1.前言
在JavaScript中,this的指向一直是大多数初学者的易错点,总是搞不清楚this到底指向谁,而在求职面试中,this的指向问题往往又是高频考点。本篇博文就来总结一下在JavaScript中不同情况下this到底指向谁。
2.热身一下
首先,我们先来看看下面的代码,请问,下面这段代码运行后会在控制台输出什么?如果你能马上回答出程序输出的结果,那么你已经很清楚this的指向了,不用再往下看了。
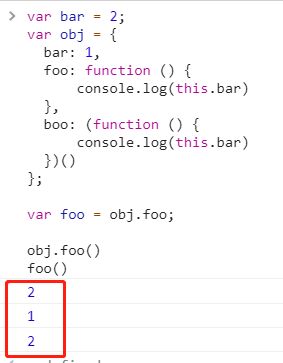
1 var bar = 2; 2 var obj = { 3 bar: 1, 4 foo: function () { 5 console.log(this.bar) 6 }, 7 boo: (function () { 8 console.log(this.bar) 9 })() 10 }; 11 12 var foo = obj.foo; 13 14 obj.foo() 15 foo()
运行输出结果:
通过分析代码,我们可以知道,第一个2是在第8行代码处输出的,第二个1是在第14行代码处输出的,第三个2是在第15行代码处输出的。这样的结果显然是由于不同地方的this指向不同,导致此this.bar非彼this.bar。那么到底该怎么区分不同情况下的this到底指向谁呢?下面我们就来总结下在JavaScript中几种不同情况下的this指向问题,只要记住了以下五种情况,保准你以后遇到这样的面试题不再懵圈,哈哈哈哈哈。
3.情况一:自执行函数
//自执行函数 boo: (function () { console.log(this.bar) //输出2 })()
在上面的热身代码中,boo函数是一个自执行函数,也就是说当浏览器运行这段代码时,会先自动执行boo函数。切记:自执行函数里面的this指向window全局对象。既然this指向了window,那么this.bar即就是window.bar,所以在该行代码处输出2.
4.情况二:函数调用模式
foo: function () { console.log(this.bar) //输出2 }, foo() // 函数调用模式
在形如热身代码中第15行这样的单纯的函数调用时,那么切记:在单纯的函数调用模式中,被调用函数内部的this指向window全局对象。所以this.bar即就是window.bar,在该行代码处输出2.
5.情况三:方法调用模式
var obj = { bar: 1, foo: function () { console.log(this.bar) //输出1 } }; obj.foo() // 方法调用模式
在形如obj.foo()这种,对象.方法这种模式我们称为方法调用模式,在这种模式中,this指向调用这个方法的对象。在热身代码中,由于foo函数是被obj.foo()这种方式调用的,那么foo函数内的this就指向了obj,因此this.bar即就是obj.bar,所以在该行代码处输出1。
Tips:关于情况二和情况三,我们可以简单粗暴的这么记:函数执行的时候,看函数名前面是否有".",有的话"."前面是谁this就指向谁,没有的话this就指向window全局对象
6.情况四:构造函数调用模式
这种情况最容易理解,在使用构造函数实例化对象时,构造函数中的this指向实例化出来的新对象。
function Person(name){ this.name = name console.log(this) //输出xiaoming } xiaoming = new Person('xiaoming')
7.情况五:apply/call改变this指向
apply和call这两个方法,可以修改函数调用上下文,也就是this的指向。call和apply的区别如下:
- apply
函数.apply(对象, 函数需要参数列表,是一个数组)
- call
函数.call(对象,函数所需要的参数1,参数2,参数3...参数n)
1.第一个参数都是要把this修改指向的对象
2.当函数需要参数的时候,那么apply是用数组进行参数的传递,而call是使用单个的参数进行传递
3.apply和call方法第一个传入参数是null的时候都表示为函数调用模式,也就是将this指向window
对于这种情况,我们只需看函数的第一个参数是谁this就指向谁,如果是null,则指向window全局对象。
8.总结
了解了以上五种情况,再回头去看热身代码,是不是就清楚多了?O(∩_∩)O哈哈~