【Processing学习笔记】安装与入门
Porcessing 是一款用于交互艺术和创意编程的工具。最早基于java开发,几年来同时推出了JavaScript版本p5.js,以及python版本processing.py。同时对于安卓机和树莓派也有了针对性的支持。它为艺术家和各种创意编程视觉表达的人士提供了有效的编程语言和数字接口,目前广泛应用于生成艺术、编程艺术和新媒体交互艺术等等领域。
1.安装
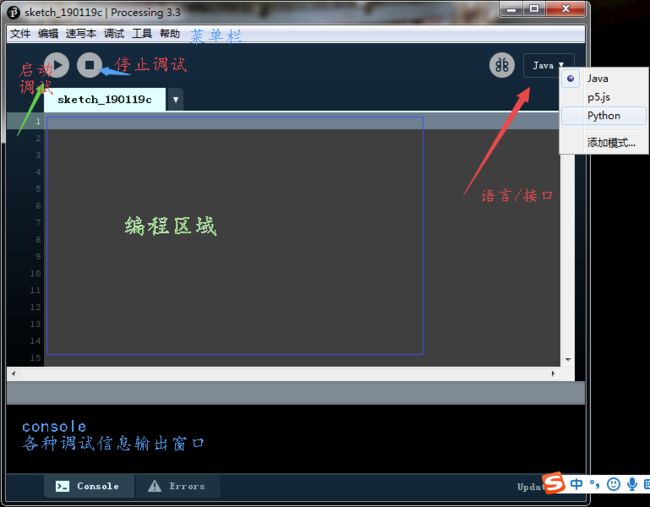
针对自己习惯的语言可以选择不同的接口进行学习。在这里可以按照自己的操作西东选择对应版本,下载包含集成开发环境的整个工具包,安装后可以选择不同的开发模式(Python/java)
另外,JavaScript文件可以在这里下载:p5.js。

2.开始动手写第一个程序
选择java环境来学习processing。作为java下的一个巨大分支,processing遵循java语法,并可以涵盖一系列工具库来拓展自身能力。processing原生的库包含了形状、颜色、控制等15类功能函数, 可以用这些函数来定义我们想要的图形和颜色、图像位置和组合、随时间的运动方式从而组合出一系列绚丽多彩的艺术作品。
2.1基本集合形状—线和圆
首先先从简单的几何图形开始绘制,学习并体会processing的功能。
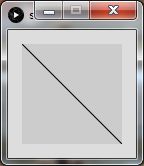
//Draw a line
line(0,0,100,100); //注意加英文分号
在编辑器中输入上面的代码,并点击运行按钮,就可以看到一条直线已经被画出来啦!

上面代码中我们使用了第一个函数line(x1,y1,x2,y2),分别输入起始和终止点的xy坐标,这个函数会在两点间绘制一条线。(注意:这里的坐标单位都是像素pixel,左上角为原点)
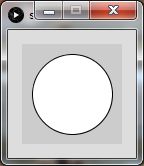
那么再来画一个圆:
//Draw a circle
ellipse(50,50,80,80);

需要指出的是,圆是一种特殊的椭圆,只要指定长轴和短轴相同即可。上面的函数ellipse(centerX,centerY, width, height),中需要输入圆心坐标xy和对应的长宽。比如我们来个椭圆:
//Draw a circle
ellipse(50,50,100,80);
再来画个矩形:
//draw a rectangle
rect(10,10,50,50)

其中函数rect(leftupprX,leftupperY,width,height),需要输入左上角坐标和对应的宽高。
画个三角形:
//draw a triangle
triangle(0,0,50,20,100,10)

函数triangle(x1, y1, x2, y2, x3, y3),输入三角形的三个顶点即可绘制。
四边形也是可以的:
//draw a quadrilateral polygn
quad(8, 31, 86, 20, 69, 83, 30, 76);

函数quad(x1, y1, x2, y2, x3, y3,x4,y4)顺序写入四个点的xy坐标即可。
当然,画一个像素点也是可以的
//draw point
point(30,20)
但是,美中不足的是上面画出的颜色太灰暗了,我们能不能修改下背景/颜色呢?
接下来就需要学习如何改变背景的颜色,隆重引入void setup()。
2.2 “画布”设置
为了将我们的背景设置为我们喜欢的颜色,需要使用一个全局的配置函数setup()来进行对我们的绘图窗口进行设置。它可以指定我们窗口的大小、背景颜色、图形边界等等各种指标。
void setup()
{
size(100, 100); //设置画布大小
background(#FFF0DB); //background(r,g,b)
}
void draw()
{
triangle(0,0,100,0,100,100);
fill(#6acfb1);
}

比刚才漂亮多了。在上面的代码里,有三个知识点需要注意:
a.void setup()表示我们定义了一个设置函数,由于它的作用只是设置,没有返回任何值,所以用void来定义它的属性;
b.size(width,height)定义了画布的尺寸,background(rgb/hexcolor)定义了背景颜色,可以是rgb形式、十六进制形式也可以加alpha通道;
c.void draw()定义了一个绘图函数这里面包含的代码是绘图时使用的。我们首先绘制了一个三角形,而后用fill(rgb/hex)为填充了对应的颜色。
上面图中的画出绿色三角形有一个黑边不太好看,我们可以在绘图前加上去除边缘的命令noStroke():
void setup()
{
size(100, 100); //设置画布大小
background(#FFF0DB); //background(r,g,b)
}
void draw()
{
noStroke();
triangle(0,0,100,0,100,100);
fill(#6acfb1);
}
3.第一个作品
学习了上面的这些基本技巧后,我们就可以来绘制自己第一个作品了。
void setup()
{
size(400,200); //设置画布
background(#FFF0DB); //background(r,g,b)
}
void draw(){
noStroke();
fill(#6acfb1); //多次使用的时候要先fill再绘制形状。
triangle(0,0,100,0,100,100);
fill(#ffdbbb);
triangle(100,100,100,200,200,200);
fill(#ffdbcb);
triangle(200,100,300,100,300,0);
fill(#ff3bcb);
rect(300,100,50,50);
}
ref:
tutorials:https://processing.org/tutorials/gettingstarted/
doc:https://processing.org/reference/
http://www.cnblogs.com/mysunnytime/p/3423375.html
http://www.cnblogs.com/justinzhang/p/4357702.html
http://www.cnblogs.com/djcsch2001/archive/2011/10/06/2200226.html

pic from pexels.com