| 使用前的了解 |
这是上一个博客留下的最后一张图,GP的服务目录,我们通过点击Tasks下面的一个链接地址进入。这个地址,需要记住,这将是GP服务的地址,需要写在代码里面的。
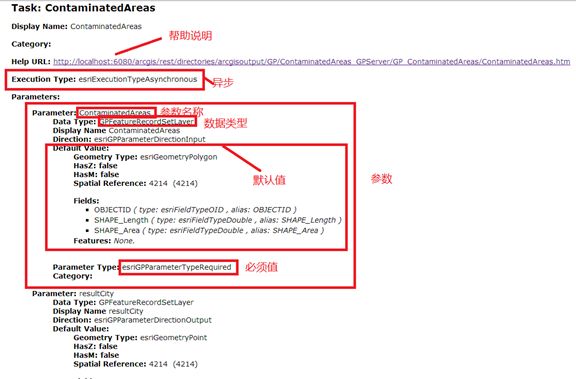
- 帮助说明,这个是在发布服务的时候,手动输入的。也就是说,如果我们想要别人来使用我们的工具,发布服务的时候,尽量让这个帮助写的清楚一些,现在很多懒人都不愿意写。
- 参数列表,会列出所有的参数,参数名字是需要记住的,到时候需要写在代码里面的。
- 数据类型,这是GP服务的数据类型。每一个GP服务数据类型和JS数据类型进行对应。
Data Type JavaScript Type Example GPString String "MyString" GPDouble Number (float) 12.56 GPLong Number (int) 345 GPBoolean Boolean true GPDate Date GPLinearUnit GPDataFile GPRasterData GPRecordSet GPRasterDataLayer GPFeatureRecordSetLayer GPMultiValue String[] ["Parcels", "Street Lights"]
- 默认值,如果我们没有传数据的话,将会使用默认值。
这些我们都了解后,上代码。
| JavaScript的调用 |
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.toolbars.draw");
dojo.require("esri.tasks.gp");
var map, toolbar, gp;
function init() {
map = new esri.Map("map");
basemap = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/basemap2/MapServer");
map.addLayer(basemap);
dojo.connect(map, 'onLoad', function(theMap) {
dojo.connect(dijit.byId('map'), 'resize', map, map.resize);
toolbar = new esri.toolbars.Draw(map);
dojo.connect(toolbar, 'onDrawEnd', drawEnd);
});
var button = dojo.byId("polygon");
dojo.connect(button, 'onclick', drawPolygon);
}
function drawPolygon() {
toolbar.activate(esri.toolbars.Draw.POLYGON);
}
function drawEnd(geometry) {
toolbar.deactivate();
var symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255, 0, 0]), 2), new dojo.Color([255, 255, 0, 0.25]));
var graphic = new esri.Graphic(geometry, symbol);
map.graphics.add(graphic);
tojob(graphic);
}
function tojob(graphic) {
//第一步构造GP
var gpUrl = 'http://localhost:6080/arcgis/rest/services/GP/ContaminatedAreas/GPServer/ContaminatedAreas';
gp = new esri.tasks.Geoprocessor(gpUrl);
//第二步,构造参数
//我们通过上面,了解到GPFeatureRecordSetLayer对应FeatureSet
var features = [];
features.push(graphic);
var featureset = new esri.tasks.FeatureSet();
featureset.features = features;
//构造缓冲长度,这里的单位是可以更改的,我使用的是度,简单一些
var Dis = new esri.tasks.LinearUnit();
Dis.distance = 1;
Dis.units = esri.Units.DECIMAL_DEGREES;
//Distance__value_or_field_,后悔当时参数名字没有改
var parms = {
ContaminatedAreas : featureset,
Distance__value_or_field_ : Dis
};
//这里函数是异步的,使用函数是submitJob,同步的使用的是execute。
//成功之后,调用jobResult,建议看一下这个参数。
gp.submitJob(parms, jobResult);
}
function jobResult(result) {
var jobId = result.jobId;
var status = result.jobStatus;
if(status === esri.tasks.JobInfo.STATUS_SUCCEEDED) {
//成功之后,将其中的结果取出来,当然这也是参数名字。
//在模型中,想要取出中间结果,需要设置为模型参数
gp.getResultData(jobId, "polygon_Buffer", addResults);
gp.getResultData(jobId, "resultCity", addResults);
}
}
//将缓冲添加到地图上
function addBufferResults(results) {
console.log(results);
var features = results.value.features;
for(var i = 0, length = features.length; i != length; ++i) {
var feature = features[i];
var polySymbolRed = new esri.symbol.SimpleFillSymbol();
polySymbolRed.setOutline(new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0, 0, 0, 0.5]), 1));
polySymbolRed.setColor(new dojo.Color([255, 0, 0, 0.5]));
feature.setSymbol(polySymbolRed);
map.graphics.add(feature);
}
}
//将受污染的城市,添加到地图上
function addResults(results) {
console.log(results);
var features = results.value.features;
for(var f = 0, fl = features.length; f < fl; f++) {
var feature = features[f];
var polySymbolRed = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_SQUARE, 12, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([204, 102, 51]), 1), new dojo.Color([158, 184, 71, 1]));
feature.setSymbol(polySymbolRed);
map.graphics.add(feature);
}
}
dojo.addOnLoad(init);| GP服务“调试”技巧 |
其实不应该叫做调试,应该是怎么来找出问题的所在,是代码的原因,还是模型的问题。
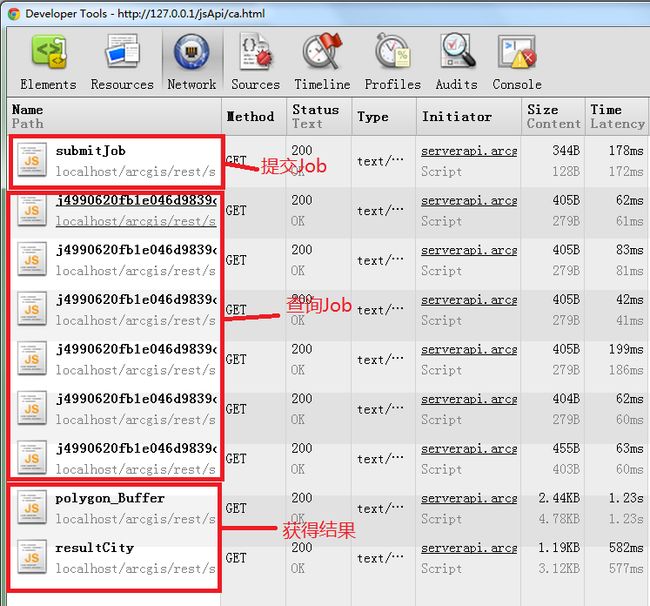
打开浏览器的调试窗口,进入Network界面。
其实我们从这里就可以看出来,异步,就是提交之后,每隔一段时间,来查询整个Job的完成过程,如果是完成了,然后给你返回你一个结果。每一个Ajax请求,都会有相应的结果在里面,可以点击这个请求,在Response页面中找到。
现在假如说,我的服务总是返回失败,有可能是我们的参数提交的不对。点击上图SubmitJob,在右侧,我们会找到提交的参数。
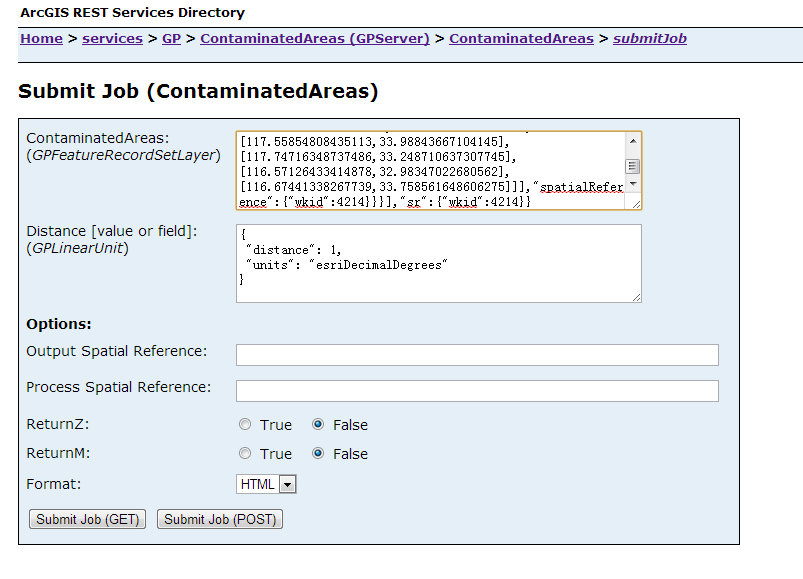
这些参数可以拷贝下来,我们打开另外一个窗口,看这篇博文的第二张图,最下面,会有一个Submit Job按钮,打开它。
把参数输入进去,然后点击Get。在不断的Check Job,还是不正确,那极有可能是参数不正确。
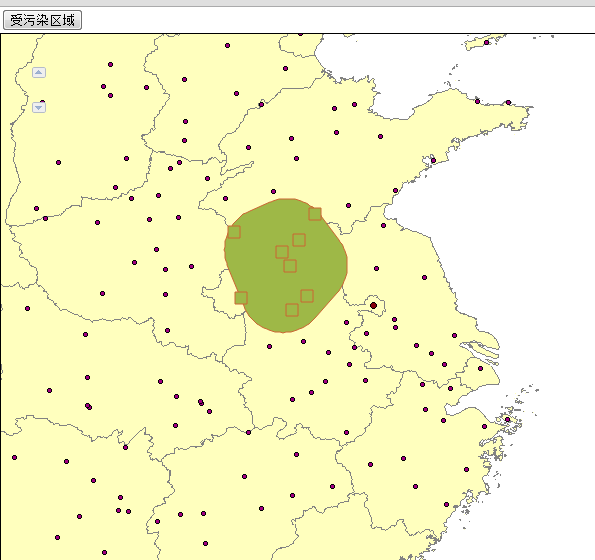
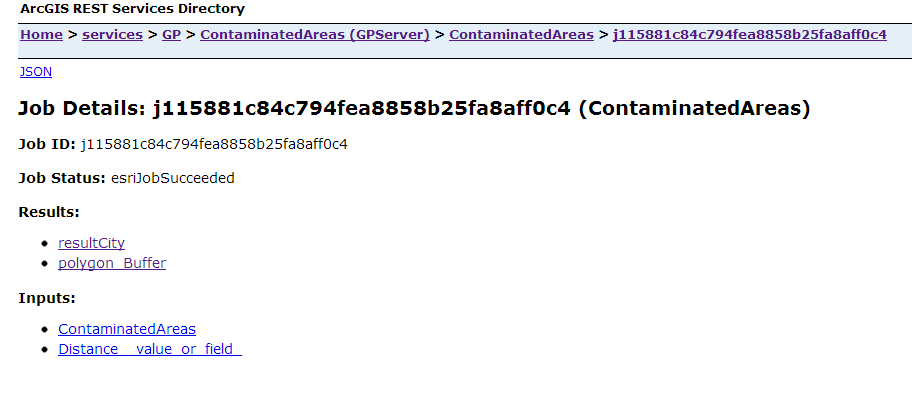
这是正确的结果,这个页面更多的用于初期的GP服务发布之后,检测结果是否和在ArcMap运行的一样。