- leetcode_链表 203.移除链表元素
MiyamiKK57
leetcode链表算法
203.移除链表元素给你一个链表的头节点head和一个整数val,请你删除链表中所有满足Node.val==val的节点,并返回新的头节点。#Definitionforsingly-linkedlist.#classListNode(object):#def__init__(self,val=0,next=None):#self.val=val#self.next=nextclassSolutio
- leetcode_链表 83.删除排序链表中的重复元素
MiyamiKK57
leetcode链表算法
83.删除排序链表中的重复元素给定一个已排序的链表的头head,删除所有重复的元素,使每个元素只出现一次。返回已排序的链表。#Definitionforsingly-linkedlist.#classListNode(object):#def__init__(self,val=0,next=None):#self.val=val#self.next=nextclassSolution(object
- 使用Python调用OpenCV中的solvePnP函数
WzisTypescript
pythonopencv开发语言OpenCV
OpenCV是一个广泛使用的计算机视觉库,它提供了许多用于处理图像和视频的功能。其中一个重要的功能是解决透视投影问题,也就是通过已知的3D点和对应的2D图像点来计算相机的位姿。在OpenCV中,solvePnP函数就是用于解决这个问题的。solvePnP函数使用了一种称为Perspective-n-Point(PnP)问题的算法,它可以估计相机的旋转和平移向量,从而确定相机在3D空间中的位置。这对
- 影视制作的未来:云渲染+虚拟制作+AI生成技术
LhcyyVSO
AIGC云渲染影视动画人工智能3d云渲染渲染农场AIAICG虚拟制作
在计算机技术和人工智能技术飞速发展的2024年,影视制作正在经历一场前所未有的变革。云渲染、虚拟制作和AI生成等新影视制作技术的结合,正在重新定义数字内容的创作流程,为影视产业带来了全新的可能性和机遇。这些前沿技术不仅提高了制作效率,还打开了无限的创作空间,有望引领未来的影视制作走向新的高峰。云渲染:加速创意实现影视的后期特效制作阶段需要大量的计算机参与渲染。传统的渲染过程耗时长且成本高,而云渲染
- 【ESP32】ESP-IDF开发 | UART通用异步收发传输器+串口收发例程
马浩同学
ESP32单片机嵌入式硬件c语言mcu
1.简介UART可以说是开发者使用得最多的外设之一了,打印log几乎都是使用串口来实现的。UART是一种异步全双工的通信方式,异步传输的特性使得它仅需2根线就可以完成全双工的传输,但这也要求发送端和接收端的速率、停止位、奇偶校验位等都要相同,通信才能成功。一个典型的UART帧开始于一个起始位,紧接着是有效数据,然后是奇偶校验位(可有可无),最后是停止位。ESP32上的UART控制器支持多种字符长度
- 智能工厂的设计软件 应用场景的一个例子:为AI聊天工具添加一个知识系统 之12 方案再探之3:特定于领域的模板 之2 首次尝试和遗留问题解决
一水鉴天
软件智能智能制造人工语言人工智能
本文提要现在就剩下“体”本身的约定了--这必然是自律自省的,或者称为“戒律”--即“体”的自我训导discipline。完整表述为:严格双相的庄严“相”(侧),完全双性的本质“性”(侧)和双侧side双面face的外观“体”(自身)。通过Class(),Type()和Method()的声明来确保结构化最终能形式化(终结符号),以及形式化最初能结构化(初始断言)。在文档中相关的描述:两种描述文件下面
- python2 中使用pip2 install package_name的时候报错:AttributeError: ‘int‘ object has no attribute ‘endswith‘
点亮~黑夜
16—各种错误和bug(你的痛我的痛痛痛痛)python
文章目录1错误说明2错误解决方式1错误说明1、在python2的环境下使用pip2install安装库包的时候报错:AttributeError:'int'objecthasnoattribute'endswith'2、具体报错信息如下(base)shl@zhihui-mint:~/tools$pip2installpyquaternionException:Traceback(mostrecen
- 【练习】PAT 乙 1024 科学计数法
柠石榴
PAT题解输入输出c++开发语言字符串
题目科学计数法是科学家用来表示很大或很小的数字的一种方便的方法,其满足正则表达式[±][1-9]”.”[0-9]+E[±][0-9]+,即数字的整数部分只有1位,小数部分至少有1位,该数字及其指数部分的正负号即使对正数也必定明确给出。现以科学计数法的格式给出实数A,请编写程序按普通数字表示法输出A,并保证所有有效位都被保留。输入格式每个输入包含1个测试用例,即一个以科学计数法表示的实数A。该数字的
- 打造你的聊天助手:使用C#、OpenAI和Spectre.Console创建控制台ChatGPT客户端
墨夶
C#学习资料1c#chatgpt开发语言
打造你的聊天助手:使用C#、OpenAI和Spectre.Console创建控制台ChatGPT客户端在这个人工智能飞速发展的时代,ChatGPT以其卓越的对话能力和智能回答在聊天领域引起了革命。你是否想过将这种能力融入到你的控制台应用中,让命令行界面也能拥有智能对话的体验?本文将带你一步步使用C#、OpenAI的API和Spectre.Console库,创建一个功能强大的控制台ChatGPT客户
- Microchip 系列:SAM L 系列 (基于 ARM Cortex-M0+)_(7).外设驱动开发
kkchenkx
单片机开发arm开发驱动开发架构java数据库嵌入式硬件
外设驱动开发在外设驱动开发中,我们将详细介绍如何使用Microchip的SAML系列单片机(基于ARMCortex-M0+)来开发各种外设驱动程序。这部分内容将涵盖常见的外设,如GPIO、UART、SPI、I2C、ADC和DAC等,并提供具体的代码示例和操作步骤。GPIO驱动开发GPIO引脚配置GPIO(GeneralPurposeInput/Output)是单片机中最基本的外设之一。通过配置GP
- 【用Java学习数据结构系列】初识泛型
Gu Gu Study
【用Java学习数据结构系列】java数据结构机器学习人工智能
看到这句话的时候证明:此刻你我都在努力加油陌生人br/>个人主页:GuGuStudy专栏:用Java学习数据结构系列喜欢的一句话:常常会回顾努力的自己,所以要为自己的努力留下足迹喜欢的话可以点个赞谢谢了。作者:小闭前言好久没有更新文章了,大概断更了20天,想着今天就写一下文章吧!最近也是又温习了一下数据结构,其实之前我写过关于数据结构的一个专栏那个专栏是写了顺序表,链表,栈和队列,但是那时是用C语
- 软件测试中的AI-为什么它在软件自动化测试中很重要?
测试界霄霄
软件测试人工智能功能测试自动化测试软件测试程序人生职场和发展
通俗地说,人工智能(AI)是计算机科学的一个领域,它专注于使机器“智能化”。所谓智能,就是使系统能够像人类一样学习和做出决策。因此,人工智能机器将能够学习如何在特定情况下做出反应,然后根据其学习情况在未来场景中做出决策。人工智能(AI)在大多数领域的应用仍处于早期阶段,想要完美运行还需要很长时间。今天的人工智能(AI)技术可以帮助我们完成许多不需要复杂思考的重复性日常任务。接下来,让我们讨论软件测
- 深入剖析移动通信系统的架构与关键技术
大苏牙
本文还有配套的精品资源,点击获取简介:移动通信系统是现代通信技术的重要组成部分,支持移动设备上的多种通信活动。本讲深入探讨了移动通信系统的基本原理、架构以及关键技术,如无线接口设计、核心网络功能和频谱效率优化。此外,分析了覆盖与容量平衡的策略,以及4G向5G演进所面临的挑战与机遇。通过本讲,学生将获得对移动通信系统全面而深入的认识。1.移动通信系统原理与架构移动通信系统是现代无线通讯的核心,它支持
- OpenCV实现Python视频播放控制详解
夏勇兴
本文还有配套的精品资源,点击获取简介:本文详细介绍了如何使用OpenCV库在Python环境中播放视频,并展示了实现视频快进、后退控制的方法。首先通过cv2.VideoCapture()函数实现基础播放,然后利用set(cv2.CAP_PROP_FPS)函数控制播放速度实现快进和慢速播放,最后结合cv2.CAP_PROP_POS_MSEC属性实现精确的快进和后退。开发者可以根据实际需求选择合适的方
- 两种交换排序算法--冒泡,快速
juechen333
课程学习记录排序算法算法数据结构冒泡排序快速排序
目录1.冒泡排序原理2.快速排序原理3.冒泡代码实现4.快速排序代码实现1.冒泡排序原理冒泡排序(BubbleSort)是一种简单的排序算法,基本思想是通过反复交换相邻的元素,直到整个序列有序。它的名字来源于较大的元素像气泡一样“浮”到序列的顶部。原理:初始状态:我们从数组的第一个元素开始,比较相邻的两个元素。如果第一个元素大于第二个元素,就交换它们的位置;如果不大,则继续比较下一对元素。第一轮排
- 单片机内存管理剖析
jiuri_1215
MCU开发单片机嵌入式硬件
一、概述在单片机系统中,内存资源通常是有限的,因此高效的内存管理至关重要。合理地分配和使用内存可以提高系统的性能和稳定性,避免内存泄漏和碎片化问题。单片机的内存主要包括程序存储器(如Flash)和数据存储器(如RAM),其中数据存储器又可进一步分为静态数据区、栈区和堆区。动态内存分配主要发生在堆区,而sbrk、malloc和free这三个函数在堆内存管理中起着关键作用。二、sbrk:底层的内存边界
- 【AI论文】FilmAgent: 一个用于虚拟3D空间中端到端电影制作自动化的多智能体框架
东临碣石82
自动化运维
摘要:虚拟电影制作涉及复杂的决策过程,包括剧本编写、虚拟摄影以及演员的精确定位和动作设计。受近期基于语言智能体社会的自动化决策领域进展的启发,本文提出了FilmAgent,这是一个新颖的、基于大型语言模型(LLM)的多智能体协作框架,旨在实现我们构建的3D虚拟空间中的端到端电影制作自动化。FilmAgent模拟了各种剧组成员角色,包括导演、编剧、演员和摄影师,并涵盖了电影制作工作流程的关键阶段:(
- BlueZone:实现六边形架构的停车支付应用
樊思露Roger
BlueZone:实现六边形架构的停车支付应用bluezoneAnexampleapplicationimplementingHexagonalArchitecture项目地址:https://gitcode.com/gh_mirrors/blu/bluezone项目介绍BlueZone是一个基于六边形架构(HexagonalArchitecture)的示例应用,旨在为城市中的汽车驾驶员提供远程停
- CentOS7 编译安装Python3.12
topxiasz
linuxpython
Tom更新于2024.8.201.说明CentOS7已成为历史,不过很多人还在这段是历史奋战。Python2的Python2.7.5是CentOS7默认安装的版本;Python3的Python3.6.8是CentOS7可以通过默认repo,直接用yum安装的版本。yuminstall-ypython3本文主要针对CentOS7中较高版本如3.12的编译安装。2.安装OpenSSL-1.1.1根据P
- nginx日志收集、拆分、分析
. . . . .
Nginxnginx运维
Nginx的核心价值:高性能的静态服务反向代理负载均衡nginx的access_log与error_logaccess_log:指的是访问日志,我们通过访问日志可以获取用户的IP、请求处理的时间、浏览器信息等设置access_log语法:access_logpath[format[buffer=size][gzip[=level]][flush=time][if=condition]];设置访问日
- 一篇带你搞懂 为什么Vue3比Vue2效率更高!
一朵好运莲
前端javascriptvue.jshtml5css前端框架
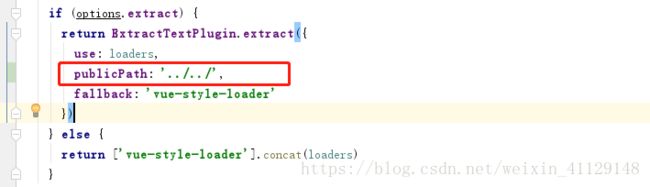
众所周知,vue3比vue2效率有很大的提升,渲染效率提升了1.3~2倍,SSR效率提升了2~3倍。那么vue3是如何提升效率的呢?目录一、静态提升二、预字符串化三、缓存事件处理函数四、BlockTree五、PatchFlag一、静态提升Vue3中的静态提升(StaticTreeHoisting)是一种编译阶段的优化技术,它能够提高组件的渲染性能。具体来说,静态提升通过以下方式工作:1、提升静态节
- 最小二乘法-线性回归 和 梯度下降法
梦回楼~
最小二乘法算法机器学习人工智能
最小二乘法一、最小二乘法概念以及应用 最小二乘法(LeastSquaresMethod,LSE)是一种数学优化技术,主要用于寻找最佳拟合给定数据点的函数。它通过最小化观测值与模型预测值之间的差的平方和来估计模型参数。 换成听得懂的话说就是,我们有一组数据(x1,y1),(x2,y2)…(xn,yn),我们也知道他的数学表达式的形式例如y=kx+b(但是不知道k、b的具体值),但是(xn,yn)
- 容器化检索增强框架(R2R)
deepdata_cn
RAGRAG
R2RbySciPhi-AI是一个专门的RAG框架,专注于通过迭代细化来改进检索过程。主要特点包括实现新颖的检索算法,支持多步检索过程,与各种嵌入模型和向量存储集成,以及用于分析和可视化检索性能的工具。适合有兴趣突破检索技术界限的开发人员和研究人员,特别是在需要创新检索方法的场景。具有RESTfulAPI的容器化检索增强一代(RAG)。具有生产就绪型功能,包括多模式内容摄取、混合搜索功能、可配置的
- GitLab/GitHub上传项目时忽略文件规则
满眼清香
#Git#Windows操作系统gitWindows
平时使用idea或者eclipse时总会有一些自动生成的文件,比如日志文件、编译文件,但是项目上传的时候这些文件是不需要的,而且浪费空间导致项目非常大,所以这些没有用的文件上传的时候需要通过.ignore过滤掉,接下来说一下过滤规则。git对于.ignore配置文件是按行从上到下进行规则匹配的,意味着如果前面的规则匹配的范围更大,则后面的规则将不会生效;以斜杠“/”开头表示目录;以星号“*”通配多
- 高效向量搜索RAG解决方案(Canopy)
deepdata_cn
RAGRAG
Canopy利用Pinecone在高效向量搜索方面的专业知识,提供强大且可扩展的RAG(Retrieval-AugmentedGeneration)解决方案。包括与Pinecone向量数据库的紧密集成,支持流处理和实时更新,先进的查询处理和重新排序功能,以及管理知识库和版本控制的工具。一、基本原理1.向量嵌入:Canopy首先会将文本数据转换为向量表示,通常使用预训练的语言模型等技术,将文本映射到
- R语言数据分析基础(一)- 使用R语言读取Excel
司南锤
R语言excelr语言
在R中,读取和操作Excel文件最常用的readxl包,可以读取Excel文件,writexl包可以写入Excel文件。以下是常见的操作:安装和加载包首先,需要安装和加载readxl和writexl包。install.packages("readxl")install.packages("writexl")library(readxl)library(writexl)读取Excel文件使用read
- 遥感深度学习过程中图像分割的尺寸对模型训练结果的影响
司南锤
深度学习遥感深度学习人工智能
1.计算资源与显存占用大尺寸图像:需要更高的显存和计算资源,可能限制训练时的批大小(batchsize),甚至导致无法训练。解决方案:通常将大图裁剪为小尺寸的补丁(patches),例如256x256或512x512。小尺寸图像:显存占用低,但可能丢失全局上下文信息(如大面积地物分布),影响模型对复杂场景的理解。2.模型感受野与上下文信息小尺寸输入:模型感受野受限,可能无法捕捉大范围地物(如河流、
- 使用小尺寸的图像进行逐像素语义分割训练,出现样本不均衡训练效果问题
司南锤
深度学习遥感计算机视觉人工智能机器学习
在使用小尺寸图像进行逐像素语义分割训练时,确实可能出现样本不均衡问题,且这种问题可能比大尺寸图像更显著。1.小尺寸图像如何加剧样本不均衡?(1)局部裁剪导致类别分布偏差问题:遥感图像中某些类别(如道路、建筑)可能稀疏分布。小尺寸裁剪后,部分训练样本可能完全不含某些类别(例如一块纯农田的补丁),导致模型对这些类别缺乏学习机会。示例:原图中“道路”占比5%,若裁剪为256x256的小图,部分小图中可能
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-transformer.py
红色的山茶花
YOLO笔记transformer深度学习
transformer.pyultralytics\nn\modules\transformer.py目录transformer.py1.所需的库和模块2.classTransformerEncoderLayer(nn.Module):3.classAIFI(TransformerEncoderLayer):4.classTransformerLayer(nn.Module):5.classTra
- note: This error originates from a subprocess,and is likely not a problem with pip异常
嚯呀怪怪怪
pip后端python运维pycharm服务器
note:Thiserrororiginatesfromasubprocess,andislikelynotaproblemwithpip异常这个错误提示表明问题可能源自pip所调用的子进程,而不是pip本身的问题。可能的原因包括:环境问题:Python环境(如虚拟环境)没有正确配置。库或Python版本之间的冲突。权限问题,导致pip无法执行子进程。系统问题:系统依赖或工具(如gcc、make)
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache