- leetcode021-合并两个有序链表
陆阳226
问题描述将两个升序链表合并为一个新的升序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。示例:输入:1->2->4,1->3->4输出:1->1->2->3->4->4解答递归法:每一层减去一个较小的节点,直到某个链表为null递归结束。publicstaticListNodesolution(ListNodel1,ListNodel2){if(l1==null){returnl2;}
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- 面试题24. 反转链表
阿星啊阿星
反转链表题目描述定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点示例:输入:1->2->3->4->5->NULL输出:5->4->3->2->1->NULL提示:0<=节点个数<=5000转载来源:力扣(LeetCode)题目分析1→2→3→null初始化时h为1,now为2,h的next设置成null,有:null←1(h) 2(now)→3现在将保存一下now的next
- 报错 | pydantic.v1.error_wrappers.ValidationError ... subclass of BaseModel expected
程序猿林仔
报错pythonpythonlangchain
文章目录01问题情景02分析问题03阅读源码04解决方案4.1方案1-指定版本安装4.2(通用)方案2-指定v1版本4.3(推荐)方案3-参考源码01问题情景最近在做Langchain的开发,可能是因为我更新了依赖库的版本,在执行下面这部分代码的时候出现了该异常:#出现该异常的代码(仅保留核心逻辑)fromlangchain.output_parsersimportPydanticOutputPa
- 3-台北-夜市文化
子不语_時語
士林夜市的名声早在去台湾之前就有所耳闻。所以第一天台北之夜,即使晚餐吃的很撑,也还是兴冲冲的去了。去之前听说,在台湾的夜市不止士林一处,高雄的六合夜市甚至更有人气。并且如果是搭捷运去士林夜市,不能到士林站下来,需要在前一站的剑潭路下,街对面就是。兴致高昂的我们,也不管捷运就在咫尺,直接招了的士就过去了。事后才想到,没有体验过捷运怎么能算是体验过台北呢?更何况那个仿照日本西瓜卡的悠游卡,也不知道长什
- 11-js事件基础
echozzi
JavaScript基础javascript前端开发语言
文章目录一、事件概念二、事件绑定方式1.onxxx2.事件监听器addEventListener三、事件解绑方式方法1:覆盖原事件处理(置空)方法2:移除事件监听器removeEventListener四、事件派发方式方法1:onxxx方法2:dispatchEvent五、事件对象window.event六、点击事件的光标坐标点1.以页面为参考坐标page2.以可视窗口为参考client3.相对事
- C#中关闭窗口清除内容
Vae_Mars
AI对话中的其他知识c#开发语言
1.解释说明-窗口关闭时是可以执行函数的,可以做一部分事件处理-因为删除文件夹的方案不好做,所以改成清空文件夹内的内容2.程序示例publicMainWindow(){InitializeComponent();//检查窗口关闭this.Closing+=MainWindow_Closing;}//执行具体的方法privatevoidMainWindow_Closing(objectsender,
- 2021-09-10
游忠杰
今日主题:1-多去外面看书;2-反思自己3-继续努力前行多去外面看书:今天上午带着我家弟弟去医院体检,然后顺便吃了早餐,看看时间快到一点,因为一点左右,游宸熙就放学,顺便就把她带回家,然后就在那里安安静静找一个地方,看了一会书,发现在外面看书的效率很高,而且也很容易看的下去,不像在家里,很难进入转态中,而在外面,不到几分钟就进入状态,也就是开始思考,以后提前一个小时左右,找一个安静的地方,在外面安
- 力扣:两数相加
LBF好人
leetcode刷题java链表算法leetcode
目录一、问题描述二、解题路线三、参考答案一、问题描述二、解题路线第一次看到这题,一开始的思路是,调用函数addTwoNumbers(l1,l2),传入函数两个链表。然后分别计算每个链表对应的数值(比如:2->3->1,对应数值是342),之后求出两个数值的和sum,最后通过while循环对sum取余和除10取整的操作再把各个位的数添加到一个链表中,最后返回链表。但是没通过,发现了问题,题中要求是链
- 363. 矩形区域不超过 K 的最大数值和(C语言实现)
Buaaer(>ω<)
算法学习-Leetcode动态规划算法二分查找
文章目录363.矩形区域不超过K的最大数值和题干声明方法1-暴力枚举+简单dp方法2-暴力枚举+二维数组前缀和方法3-固定边界搜索方法4-固定边界搜索+dp优化方法5-固定边界搜索+前缀和+二分查找363.矩形区域不超过K的最大数值和本题涉及内容:一/二维前缀和问题、降维问题、暴力枚举问题、dp问题、二分查找问题题干给你一个m∗nm*nm∗n的矩阵matrixmatrixmatrix和一个整数kk
- 牛客周赛 Round 58
Pown_ShanYu
算法c++开发语言
D好好好数题目大意:定义k-好数为:可以表示为若干个不同的k的整次幂之和的数字例如30=3^3+3^1,30是一个3-好数给定一个数n,n最少可以表示成几个k-好数的和赛事错误思路:将n转化为k进制,然后将数位上的数字求和,当时想的是求n转换为n个k的整次幂的数正解:k进制数位上的最大值即为解,因为一个k-好数可以表示为多个k的整次幂的和,比如三进制下1010,可用(1000+10)两个k的整次幂
- 民工蜕变之路——2022-4-14
民工小丁
叫醒我的不是闹钟也不是梦想,而是小时候吹过的牛逼今日起床:5:00坚持早起:第33天成功日志1-坚持每日早起2-坚持每日阅读3-坚持每日锻炼4-完成学习任务5-跟老婆道歉书读万卷今日阅读:《碎嘴-许美达的生活碎片》《幸福的婚姻》健康与饮食今日锻炼:20个俯卧撑坚持锻炼:12天
- js中【Worker】相关知识点详细解读
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端web
什么是JavaScript中的Worker?JavaScript中的Worker是一个可以在后台线程中运行代码的API,这样可以避免主线程(通常是UI线程)被阻塞。使用Worker时,JavaScript可以在多线程环境中工作,解决了单线程的瓶颈问题。通常情况下,JavaScript是单线程的,也就是所有的代码(包括DOM操作和事件处理等)都在同一个线程里执行。如果某段代码需要大量计算,或者运行时
- vue缓存事件的方法有什么
芥子纳须弥1116
vue.js缓存前端javascriptecmascript
Vue可以使用多种方法缓存事件。一些常见的方法包括:使用计算属性:在事件处理程序中,可以通过将数据存储在计算属性中来缓存事件。使用Vuex:Vuex是Vue的状态管理模式,可以存储应用程序状态并以统一的方式进行管理。使用本地存储:可以使用浏览器的本地存储(如localStorage或sessionStorage)缓存事件。使用Vue实例的响应式对象:可以将数据存储在Vue实例的响应式对象中以便在事
- C# Windows Forms实现绘制画板
Ssiying
C#c#开发语言
目录C#WindowsForms上绘制画板:详细解释:TempData临时数据,用来保存画笔相关的信息,如:颜色,大小,坐标等类声明和成员变量构造函数文件菜单项点击事件保存菜单项点击事件画笔大小选择颜色选择清空画布鼠标事件处理完整代码:总结详细解释:TempData临时数据,用来保存画笔相关的信息,如:颜色,大小,坐标等publicstaticclassTempData{//////用来保存上一次
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- uniapp微信授权应该在哪里做
linlinlove2
uni-app微信
在uniapp开发中,微信授权应当在用户界面组件中进行。授权流程包括:获取用户code、用code换取openid和unionid、应用使用openid或unionid进行后续操作。具体位置取决于业务场景,例如可在需要授权的按钮点击事件处理函数中进行授权。uniapp微信授权应当在哪里做在uniapp开发中,微信授权应当在用户界面组件中进行。详细说明:uniapp提供了微信SDK,用于实现与微信平
- Vue——v-model双向绑定数据原理及用法
樱丸小桃子啊
Vue前端vuevue.js
vue中双向绑定是一个指令v-model,所谓的双绑就是可以绑定一个响应式数据到视图,同时视图中变化能改变该值。v-model是语法糖,默认情况下相当于:value和@input。使用v-model可以减少大量繁琐的事件处理代码,提高开发效率。通常在表单项上使用v-model,还可以在自定义组件上使用,表示某个值的输入和输出控制。比如说我们在input上使用时,我们将xxx的值绑定到表单元素val
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 快乐的LeetCode --- 83. 删除排序链表中的重复元素
北木.
多味的LeetCodeleetcode
题目描述:给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次。示例1:输入:1->1->2输出:1->2示例2:输入:1->1->2->3->3输出:1->2->3解题思路1:类似题解:面试题18.删除链表的节点代码1:超出时间限制#Definitionforsingly-linkedlist.#classListNode(object):#def__init__(self,x):#se
- Linux学习-inotify和rsync同步
丢爸
网络Linuxlinux学习服务器
Inotify是一个Linux特性,它监控文件系统操作,比如读取、写入和创建。Inotify反应灵敏,用法非常简单,并且比cron任务的繁忙轮询高效得多。Inotify实际基于事件驱动机制,为应用程序监控文件系统事件提供了实时响应事件的机制,无须通过cron等的轮询机制来获取事件。cron等机制不仅无法做到实时性,而且消耗大量系统资源。相比之下,inotify基于事件驱动,可以做到对事件处理的实时
- Dojo-CodeLab: JavaScript与Dojo框架学习与实践指南
陈马登Morden
本文还有配套的精品资源,点击获取简介:Dojo-CodeLab是一个提供学习和实践JavaScript及其Dojo框架的项目,专注于为初学者提供无需特定环境限制的编程平台。通过开发一个简单的计算器应用,学习者将掌握JavaScript基础语法和Dojo工具集的使用,涵盖变量、数据类型、控制结构、函数、对象、数学运算、事件处理和DOM操作等关键概念。本项目通过实际编码练习帮助学习者加深对前端开发的理
- 基于事件驱动网络服务器实现
jlaij
c/c++
socket的事件类型有读事件(socket链接也属于读事件)、写事件、socket关闭事件事件处理方式无非就是添加事件、删除事件、分发执行事件大致逻辑就是:事件驱动的网络实现逻辑Loop: EventOp->dispatch() //由select或epoll进行事件监听 将监听的事件添加到事件列表里 for(ev:event_list): ifev&ev_read&&fd是serv
- 给教育一个故事,让改变悄悄发生
右央
在没有接触王维审老师的《做有故事的教育》这本书时,从没想过用故事去上课,用故事去改变学生。故事就像一缕阳光照亮了对教育倦怠茫然的我。在暑假的时候,通读了整本书,同在漫读轩的一个读书伙伴,问过我怎么理解“教育叙事与叙事教育”。当时我是这样说的:“我觉的教育叙事是一个人把自己的一个感人事迹材料或几个事迹材料写出来,突出自己的付出!而叙事教育是一种教育方法,是通过平时教学中的事件处理方法得出的经验或反思
- 【Hot100】LeetCode—118. 杨辉三角
山脚ice
#Hot100leetcode算法
目录1-思路模拟2-实现⭐118.杨辉三角——题解思路3-ACM实现原题链接:118.杨辉三角1-思路模拟1-定义grid2-实现递推公式3-初始化4-遍历递推收集结果2-实现⭐118.杨辉三角——题解思路classSolution{publicList>generate(intnumRows){int[][]grid=newint[numRows][numRows];//初始化for(inti=
- Redis单线程模型详解
TABE_
Redisredis单线程模型
这里写目录标题Redis单线程模型简介文件事件常用的文件事件处理器客户端与Redis通信的一次流程Redis为什么采用单线程模型Redis为什么要引入多线程呢?为什么Redis单线程模型也能效率这么高?Redis单线程模型简介Redis内部使用文件事件处理器fileeventhandler,这个文件事件处理器是单线程的,所以Redis才叫做单线程的模型。它采用IO多路复用机制同时监听多个socke
- 17-预处理指令3-文件包含
Andy_Livings
一、基本概念其实我们早就有接触文件包含这个指令了,就是#include,它可以将一个文件的全部内容拷贝另一个文件中。二、一般形式1.第1种形式#include直接到C语言库函数头文件所在的目录中寻找文件2.第2种形式#include"文件名"系统会先在源程序当前目录下寻找,若找不到,再到操作系统的path路径中查找,最后才到C语言库函数头文件所在目录中查找三、使用注意1.#include指令允许嵌
- 【前端面试】事件监听机制&React 的事件系统实现
贾明恣
前端react.js面试
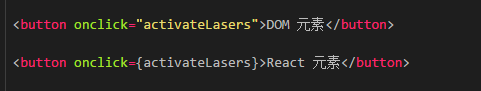
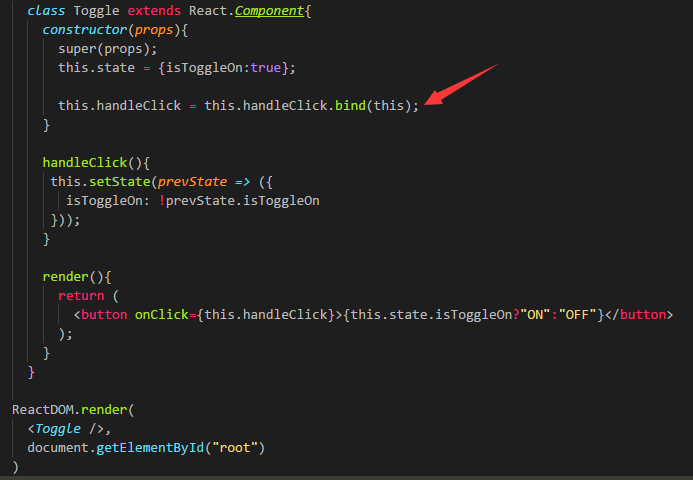
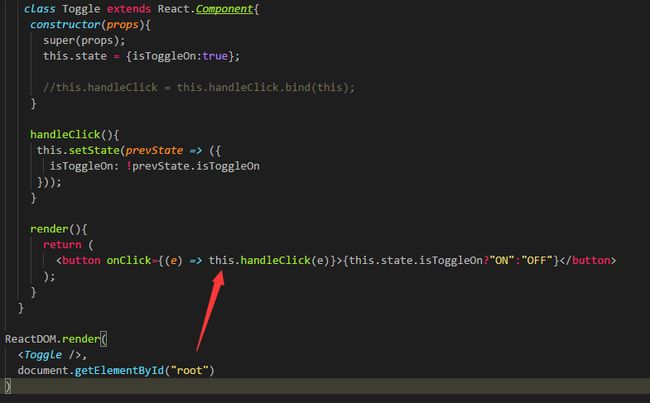
目的React实现了自己的事件系统,主要是为了解决以下几个问题:跨浏览器兼容性:不同的浏览器在处理DOM事件时有不同的实现,React的事件系统抽象了这些差异,提供了一致的API给开发者使用。性能优化:React可以对事件进行池化(Pooling),这意味着事件对象可以在事件处理过程中被重用,减少了内存分配和垃圾回收的开销。合成事件(SyntheticEvents):React使用合成事件来封装所
- 事件驱动架构的设计模式与思想:深入理解事件驱动架构的核心概念
光剑书架上的书
架构设计模式
1.背景介绍事件驱动架构(Event-DrivenArchitecture)是一种基于事件和事件处理的软件架构,它的核心思想是将系统的行为和逻辑抽象成一系列事件,这些事件在系统中按照一定的规则和顺序产生和传播,并被相应的处理器处理。事件驱动架构具有高度的灵活性、可扩展性和可维护性,因此在现代软件系统中广泛应用。在本文中,我们将深入探讨事件驱动架构的设计模式和思想,揭示其核心概念和原理,并通过具体的
- 小程序事件函数传参
前端-七木
微信小程序微信小程序前端
mark传参注意点:与data-*属性不同,mark属性可以包含从触发事件的节点到根节点上所有的mark属性值。如果你在一个嵌套组件中触发了事件,你不仅可以获取到当前组件的mark数据,还可以获取到其父组件乃至根组件上绑定的mark数据1.在组件上添加mark属性点击我2.在事件处理函数中获取数据Page({handler:function(event){console.log(event.mar
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement