Web前端复习(HTML,CSS,JavaScript)
- HTML
- 什么是HTML
- 什么是标签
- 重要标签说明
- 1、表格标签 table
- 2、表单标签 form
- 3、表单元素标签
- 标签的语义
- 关于浏览器
- CSS
- 如何书写定义元素样式
- 需要掌握的内容
- 1、DIV + CSS 布局基础,充分理解盒子模型(box-sizing需要注意)
- 2、样式选择器
- JavaScript
- 对于编程语言的认识
- JavaScript的作用
- 需要掌握的内容
HTML
什么是HTML
HTML本质是超文本标记语言,是一种用于创建网页的标准标记语言,能表现如文字、视频、音频、程序等复杂元素。
什么是标签
- HTML 标签是由尖括号包围的关键词。
- 通常是成对出现的。
- 标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 开始和结束标签也被称为开放标签和闭合标签。
- 标签对的组成:标签名、属性(名值对)、内容。
属性类似是给这个标签的内容加了个装备,让这些标签具有一些特殊的能力
例如:百度
重要标签说明
1、表格标签 table
thead tr th
tbody tr td
表格由 标签来定义。
每个表格均有若干行(由 标签定义),
每行被分割为若干单元格(由 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
建议定义表格的时候,把 tbody,thead 都描述出来。
2、表单标签 form
action:submit操作执行的请求地址
method:指定请求的类型 get / post
<form action="" method="">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
form>

<form>
Password: <input type="password" name="pwd">
form>

<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
form>

<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
form>

<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
form>

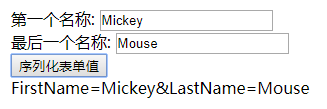
form表单提交是不一定要通过submit操作的,可以通过AJAX请求序列化表单(serialize())的方式完成表单数据的提交。(AJAX序列化就是将form中的数据构建为明值对的字符串统一的提交到后台)
通过form表单提交和AJAX请求方式提交数据是两个原理完全不一样的设计方式。
<html>
<head>
<meta charset="utf-8">
<title>serialize() 方法title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
script>
<script>
$(document).ready(function(){
$("button").click(function(){
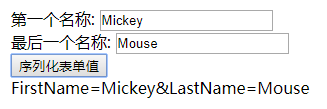
$("div").text($("form").serialize());
});
});
script>
head>
<body>
<form action="">
第一个名称: <input type="text" name="FirstName" value="Mickey" /><br>
最后一个名称: <input type="text" name="LastName" value="Mouse" /><br>
form>
<button>序列化表单值button>
<div>div>
body>
html>


3、表单元素标签
通过submit提交,浏览器会把表单元素的数据以名值对的方式提交给服务器。
:type(text,password,radio,checkbox,hidden)
|