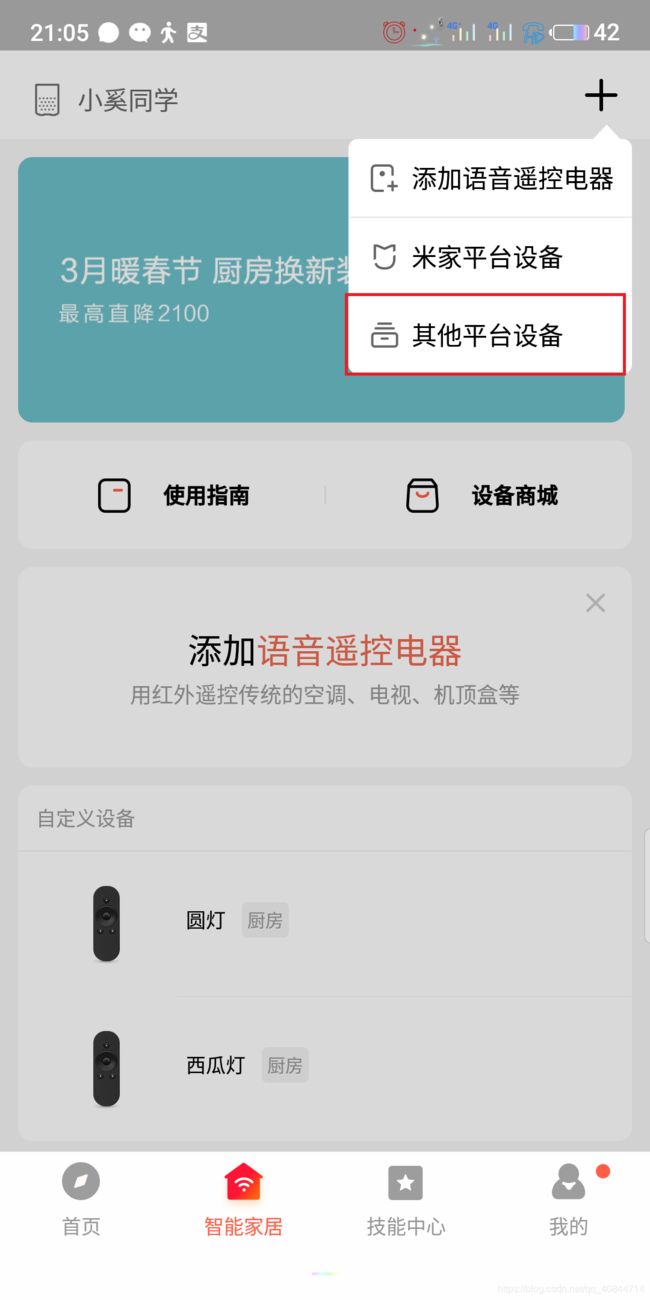
1.智能家居 添加其他平台设备

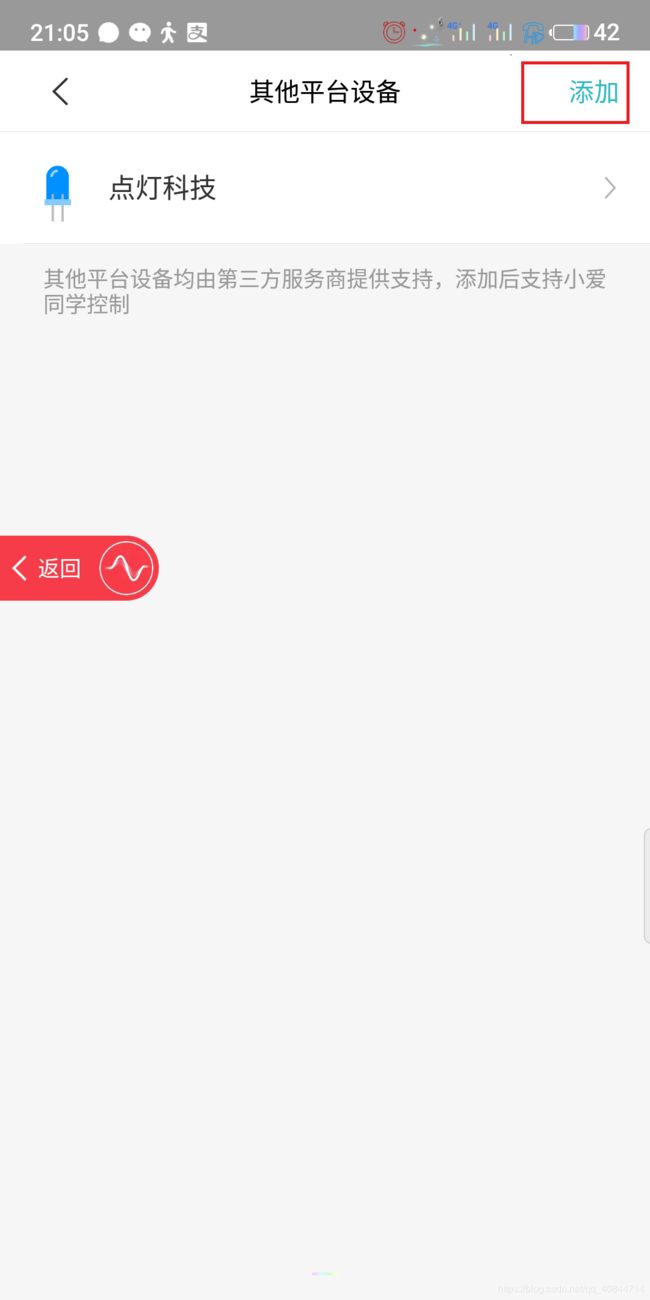
2.添加第三方平台

3.绑定平台账号

4.返回点进点灯科技后 同步设备

九、电源改造
做出来的继电器一直用USB转ttl模块供电总不像话吧、这样怎么独立应用?又要考虑一般灯泡的接线位置,所以搞一个220V转5V降压模块。

220V转5V降压模块
LN端口接火线、零线,+5、 - 接继电器的VCC、gnd,这样就可以直接通过零线火线给控制模块供电。
这样继电器接个灯泡就能直接,LN进线做个插头就能直接插在插座里测试了。(这是我的测试视频)
十、外观改造
由于担心板子直接暴露在空气中,所以搞了个电气盒子,钻了两个孔,最后就变成了这样。

十一、总结
1.盒子买的有点大。但是太小了加线什么都做不了,这大概是独立模块的弊端吧,要是以后有能力可以自己画板子。这样能节省更多空间。
2.买的软铜线粗了,本来家用想稳一点,买了2500w的软铜线,最后接不进降压模块和继电器模块的电源端子,剪电线减傻了,而且多股软铜线有很多股像头发一样乱扎,不能很好的接入接线端子,有点安全隐患。
3.尽管已经做成了开关但是还是很鸡肋。第一,想要代替家里的开关不现实。家里开关都是双控开关,这种问题还没解决方法。替代单控开关要注意新模块的进线必须接在火线和零线上,不能有接到灯线,不然控制模块没有供电,就是废物。
4.接在灯前开关后,可以当假装智能(来电启动)设备,但是解决其他开关问题(开关断了后设备无法点灯等)。
总的来说,虽然很鸡肋,但是还是有点锻炼动手能力的,也算是个物联网的小项目吧!


