HTML,CSS和JavaScript对比(一)
HTML,CSS和JavaScript对比(一)
前言:
一,各自代码片段
1, HTML 编辑网页
2,CSS.
3,JavaScript.
二:各自的角色
1,HTML
2,CSS.
(1)什么是样式呢?
(2)CSS角色:
3,JavaScript.
三:总结
前言:
众所周知,在网页设计, 任何一个稍微复杂的网站或者应用程序都会包含许多HTML、
CSS和JavaScript。随着互联网运用的发展以及我们对它的依赖性日益增加,设定一个关
于组织和维护你的前端代码的计划是绝对需要的。小编在这将HTML,CSS和JavaScript进
行一个对比总结:
1.简单理解html就是文本语言,诸多元素定义成一个页面框架,是之能在浏览器上显示
2.css是对html进行外观设置,比直接在html里面设置更加整洁,减少代码冗余方便维
护,加载速度快,而且css中的许多伪类可以帮助实现诸多页面效果
3.javascript是脚本语言,可以对dom进行操作,方便页面设置,帮助实现画面动作,
验证,表单提交等等操作
一,各自代码片段
1, HTML编辑网页
css 控制网页字体变化和大学,在HTML中可以直接编写CSS代码.
首先HTML编辑网页
代码:
发展才是硬道理
发展才是硬道理
------横线
发展才是硬道理
发展才是硬道理
------横线
发展才是硬道理
发展才是硬道理
2,CSS:
CSS是控制网页字体变化和大小,在HTML中可以直接编写CSS代码.
在要装饰的地方加上 CSS代码片段,这里以结束
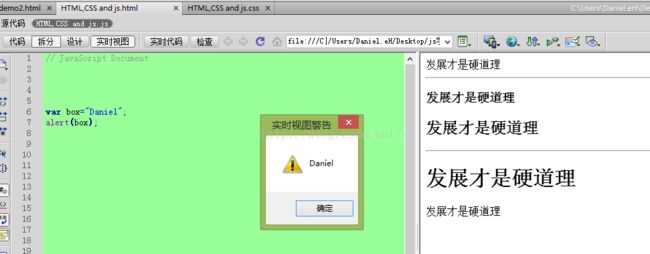
3,JavaScript语言可以和HTML语言结合,在HTML中可以直接编写JavaScript代码,
JavaScript可以实现类似弹出提示框这样网页交互性功能.
二:各自的角色
1,HTML: hyperText Markup Language 超文本标记语言
目的:设计一个标准的网页
为什么要学习HTML?
可视化的HTML开发工具容易产生废代码,一个游戏的网页设计者,一定要回HTML语言,
这样就可以清除开发工具产生的废代码,从而是网页质量更高.
2,CSS的由来,HTML功能不足,编辑文档需求越来越大,所以就有了CSS,
概念: CascadingStyle Sheets: 汉语是层叠样式表,简称样式表,是制作网页的新技术.
(1)什么是样式呢?
"样式"就是指望中文字大小,颜色,图片位置等格式.
"层叠":意思是,当在HTML中引用了数个颜色文件(CSS文件)时,样式中文件与文件发生
冲突是,浏览器将依据层叠顺序处理.
比如:网页中的标题,正文文字的格式,段落的间距,页面布局都是CSS控制的.
(2)CSS角色:
CSS是目前唯一的网页页面排版样式标准,它能是任何浏览器都听从指令,知道该以何种布局,格式显示各种元素以及其内容.
- 在HTML语言中可以直接编写 CSS代码
- CSS能帮助用户对页面的布局加以跟多的控制.
- CSS可以控制网页字体变化和大小
- CSS弥补HTML对网页格式化方面的不足,起到排版定位的作用
- CSS可实行页面格式的动态更新.
3,JavaScript所扮演的角色:
为什么要JavaScript? HTML和CSS都是提供用户一种静态信息,缺少交互性,Web游戏就
是一个例子. 正好,JavaScript在网页设计中就是来弥补这个交互性的,JavaScript编写
下载进度条,实现鼠标跟随,按钮响应等功能.
- js是一种脚本编写语言:可以和HTML语言进行很好的结合,在HTML中也可以直接写Js代码.
- 动态性: 它可以直接对用户或可以的输入做出响应,无须经过Web服务程序.因此,可以实现类似弹出提示框这样交互性网页功能.他对用户响应是以"事件"做驱动的,比如,"单击网页中的按钮"这个时间可以引发对应的相应.
- 跨平台性: JavaScript依赖于浏览器,与操作系统无关,因此,只有在浏览器的计算机上,且浏览器支持js,就可以对其进行正确的执行.
三:总结
温故而知新,下面让我们一起来总结一下要点:
1,HTML,CSS和JavaScript再往右设计中所扮演的角色都很重要,HTML是基础的框
架,CSS是元素格式,页面布局的灵魂,而JavaScript是实现网页的动态性,交互性的点睛之
笔.
2,HTML以开始,以结束,这是一个成对的标记.CSS以结束,也是一个成对的标记. JavaScript以
始,以结束,