css3中的2d转换及过渡动画
CSS3 渐变的用法
线性渐变(Linear Gradient)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradient)- 由它们的中心定义
repeating-linear-gradient() 函数用于重复线性渐变:

线性渐变 (默认从上向下)
1、background: linear-gradient(red, blue); 基本的渐变,默认从上向下
2、background: linear-gradient(to right, red , blue); 从左向右的渐变
3、background: linear-gradient(to bottom right, red , blue);从左上角到右下角/
4、background: linear-gradient(180deg, red, blue);带有指定角度的渐变
5、background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));使用透明色渐变,
transparent透明色/
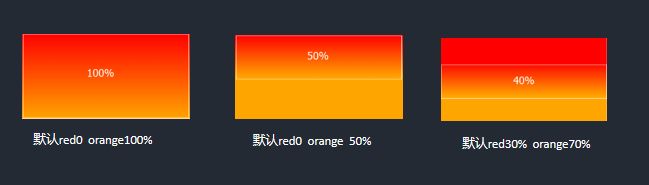
百分比渐变:
1.渐变过渡区的占比为总的空间(高度或宽度)减去上下两个着色块空间占比剩下的空间。
background:linear-gradient(red,orange)

2.如果前面有比当前的颜色值百分比大的,会自动将当前颜色值的百分比设置为前面颜色中的最大百分比值


7、重复的线性渐变 background: repeating-linear-gradient(red,yellow 10%, green 20%);
各种渐变效果 http://www.colorzilla.com/gradient-editor/
径向渐变
1、background: radial-gradient(red, green, blue);颜色结点均匀分布的径向渐变:
2、 background: radial-gradient(red 5%, green 15%, blue 60%); 颜色节点分布不均匀
3、 background: repeating-radial-gradient(red, yellow 10%, green 15%); 重复的径向渐变
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
形状为圆形的径向渐变:
background: radial-gradient(circle, red, yellow, green);
深入理解径向渐变https://www.cnblogs.com/xiaohuochai/p/5383285.html
CSS3 变形(2D转换)
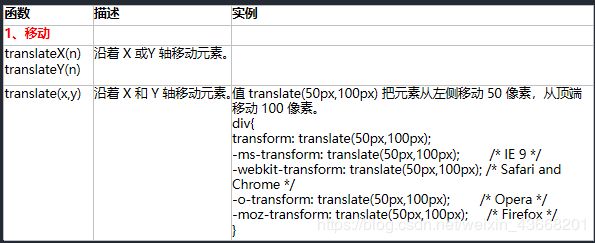
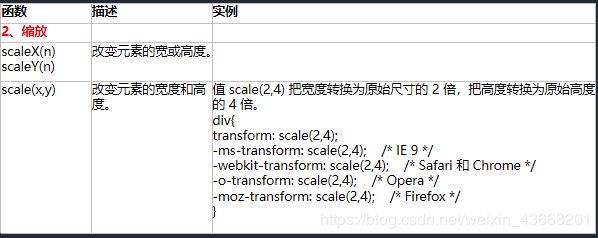
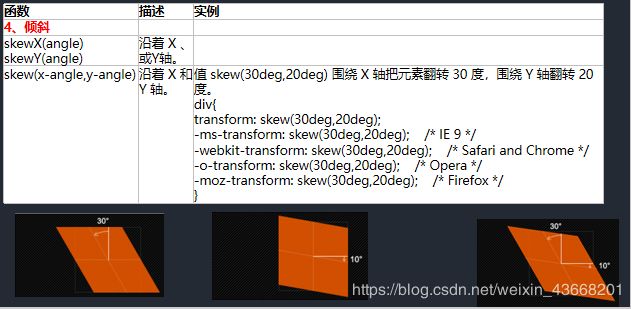
css3中transform可以实现文字或图像的旋转(rotate)、缩放(scale)、倾斜(skew)、移动(translate)的变形效果。
旋转、缩放、倾斜和移动,这四种变形效果进行结合使用,并且使用的先后顺序不同,页面显示的结果会有区别。
使用语法:
transform:功能;
-ms-transform:功能; /* IE 9 /
-moz-transform:功能; / Firefox /
-webkit-transform:功能; / Safari 和 Chrome /
-o-transform:功能; / Opera */



关于旋转rotate;改变旋转中心点:transform-origin: left top

Transform的综合属性:方法1 方法2 方法3 方法4;
CSS3 过渡
transition属性的使用方法:
transition:语法;
-moz-transition: 语法; /* Firefox 4 /
-webkit-transition:语法; / Safari 和 Chrome /
-o-transition:语法; / Opera */
css3中transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
语法:
transition: property duration timing-function delay ;
1)、执行变换的属性:transition-property,属性规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)
值有三个类型:
A、none 没有属性会获得过渡效果。
B、all 所有属性都将获得过渡效果。
C、property 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。
2)、变换延续的时间:transition-duration;
规定完成过渡效果需要花费的时间(以秒或毫秒计),默认值0没有效果
3)、在延续时间段,变换的速率变化transition-timing-function;
值:
A、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
B、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
C、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
D、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
E、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
F、cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
CSS3 滤镜
Css3里的滤镜:将图片转换成灰度图片
-webkit-filter: grayscale(100%);