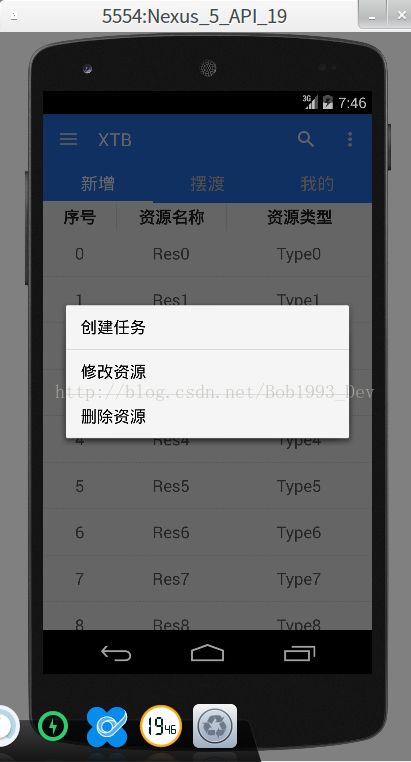
二话不说,先上图:
能够非常easy看到这是一个类似于Dialog悬浮在活动上的控件,它是由被注冊的view长按所触发的。
当然啦。也有其它的实现方式,这里就先介绍一下系统的ContextMenu:(先剧透一下,使用方式和Menu是一样的)
Step1:
this.registerForContextMenu(listView);Step2:
覆写onCreateContextMenu来初始化,这里被打上凝视的是动态载入menuItem。静态载入和OptionsMenu是一样的
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);//上下文菜单的呼出每一次都会被调用
/* menu.setHeaderTitle("文件操作");
menu.add(0, 1, Menu.NONE, "发送");//第一个是组别,第二个是数字是该组里的条目序号
menu.add(0, 2,Menu.NONE, "删除");*///静态加入菜单项
getMenuInflater().inflate(R.menu.menu_main, menu);//资源id易于管理,google推荐
}Step3:
覆写onContextItemSelected,监听菜单点击事件
@Override
public boolean onContextItemSelected(MenuItem item) {
//获取到的是listView里的条目信息
AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo) item.getMenuInfo();
switch (item.getItemId()) {
case R.id.mi1:
Toast.makeText(this, "已发送" + info.id, Toast.LENGTH_SHORT).show();
break;
case R.id.mi2:
Toast.makeText(this, "正在删除" + info.id, Toast.LENGTH_SHORT).show();
break;
default:
return super.onContextItemSelected(item);
}
return true;
}Step4:
去res/menu/xxx.xml里静态构建菜单。当然啦,动态的话是不须要这一步的
***********有一个问题就是我临时还没发现改动ContextMenu窗口的大小风格。知道的博友还请不吝赐教***********
demo地址