起因
无意间看到了大牛们写的自定义编辑框控件,于是找了个时间自己写了一个,加深了对MFC消息机制和一些功能的了解。
分析
先来看一张QQ2011的登录窗口,发现当鼠标悬停在编辑框上的时候,会有悬停边框高亮,这样给用户一种很绚丽的视觉享受,但我相信大家每天都上q,从而都忽略了这些美丽,细心分析一下,QQ的每一个器官甚至一根毛都是经过精心设计的。当编辑框失去输入焦点,而编辑框内文本为空的时候,会有灰色提示文本,提示用户输入。
还可以有好多的自定编辑框功能,美化我们的编辑框。
具体实现和细节
在之前《MFC自动隐藏》这篇文章中的技术细节有与DLEdit相似的地方,那就是鼠标悬停的判断。 当鼠标悬停的时候,DLEdit要绘上编辑框“悬停框条”,因此什么时候“鼠标是悬停状态”的判断很重要,为了不造成文章的累赘,点这里《MFC 鼠标去留》。在程序当中要有一BOOL变量m_bHover来标志鼠标是否悬停在控件上面。这样一来只要m_bHover为true,就可以在WM_ERASEBKGND的处理函数当中来绘绚丽的“悬停框条”。
没错,几乎所有的绘图都在WM_ERASEBKGND的处理函数当中进行,CEdit没有SS_OWNERDRAW风格,因此也没有DrawItem来对自身进行绘制,所以要用WM_ERASEBKGND的处理函数中绘制编辑框的背景,自定义美化的工作很大一部分落在其上。
其实DLEdit作为控件,很多的消息是不能够接受并处理的,相反的,它们要发送给主窗口(parentWnd),从而交给主窗口来处理。就比如WM_DRAWITEM消息,控件窗口(假设它具有*S_OWNERDRAW风格)根本就不会接受到它,更不会去调用DrawItem函数来自绘;它是被发送到主窗口,调用主窗口的afx_msg void OnDrawItem(int nIDCtl,LPDRAWITEMSTRUCT lpDrawItemStruct )函数,其内部实现会根据nIDCtl控件ID来绘控件;当然可以在OnDrawItem中实现所有控件的绘制,但是对于控件很多的窗口来说,OnDrawItem会倍感压力,所以控件本身的DrawItem有了施展身手的机会。在win32 sdk纯C的编程中,所有的控件的自绘都在“case WM_DRAWITEM:”后面得到实现,但是MFC为了更好结合面向对象思想,所以控件窗口有自己的DrawItem,并由OnDrawItem来调用。同样,WM_CTLCOLOR消息也是一样的。
细心的人都会发现,如果在控件类(或者说是子类)中添加WM_CTLCOLOR或者通知码处理消息,在消息映射表中,我们都会发现:
ON_WM_CTLCOLOR_REFLECT()
在宏的最后都有REFLECT字眼,就是映射的意思。以ON_CONTROL_REFLECT为例,MFC中定义如下:
{ WM_CTLCOLOR+WM_REFLECT_BASE, 0, 0, 0, AfxSig_hDw, \
(AFX_PMSG)(AFX_PMSGW) \
(static_cast< HBRUSH (AFX_MSG_CALL CWnd::*)(CDC*, UINT) > ( &ThisClass :: CtlColor)) },
有这种映射,就把WM_CTLCOLOR和CtlColor函数在控件类里对应起来了。在主窗口中添加WM_CTLCOLOR消息响应函数,里面有我们很熟悉的一句话:
这一句就是根据子窗口(或者子控件,nCtlColor来指定)是否有CtlColor,来决定是否执行子窗口的CtlColor,不信你可以一步一步调试下去。 另外在CSDN里唠叨一篇好文章,思路很清晰,《WM_DRAWITEM与DrawItem()的讨论》。
另外在CSDN里唠叨一篇好文章,思路很清晰,《WM_DRAWITEM与DrawItem()的讨论》。
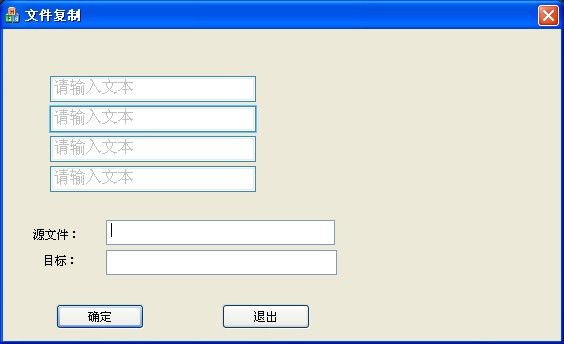
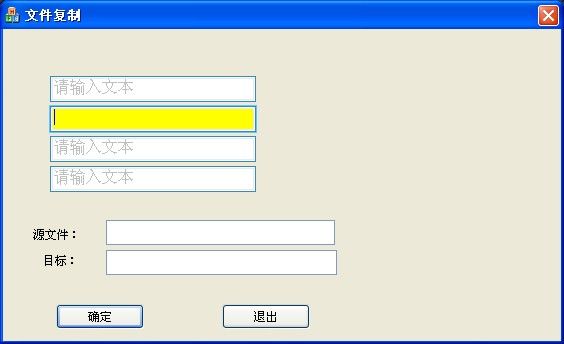
来看看自定义的编辑框:
说明:
- 悬停边框:鼠标悬停才绘制的边框;
- 默认边框:编辑框外围的一个实线框,与悬停边框紧贴;
- 编辑框框条:紧贴编辑框的框条,一般选择淡色为好。
在编辑框的CtlColor函数中,pDC->SetBkColor(clr),的clr是指文本颜色的背景色,而CtlColor函数的返回值是编辑框的画刷句柄(return hbr),所以,如果你不能保证clr和返回画刷的颜色一致,那么编辑框就会出现两种颜色,上面是文本的背景色,而下面是编辑框的背景色,两者是不同的。
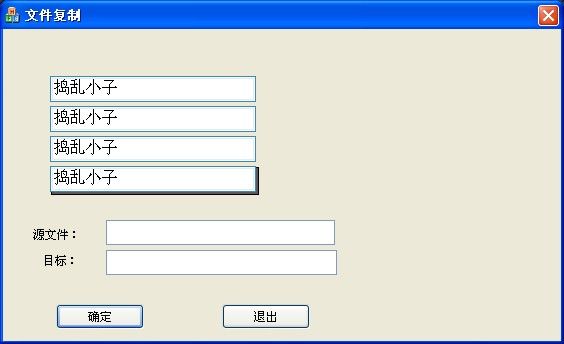
功能图示
看看与普通的编辑框有什么不同:
具备输入焦点后,字体变粗。
具备输入焦点后,有阴影。总之上面四个编辑框比起下面的两个会更个性化。
关于编辑框圆角功能
还有很多的功能可以自定义,比如自定义背景图案等等,抛砖引玉,抛砖引玉。如果大家有好建议,欢迎拍砖讨论。看了网上大牛们的代码,有“圆角编辑框”的功能,这只要将代码中的pDC->Rectangle(rct)变pDC->RoundRect(..)就可以了。
收获与疑问
看着自己也能写出这样的东西,还是有点欣慰的。有着大牛们的引导,相信很多的东西都可以轻车熟路。我认为,学习最忌讳的就是走弯路,在看似时髦但又百无聊赖的技术上浪费大量的时间,基础课程很重要,这才是一成不变的东西,学有余力可以接触具体的技术。有一个疑问,不知道花时间在诸如这些鸡毛蒜皮的技术上,到以后会不会产生价值,我会不会在浪费时间?
附件下载:DLEdit 工程
捣乱小子 2012年2月4日星期六
出处:http://www.cnblogs.com/daoluanxiaozi/archive/2012/02/04/2337016.html